MediaWiki w obrazkach/Wersja do druku
w obrazkach

Aktualna, edytowalna wersja tego podręcznika jest dostępna w Wikibooks, bibliotece wolnych
podręczników pod adresem
https://pl.wikibooks.org/wiki/MediaWiki_w_obrazkach
Całość tekstu jest objęta licencją Creative Commons: Uznanie autorstwa - Na tych samych warunkach - wersja 3.0.
Spis treści
[edytuj]- Co to jest MediaWiki
- MediaWiki od strony czytelnika
- MediaWiki dla początkujących edytorów
- Terminologia
- Krótka tabela wikikodu
- Autorzy
- Bibliografia
- Dodatek: przykład stosowania tytułów
- Licencja
Co to jest MediaWiki
[edytuj]Co to jest MediaWiki
[edytuj]
MediaWiki — specjalne oprogramowanie typu wiki, to znaczy służące do grupowego konstruowania i wypełniania treścią serwisów internetowych. MediaWiki powstało głównie na potrzeby Wikipedii i jest stale rozwijane przez grupę programistów, nad którymi czuwa Fundacja Wikimedia. MediaWiki jest dostępne na wolnej licencji GPL, co oznacza, że każdy, kto ma odpowiednie środki techniczne może założyć sobie swój własny serwis oparty o to oprogramowanie. Istnieją również konkurencyjne programy realizujące ideę wiki, które mogą być wygodniejsze w niektórych zastosowaniach, jednak MediaWiki jest niewątpliwie najbardziej popularnym tego rodzaju oprogramowaniem.
Od strony technicznej MediaWiki jest rozbudowaną aplikacją napisaną w skryptowym języku PHP, współpracującą z bazą danych MySQL. Jednak aby korzystać z MediaWiki nie trzeba nic wiedzieć ani o PHP, ani o MySQL. Wystarcza minimalny poziom umiejętności posługiwania się komputerem i przeglądarką internetową.
Podstawowa idea wiki
[edytuj]Wiki-Wiki w języku hawajskim znaczy szybko, szybko.
Oprogramowanie umożliwiające uczestniczenie w tworzeniu treści przez czytelników serwisów sieciowych nie jest niczym nowym. Już systemy BBS dostępne w latach 80. XX w. w sieci FidoNet dawały możliwość pisania biuletynów, które potem mogli czytać inni. Systemy te rozwinęły się w dobie Internetu w tzw. fora dyskusyjne oraz grupy dyskusyjne. Koncepcja wiki jest jednak czymś z gruntu odmiennym. Zadaniem systemu wiki jest stworzenie platformy ułatwiającej wspólne tworzenie treści, a nie wymianę opinii, wysyłanie ogłoszeń czy dyskutowanie. Istotą wiki jest praca nad tekstami o grupowym autorstwie, a nie komunikacja między ludźmi.
Na forach dyskusyjnych tworzymy przypisaną raz na zawsze autorowi wypowiedź przypominającą e-mail. Zwykle raz wysłanego tekstu nikt nie może poprawić. Co najwyżej można go usunąć. W MediaWiki tekst napisany przez jednego użytkownika nie jest do niego na zawsze przypisany. Każdy może w każdej chwili go poprawić lub nawet całkowicie zmienić. Co więcej, oprogramowanie umożliwia nie tylko tworzenie prostych tekstów, ale właściwie pełnych stron WWW, które mogą mieć złożoną, rozbudowaną strukturę zawierającą tabele i grafiki. Utworzone strony można ze sobą nawzajem wiązać za pomocą wewnętrznych linków, dzięki czemu całość tworzy spontanicznie rozwijającą się sieć połączeń, po których można później swobodnie surfować.
Aby utworzyć w MediaWiki nową stronę należy wpisać do okna wewnętrznej wyszukiwarki jej nazwę, po czym oprogramowanie samo zaprosi do jej napisania, o ile ktoś tego wcześniej nie zrobił. Jeśli strona istnieje, można kliknąć na górze strony zakładkę „edytuj”, w dowolny sposób zmienić treść, zapisać i... nowa wersja staje się od razu dla wszystkich widoczna.

