SVG/Obiekty
Obiekty w SVG dzielą się na następujące rodzaje:
- Prostokąty
<rect> - Koła i okręgi
<circle> - Elipsy
<ellipse> - Linie
<line> - Łamane linie (polylinie)
<polyline> - Wielokąty (polygony)
<polygon>
Prostokąty
[edytuj]Znacznik <rect> odpowiada za tworzenie prostokątów, a także ich zaokrąglonych odpowiedników.
Przykład #2.1
[edytuj]<rect x="80" y="120" width="200" height="50" fill="#55FF55" stroke="black" stroke-width="1" />

Powyższy kod wygeneruje prostokąt o wymiarach 200x50 pikseli (width="200" height="50") znajdujący się na współrzędnych (80,120) (x="80" y="120"), wypełniony jasno-zielonym kolorem (fill="#55FF55"), otoczony czarną ramką o szerokości 1 piksela (stroke="black" stroke-width="1").
Należy zauważyć, że w danych prostokąta nie zostały wstawione informacje o pikselach, ponieważ są one domyślne dla wszystkich wartości liczbowych w dokumentach SVG.
Przykład #2.2
[edytuj]<rect x="20" y="20" width="500" height="200" rx="50" ry="100" fill="none" stroke="blue" stroke-width="10" />

Powyższy kod wygeneruje zaokrąglony prostokąt o wymiarach 500x200 pikseli (width="500" height="200") znajdujący się na współrzędnych 20x20 (x="20" y="20"), bez wypełnienia (przezroczysty - fill="none"), otoczony niebieską ramką o szerokości 10 pikseli (stroke="blue" stroke-width="10"). Zaokrąglenie rogów jest określone za pomocą atrybutów rx, zaokrąglenie poziome, i ry, zaokrąglenie pionowe (rx="50" ry="100").
W powyższym przypadku zaokrąglenie pionowe rogów wynosi połowę całej długości prostokąta w pionie, więc jego krótsze boki są całkowicie zaokrąglone.
Przykład #2.3
[edytuj]<rect x="80" y="60" width="250" height="250" rx="20" style="fill:#ff0000; stroke:#000000;stroke-width:2px;" /> <rect x="140" y="120" width="250" height="250" rx="40" style="fill:#0000ff; stroke:#000000;stroke-width:2px;fill-opacity:0.7;" />

Powyższy kod wygeneruje dwa zaokrąglone kwadraty z wykorzystaniem CSSa. Oba z nich mają boki o długości 250 pikseli (width="250" height="250") i mają czarne obramowanie o szerokości 2 pikseli (style="stroke:#000000;stroke-width:2px;").
Pierwszy prostokąt wypełniony jest kolorem czerwonym (style="fill:#ff0000;"), a stopień zaokrąglenia rogów wynosi 20 pikseli (rx="20").
Drugi prostokąt wypełniony jest kolorem niebieskim (style="fill:#0000ff;"), przy czym jego wypełnienie jest widoczne w 70% (style="fill-opacity:0.7;"). Nadana mu została przezroczystość za pomocą komendy CSS fill-opacity (przy czym obramowanie tego prostokąta dalej jest widoczne w 100%). Stopień zaokrąglenia rogów wynosi 40 pikseli (rx="40").
Atrybuty
[edytuj]Prostokąty w specyfikacji SVG mogą być opisane za pomocą następujących atrybutów:
x- Współrzędne osi x (poziomej), na której ma znaleźć się prostokąt. Domyślnie przyjmuje wartość "0".
y- Współrzędne osi y (pionowej), na której ma znaleźć się prostokąt. Domyślnie przyjmuje wartość "0".
width- Długość prostokąta. Atrybut wymagany. W przypadku wartości zerowej, element nie zostaje wyświetlony.
height- Wysokość prostokąta. Atrybut wymagany. W przypadku wartości zerowej, element nie zostaje wyświetlony.
rx- Stopień zaokrąglenia rogów prostokąta w poziomie.
ry- Stopień zaokrąglenia rogów prostokąta w pionie.
Jeżeli atrybut rx zostanie podany, jednak atrybut ry zostanie pominięty, atrybut ry automatycznie otrzymuje wartość atrybutu rx. Podobna sytuacja ma miejsce, gdy atrybut ry zostanie podany, a atrybut rx zostanie pominięty.
Jeżeli atrybut rx lub ry będzie miał większą wartość niż połowa odpowiadającego mu boku, automatycznie zostanie pomniejszony tak, aby jego wartość wynosiła połowę odpowiadającego mu boku.
Jeżeli atrybut rx lub ry ma wartość zerową, albo oba atrybuty zostaną pominięte, wyświetlony element nie będzie posiadał zaokrąglonych kątów.
Koła i okręgi
[edytuj]Znacznik <circle> odpowiada za tworzenie okręgów, a także ich wypełnianie.
Przykład #2.4
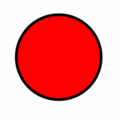
[edytuj]<circle cx="120" cy="120" r="80" fill="red" stroke="black" stroke-width="5" />