- Jest to zatem system szybkiego, a zarazem prostego tworzenia stron WWW, przy pomocy stron WWW, bez konieczności używania żadnych specjalistycznych narzędzi ani dostępu do konta na serwerze.
Istotą wiki, różniącą ją od wszystkich innych interaktywnych stron WWW jest:
- możliwość tworzenia stron www bezpośrednio z poziomu przeglądarki internetowej, przy czym może to być niemal dowolna przeglądarka działająca na dowolnym systemie operacyjnym
- efekty pracy są widoczne natychmiast — to, co się stworzy i zapisze, jest widoczne od razu dla wszystkich internautów, którzy wejdą na tę stronę
- raz napisana strona nie jest na stałe przypisana do jednego użytkownika — może być dowolnie modyfikowana przez wszystkie osoby uczestniczące w projekcie.
Można zatem powiedzieć, że wiki jest idealnym narzędziem dla zespołu ludzi pracujących nad wspólnym projektem, którego celem jest utworzenie zbioru dokumentów tekstowych ilustrowanych grafikami. Tym projektem może być wspólne pisanie podręcznika, encyklopedii, tworzenie witryny organizacji społecznej, czy nawet gromadzenie danych wywiadowczych, przy czym efekt pracy zespołu jest widoczny natychmiast, a jego członkowie mogą być rozproszeni po całym świecie i współtworzyć projekt wtedy, kiedy mają na to czas i ochotę.
Zakres uprawnień dla poszczególnych osób z zespołu może być bardzo zróżnicowany. Oprogramowanie MediaWiki posiada mechanizmy umożliwiające takie skonfigurowanie uprawnień grup użytkowników, że współtworzenie może być zarezerwowane dla ściśle określonej zamkniętej grupy użytkowników lub dosłownie dla każdego. Również dostęp do tworzonych treści może być dla wszystkich lub tylko dla zamkniętej grupy. Można zatem stworzyć na bazie tego oprogramowania zarówno taki serwis jak Wikipedia — gdzie każdy może niemal wszystko edytować i absolutnie wszystko czytać, jak i taki serwis, który może edytować jedna osoba i tylko kilka wybranych osób czytać.
Dla kogo jest ten podręcznik
[edytuj]
Słabością oprogramowania MediaWiki jest jego dokumentacja, która jest napisana bardzo technicznym językiem i mocno niekompletna[1]. Stąd, w ramach projektów tworzonych w oparciu o to oprogramowanie jego użytkownicy zmuszeni są sami pisać instrukcję jego obsługi.
W języku polskim niewątpliwie najbardziej obszerny zbiór tekstów pomocy dla MediaWiki znajduje się w Wikipedii[2]. Jest on jednak bardzo złożony i skomplikowany, co powoduje, że wielu początkujących użytkowników gubi się w nim i ma kłopoty w znalezieniu najważniejszych dla nich informacji. Większość pozostałych polskojęzycznych serwisów opartych na tym oprogramowaniu zawiera uproszczone, bardzo niekompletne i często chaotycznie napisane instrukcje obsługi, które często nie podają nawet najbardziej podstawowych informacji i zamiast tego kierują do systemu pomocy Wikipedii.
Ideą tego podręcznika jest napisanie na tyle kompletnego opisu użytkowania MediaWiki, aby po jego przeczytaniu czytelnik mógł rzeczywiście zacząć korzystać i współtworzyć oparte na nim serwisy, ale też na tyle prostego, aby jego przeczytanie nie zajmowało zbyt wiele czasu i aby do jego zrozumienia nie była potrzebna zaawansowana wiedza techniczna. Dodatkowo, podana treść jest obficie zilustrowana dobrze opisanymi zrzutami ekranowymi przykładowych serwisów (głównie Wikipedii) opartych o to oprogramowanie.
Podręcznik został podzielony na dwie sekcje:
- MediaWiki od strony czytelnika — opisuje jak korzystać z zasobów zgromadzonych na stronach WWW opartych o to oprogramowanie — opisuje także strukturę interfejsu tego oprogramowania — dlatego warto aby się z tym rozdziałem zapoznały także osoby, które chcą współtworzyć projekty.
- MediaWiki dla początkujących edytorów — opisuje podstawy współtworzenia i jest pomyślany dla osób, które chcą zacząć, choć może być też interesujący dla osób, które już coś niecoś wiedzą na temat MediaWiki. Nie należy oczekiwać jednak, że jest to w 100% kompletny podręcznik edytowania.
Niniejszy podręcznik w zamyśle ma również pomóc tworzyć instrukcje obsługi istniejących i nowo powstających projektów opartych o oprogramowanie MediaWiki.
MediaWiki od strony czytelnika
[edytuj]
Serwisy internetowe oparte o MediaWiki od strony czytelnika wyglądają jak wiele innych stron WWW. Mają zwykle stronę główną, boczne menu, można przechodzić między podstronami klikając na odpowiednie linki w tekście. Jednak ze względu na obszerność wielu tego typu serwisów, aby znaleźć w nich to czego się szuka warto zapoznać się z ich specyfiką.
Jedną z cech, która często zaskakuje osoby po raz pierwszy korzystające z MediaWiki jest brak ściśle hierarchicznej struktury podstron. Zamiast tego mamy raczej do czynienia ze zbiorem nieraz dziesiątków tysięcy osobnych podstron — zwanych artykułami lub modułami. Są one ze sobą gęsto powiązane linkami w pozornie chaotyczny sposób. Spontanicznie powstający układ stron, odpowiada naturalnej sieci powiązań między znaczeniami różnych słów. Nie można zatem oczekiwać, że zawsze dotrze się szybko do oczekiwanych informacji, po prostu klikając na kolejne linki, poczynając od strony głównej serwisu, choć surfowanie z ich pomocą może w wolnych chwilach być ciekawym i kształcącym zajęciem.
Wiele narzędzi dostępnych w ramach MediaWiki — takich jak kategorie i wewnętrzna wyszukiwarka umożliwia dość sprawne dotarcie do poszukiwanych informacji oczywiście pod warunkiem, że wie się jak z nich wydajnie korzystać. Ta część podręcznika jest skierowana do osób, które chciałyby się tego nauczyć.
Podrozdziały:
- Struktura ekranu — omawia ogólną budowę interfejsu MediaWiki — zapoznanie się z tym rozdziałem jest niezbędne, aby zrozumieć pozostałe części podręcznika.
- Linki i wolne surfowanie — omawia jak dotrzeć do szukanych informacji ograniczając się tylko do klikania na linki wewnętrzne — co jednak często jest bardzo trudne.
- Szukanie po kategoriach — omawia system kategoryzowania artykułów oraz to czego się po nim można spodziewać.
- Korzystanie z obrazków — opisuje jak korzystać ze zbiorów obrazków i jak zobaczyć je w maksymalnej, dostępnej rozdzielczości.
- Wyszukiwarka MediaWiki — opisuje jak efektywnie korzystać z wewnętrznej wyszukiwarki, a także jak się posiłkować wyszukiwarką Google.
- Uwaga! to jest wiki — trochę luźnych uwag na temat wiarygodności treści zawartych w serwisach opartych na MediaWiki.
Struktura ekranu
[edytuj]Ten rozdział opisuje szczegółowo elementy ekranu interfejsu oprogramowania MediaWiki tak, jak go widzi niezalogowany użytkownik.