Powyższy kod wygeneruje okrąg, który ma środek na współrzędnych (120,120) (cx="120" cy="120"). Promień okręgu wynosi 80 pikseli (r="80"), zostanie on wypełniony kolorem czerwonym (fill="red"), a także otoczony czarnym obramowaniem o szerokości 5 pikseli (stroke="black" stroke-width="5").
Należy zauważyć, że obracanie okręgu pod kątem za pomocą atrybutu transform jest bezużyteczne - może ono jednak mieć zastosowanie w elipsach. Za pomocą elipsy także można stworzyć okrąg, jednak na ogół będzie wymagać on większej ilości kodu.
Atrybuty
[edytuj]cx- Oddalenie środka okręgu na osi x (poziomej). Domyślnie przyjmuje zerową wartość.
cy- Oddalenie środka okręgu na osi y (pionowej). Domyślnie przyjmuje zerową wartość.
r- Promień (czyli połowa średnicy) okręgu. W przypadku wartości zerowej, element nie zostaje wyświetlony.
Elipsy
[edytuj]Znacznik <ellipse> odpowiada za tworzenie elips.
Przykład #2.5
[edytuj]<ellipse cx="200" cy="300" rx="250" ry="80"
transform="rotate(-30)" fill="none" stroke="black" stroke-width="3" />

Powyższy kod wygeneruje elipsę, która ma środek na współrzędnych (200,300) (cx="200" cy="300"). Wysokość elipsy wynosi 80 pikseli, a jej szerokość - 250 pikseli (rx="250" ry="80") - zostanie ona przezroczysta (fill="none"), a także otoczony czarnym obramowaniem o szerokości 3 pikseli (stroke="black" stroke-width="3"). Zostanie także obrócona o -30° (transform="rotate(-30)").
Atrybuty
[edytuj]cx- Oddalenie środka elipsy na osi x (poziomej). Domyślnie przyjmuje zerową wartość.
cy- Oddalenie środka elipsy na osi y (pionowej). Domyślnie przyjmuje zerową wartość.
rx- Szerokość elipsy na osi x (poziomej). Atrybut wymagany. W przypadku wartości zerowej, element nie zostaje wyświetlony.
ry- Wysokość elipsy na osi y (pionowej). Atrybut wymagany. W przypadku wartości zerowej, element nie zostaje wyświetlony.
Linie
[edytuj]Znacznik <line> odpowiada za tworzenie linii.
Przykład #2.6
[edytuj]<line x1="0" y1="0" x2="260" y2="340" stroke="red" stroke-width="3" />
Powyższy kod wygeneruje linię, o współrzędnych początku linii (0,0) (x1="0" y1="0") oraz wspólrzędnych końca linii (260,340) (x2="260" y2="340"). Linia ma czerwony kolor (stroke="red") oraz grubość 3 pikseli (stroke-width="3").
.
Atrybuty
[edytuj]x1- Oddalenie początku linii na osi x (poziomej).
y1- Oddalenie początku linii na osi y (pionowej).
x2- Oddalenie końca linii na osi x (poziomej).
y2- Oddalenie końca linii na osi y (pionowej).
Łamane linie
[edytuj]Znacznik <polyline> odpowiada za tworzenie łamanych linii.
Przykład #2.7
[edytuj]<polyline fill="none" stroke="green" stroke-width="6" points="0,0 40,100 80,60" />
Powyższy kod wygeneruje łamaną linię, przechodzącą przez trzy punkty o współrzędnych (0,0), (40,100), (80,60) (points="0,0 40,100 80,60") . Linia ma zielony kolor (stroke="green") oraz grubość 6 pikseli (stroke-width="6")
Atrybuty
[edytuj]points="x1,y1 x2,y2 x3,y3 ..."- Współrzędne punktów przez które będzie przechodzić linia łamana.
Wielokąty
[edytuj]Znacznik <polygon> odpowiada za tworzenie wielokątów.
Przykład #2.8
[edytuj]<polygon points="220,100 320,100 220,220" style="fill:blue;stroke:red;stroke-width:2" />
Powyższy kod wygeneruje wielokąt o wierzchołkach w punktach (220,100), (320,100), (220,220). A wygląd jego(stye=) będzie miał wypełnienie niebieskie(fill:blue), ramkę czerwoną (stroke:red) oraz grubość ramki będzie wynosiła 2 (stroke-width:2)
Atrybuty
[edytuj]points="x1,y1 x2,y2 x3,y3 ..."- Współrzędne punktów będącymi wierzchołkami wielokąta.