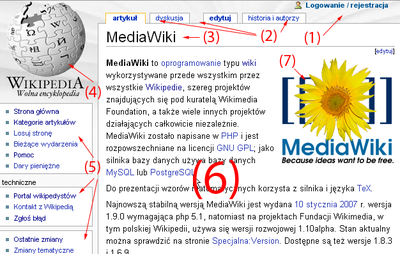
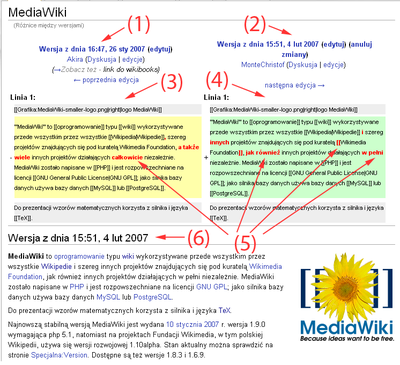
U góry ekranu po prawej stronie znajduje się link logowanie/rejestracja (1 na rys. 1). Po jego kliknięciu można zarejestrować własne konto w serwisie lub zalogować się na już istniejące. Logowanie się jest zalecane gdy zamierza się współtworzyć dany projekt. Czytelnicy mogą również się zalogować, ale z ich punktu widzenia niewiele to zmieni, oprócz przypadków, gdy projekt jest tak skonfigurowany, że nie można go czytać bez zalogowania. W projektach, które tworzą zamknięte społeczności zwykle nie można się zarejestrować — lecz muszą to zrobić jego administratorzy.
Nieco bardziej na lewo znajduje się grupa zakładek (2 na rys. 1). Po kliknięciu na te zakładki przechodzi się odpowiednio do strony dyskusyjnej nad artykułem, gdzie można skomentować jego zawartość, do edytowania artykułu oraz do tzw. historii artykułu, czyli listy jej kolejnych wersji, z datami edycji i informacją, kto wykonał daną edycję. Dla czytelnika zakładka „edytuj” jest w zasadzie bezużyteczna, zakładki „dyskusja” i „historia” — mogą się okazać przydatne, aby np. sprawdzić czy ktoś nie zakwestionował informacji zawartych na oglądanej stronie i ile osób już ją edytowało.
Poniżej zakładek znajduje się duży, wytłuszczony tytuł podstrony (3 na rys. 1). W górnym, lewym rogu znajduje się zwykle logo całego projektu (4 na rys. 1). Kliknięcie na to logo powoduje przeniesienie użytkownika do strony głównej serwisu.
Poniżej logo, po lewej stronie ekranu rozpoczyna się menu (5 na rys. 1). Jest ono zwykle podzielone na sekcje. Zawartość tego menu może być różna w różnych projektach, gdyż administratorzy serwisu mogą nim swobodnie manipulować. Zawiera ono zwykle link do strony głównej, do pomocy dla edytorów, czasami do tekstu opisującego cele projektu i do rozmaitych narzędzi przydatnych do edytowania lub czytania projektu.
Niewątpliwie najważniejszą częścią całego ekranu jest duże pole w środku (6 na rys. 1), w którym zawarty jest właściwy tekst podstrony. Tekst ten może być swobodnie mieszany z ilustracjami, tabelami, śródtytułami i może być na różne sposoby formatowany, w sposób zbliżony do tego jaki możliwy jest w edytorach tekstu.
Na rys. 1 logo MediaWiki (7) jest przykładem ilustracji wplecionej w tekst. Kliknięcie na ilustrację wplecioną w tekst powoduje przeniesienie na stronę z jej opisem i czasami jej pełnowymiarową wersją. Więcej na ten temat można przeczytać w rozdziale Korzystanie z obrazków.


Zwykle na niebiesko są zaznaczone linki do innych podstron tego samego serwisu lub stron na innych stronach WWW. Z ich wyglądu można zorientować się, czy są to linki zewnętrzne czy wewnętrzne i jakiego rodzaju. O typach linków i korzystaniu z nich można przeczytać więcej w rozdziale Linki i wolne surfowanie.
Po przewinięciu ekranu nieco w dół widać ciąg dalszy bocznego, lewego menu. Zazwyczaj, gdzieś w środku menu jest wydzielone okienko wewnętrznej wyszukiwarki (8 na rys. 2). W okienko to wpisuje się szukane frazy i klika na „przejdź” lub „szukaj”. Przy kliknięciu na „przejdź” jesteśmy kierowani od razu do hasła, którego tytuł ściśle odpowiada szukanej frazie, zaś po kliknięciu na „szukaj” otrzymujemy listę wszystkich stron, w których tekście zawarta jest szukana fraza. Więcej informacji na ten temat można odnaleźć w rozdziale Wyszukiwarka MediaWiki.
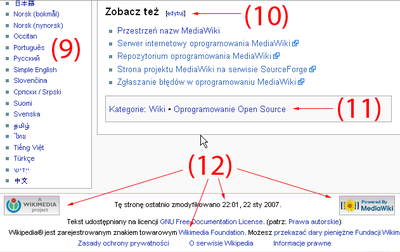
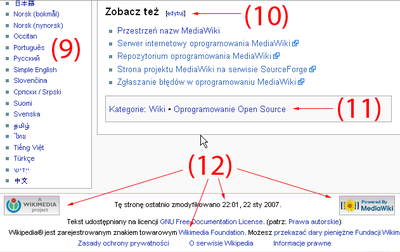
Na samym dole menu, w niektórych międzynarodowych projektach takich jak Wikipedia znajdują się tzw. linki interwiki (9 na rys. 2 i 3), które przenoszą do stron na ten sam temat napisanych w innych językach. Czasami może to być dosłowne tłumaczenie, a czasami analogiczna strona w innym języku zawierająca zupełnie inną treść.
W polu właściwego tekstu na rys. 2 i 3 widać śródtytuły (10). Na dłuższych stronach, ze śródtytułów oprogramowanie tworzy automatycznie spis treści. Śródtytuły dzielą też tekst na sekcje, które można edytować niezależnie od pozostałych części strony. Śródtytuły mogą być stopniowane i dzielić artykuł na rozdziały, podrozdziały, podrozdziały podrozdziałów, aż do 6 stopni zagłębienia.
Po przewinięciu strony w przeglądarce zupełnie do dołu (11 na rys. 3) widać listę kategorii, do których przypisana jest dana strona. Kategorie są bardzo wygodnym, alternatywnym dla wewnętrznej wyszukiwarki i spontanicznego surfowania po linkach, sposobem wyszukiwania treści. Więcej na ten temat można przeczytać w rozdziale Szukanie po kategoriach.
Wreszcie na samym dole strony znajduje się jej stopka. Zawiera ona obowiązkowo logo MediaWiki, informację o licencji na jakiej udostępniana jest zawartość serwisu, informacje prawne, czasami kontakt do administratorów serwisu i rozmaite inne treści, które administratorzy uznali za słuszne tam wstawić.
Linki i wolne surfowanie
[edytuj]Podstawową zaletą tzw. hipertekstu, na którym oparte są strony WWW, jest możliwość linkowania pomiędzy sobą w prosty sposób wielu tekstów, które mogą znajdować się zarówno w obrębie jednego serwisu, jak i innych serwisów dostępnych przez Internet. Przejście do innego dokumentu następuje po kliknięciu na jeden z linków, które w tekście są wyróżnione innym kolorem słowa lub frazy. MediaWiki w pełni wykorzystuje ten mechanizm. Autorzy tekstów w serwisach pisanych z użyciem oprogramowania MediaWiki mogą w prosty sposób tworzyć tyle linków do innych stron, ile tylko uznają za właściwie.
- Jeśli chcesz się dowiedzieć jak tworzyć linki zajrzyj do: rozdziału Linki w części dla początkujących autorów.
Rodzaje i oznakowanie linków
[edytuj]
Oprogramowanie MediaWiki samo rozpoznaje rodzaj linku występującego w tekście i przypisuje mu odpowiedni kolor, i w niektórych przypadkach również specjalną, miniaturową ikonkę. Kolory i ikonki mogą być definiowane przez administratorów każdego serwisu w nieco inny sposób. Opisany poniżej schemat pochodzi z polskojęzycznej Wikipedii i nie odbiega wiele od najczęściej spotykanego standardu w tym zakresie.
- Linki zewnętrzne do stron WWW
- (1 na rys. 4) to znaczy linki do stron WWW znajdujących się poza aktualnie oglądanym serwisem są oznaczane kolorem niebieskim i dodatkową ikonką w kształcie ukośnej strzałki skierowanej ku górze (przykładowy link zewnętrzny do strony WWW)
- Linki zewnętrzne do innych dokumentów
- (np. 5 na rys. 4) mają taki sam kolor, ale inne ikonki. Przykładowy link (5) ma ikonkę w kształcie koperty, co oznacza, że jest to link do adresu e-mail. Link do dokumentów tekstowych nie będących stronami WWW (pdfy, dokumenty edytorów tekstu itp) jest oznaczany małą książeczką (przykładowy link do dokumentu pdf). Linki do kanałów IRC i innych form komunikacji on-line jest opatrywany "chmurką" (przykładowy link do kanału IRC #wikimedia.pl)
- Linki do „zaprzyjaźnionych” serwisów wiki
- (6 na rys 4) mimo że również kierują na zewnątrz nie są oznakowywane dodatkowymi ikonkami i wyglądają tak samo jak linki wewnętrzne, choć w wielu projektach istnieje tradycja „ręcznego” dodawania do nich stosownej ikonki, tak jak to pokazano na powyższym przykładzie.
- Linki wewnętrzne
- to linki do innych stron w tym samym serwisie. Linki wewnętrzne są oznaczane kolorem niebieskim (2 na rys. 4) lub czerwonym (3 na rys. 4). Kolor niebieski wskazuje, że link kieruje do istniejącej strony, zaś kolor czerwony do nie istniejącej. Występowanie czerwonych linków może być skutkiem literówki lub może wynikać z faktu, że serwis jest w budowie i napisanie strony do której prowadzi jest dopiero planowane. W projektach, które współtworzyć może każdy, takich jak Wikipedia czy Wikibooks po kliknięciu czerwonego linku jest się kierowanym do strony umożliwiającej napisanie owego brakującego dokumentu, co jest formą zachęty do udziału w projekcie.
- Linki do przypisów
- Oprogramowanie MediaWiki umożliwia tworzenie w tekstach przypisów, których treść jest automatycznie umieszczana u dołu strony. Linki do przypisów (4 na rys. 4) przyjmują formę niebieskich liczb umieszczonych w górnym indeksie w stosunku do zwykłego tekstu. Po kliknięciu na taki link jest się automatycznie kierowanym do odpowiedniego przypisu na dole strony. Przykładowy link[3].
- Linki odwiedzone
- Wszystkie linki niebieskie, niezależnie od tego czy zewnętrzne, czy wewnętrzne zmieniają odcień w zależności od tego czy zostały już raz odwiedzone przez danego czytelnika, czy też nie. Linki nieodwiedzone są jasnobłękitne, zaś odwiedzone granatowe. Odbiór różnic tych odcieni niebieskiego może zależeć od typu używanego monitora i jego regulacji. Aby zobaczyć jak to działa, wystarczy kliknąć na któryś z linków w tym rozdziale, a następnie wrócić tu z powrotem.
Surfowanie
[edytuj]
Korzystanie z linków wymaga pewnej wprawy. Jedno proste kliknięcie w link powoduje bowiem nagłe przeniesienie do innego dokumentu. Jeśli zależy nam na spokojnym przeczytaniu całej strony, lepiej nie klikać na żaden zamieszczony w nim link. Z drugiej strony jeśli np. nie znaleźliśmy interesującej nas informacji na aktualnie czytanej stronie możemy wykorzystać jeden z linków w nadziei, że przeniesie on nas w miejsce, gdzie ta informacja być może jest. Linki są też bardzo przydatne do np. zapoznania się z nieznanym nam dotąd fachowym terminem występującym w tekście.
Mechanizm tworzenia linków w MediaWiki umożliwia jednak wprowadzanie czytelnika w błąd. Nie da się do końca przewidzieć, do jakiego dokumentu kieruje nas autor aktualnie czytanej strony, gdyż linki nie muszą kierować do stron o tytułach dokładnie odpowiadających zaznaczonym na niebiesko słowom. Ponadto, czasami się zdarza, że autorzy nie sprawdzają dokładnie dokąd nas kierują. Np: link utworzony ze słowa "Łódź" może kierować równie dobrze do strony o mieście jak i do strony opisującej łodzie wodne. Na ogół jednak linki kierują we właściwe miejsca, tyle że w tych miejscach nadal może nie być informacji, których szukamy. W tym nowym dokumencie mogą jednak być kolejne linki, które skierują nas do kolejnych stron, gdzie będą kolejne linki i tak za dziesiątym kliknięciem być może dotrzemy tam gdzie chcemy, albo... wrócimy do punktu wyjścia.
Tego rodzaju „podróżowanie” przez sieć linków nazywane jest surfowaniem. Surfowanie nie jest zbyt szybkim i pewnym sposobem dotarcia do konkretnych informacji, może mieć jednak walor edukacyjny. Jeśli chcemy się ogólnie zapoznać z jakąś tematyką i nie wiemy pod jakimi słowami kluczowym zacząć szukać, możemy zacząć od czegoś najprostszego, a potem dać się ponieść linkom i naszej własnej ciekawości, ucząc się po drodze wielu rzeczy, o których wcześniej zupełnie nic nie wiedzieliśmy.
Szukanie po kategoriach
[edytuj]

Z poprzedniego rozdziału dowiedzieliśmy się (patrz: Linki i wolne surfowanie), że przypadkowe klikanie w zwykłe linki nie jest zbyt skuteczną metodą wyszukiwania konkretnych informacji w serwisach opartych na MediaWiki. Z drugiej strony wyszukiwanie za pomocą wewnętrznej wyszukiwarki, jak również za pomocą Google lub innych ogólnie dostępnych wyszukiwarek wymaga często dobrej znajomości terminologii z danej dziedziny.
- Jeśli chcesz się dowiedzieć jak tworzyć kategorie przeczytaj rozdział Linki#Kategorie w części dla początkujących edytorów.
Struktura systemu kategorii
[edytuj]System przypisywania kategorii do stron w MediaWiki jest metodą na pogrupowanie stron, co ułatwia wyszukiwanie informacji. Kategorie są takimi samymi stronami jak wszystkie inne z jednym wyjątkiem. Mianowicie, oprogramowanie tworzy strony kategorii półautomatycznie. Strony z kategoriami zawierają listy wszystkich stron w danym projekcie, do których ich autorzy je przypisali.
O fakcie przypisania strony do danej kategorii informuje specjalne pole znajdujące się na samym dole pola tekstowego (11 na rys. 3). Po przypisaniu przez autora danej strony do określonej kategorii oprogramowanie samo umieszcza stronę na posortowanej liście, dzięki czemu nie trzeba tego robić ręcznie. Jedna strona może być przypisana do wielu kategorii. Kategorie do stron przypisują ich autorzy; po przypisaniu reszta dzieje się już automatycznie.
Oprócz części zawierających automatycznie posortowane spisy, strony z kategoriami można tak samo edytować jak wszystkie inne. Często zawierają one krótkie teksty informujące czego dotyczy dana kategoria (1 na rys. 5). Poniżej opisu znajduje się sekcja, w której znajduje się lista podkategorii, na które dzieli się dana kategoria (2 na rys. 5). Kategorie przypisuje się do kategorii wyższych w taki sam sposób, jak wszystkie pozostałe strony. Dzięki temu twórcy projektów opartych o MediaWiki mogą tworzyć własne złożone systemy katalogowania stron. Systemy te mogą mieć dowolną strukturę, która niekoniecznie musi być ściśle drzewiasta, ale zwykle ma określoną hierarchię i piętra. Zasady tworzenia kategorii są różne w różnych projektach, najczęściej jednak ich system przyjmuje postać tzw. grafu skierowanego.
Przykładowa struktura fragmentu systemu kategorii w polskiej Wikipedii:[4]
Strona o Paulu McCartneyu
| -----> Muzycy -------
V / \
The Beatles -> Brytyjscy muzycy - ---> Biografie
\ /
-> Wielka Brytania --

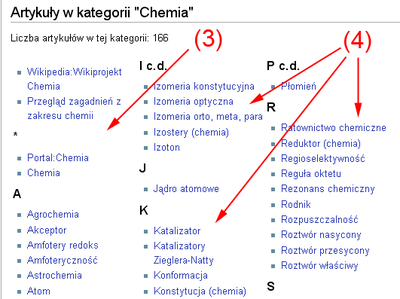
Pod listą podkategorii znajduje się sekcja, która jest najważniejszą częścią strony kategorii czyli wcześniej wzmiankowana alfabetycznie posortowana lista zwykłych stron, które do tejże kategorii zostały przypisane (rys 6). Oprogramowanie MediaWiki umożliwia umieszczenie na tej liście szczególnie ważnych dla danej kategorii stron ponad zwykłą listą alfabetyczną (3 na rys. 6), o czym decydują osoby przypisujące strony do tychże kategorii. Poniżej znajduje się lista posortowana zupełnie automatycznie podzielona na grupy zaczynające się na określoną literę alfabetu (4 na rys. 6). Liczba stron, które można przypisać do jednej kategorii jest nieograniczona, jednak w praktyce kategorie liczące powyżej 150-200 stron stają się mało przydatne i są zwykle dzielone na podkategorie.
Na koniec warto zauważyć, że nie każda kategoria musi zawierać sekcję z listą artykułów do niej przypisanych. Czasami można napotkać kategorie, w których są tylko listy podkategorii. Takie porządkujące nadkategorie często występują na samym szczycie hierarchii całego systemu.
Korzystanie z kategorii
[edytuj]Korzystanie z systemu kategorii jest stosunkowo proste i przypomina drogę po nitce do kłębka. Przechodzenie do podkategorii i stron z treścią odbywa się przez klikanie na odpowiednie linki. Najlepiej prześledzić to na przykładzie.
- Przykład
- Załóżmy, że szukamy w Wikipedii informacji na temat uczelni wyższych w Rzeszowie. Użycie wyszukiwarki dużo nam nie pomoże, gdyż nie znamy nazw tych uczelni.
- Poszukiwania możemy zacząć od portalu Kategorii Głównych
- W zbiorze kategorii głównych wybieramy np. kategorię Geografia
- Z podkategorii Geografia wybieramy kolejno schodząc w dół hierarchii drzewka: Geografię Europy, Geografię Polski, Podział administracyjny Polski, aby wreszcie dotrzeć do Miast Polski, gdzie rzecz jasna wybieramy kategorię Rzeszów
- W kategorii:Rzeszów mamy już naszą upragnioną podkategorię Wyższe uczelnie w Rzeszowie, gdzie mamy listę kilku stron docelowych, z których każda opisuje inną, rzeszowską uczelnię.
- Alternatywnie możemy zacząć poszukiwania od innej strony:
- Zaczynamy od Nauka
- Przechodzimy kolejno do: Szkolnictwo Wyższe, Wyższe uczelnie, Polskie uczelnie wyższe i docieramy inną drogą do upragnionych Wyższych uczelni w Rzeszowie.
Oczywiście, możliwych dróg dojścia do celu można wymyślić wiele.
Problemy z używaniem kategorii
[edytuj]Ze względu na to, że struktura kategorii w MediaWiki jest tworzona przez autorów danego serwisu, jego jakość jest bezpośrednio zależna od społeczności danego projektu. Struktura ta może być konsekwentna, klarowna i dobrze przemyślana, ale równie dobrze może być niekonsekwentna, zagmatwana i nieprzemyślana. Nawet w serwisach, które mają ogólnie dobrze skonstruowaną strukturę kategorii mogą się zdarzać lokalne niekonsekwencje czy błędy.
Do typowych błędów w systemach kategorii należą:
- dublujące się kategorie, które powstały na skutek sporu autorów projektu
- małe, dzikie kategorie, które nie są podczepione do ogólnej struktury
- zbyt duża liczba tzw. cross-kategorii - czyli grupujących wcześniej pogrupowane strony wg nowego klucza
- występowanie błędnie skategoryzowanych stron, np. jednocześnie do kategorii wyższej i niższej z tej samej gałęzi drzewka
- występowanie całkowicie nieskategoryzowanych stron.
- Pamiętaj
- to, że nie uda się znaleźć jakiejś strony w wydawałoby się odpowiedniej kategorii nie musi oznaczać, że tej strony jednak gdzieś w danym serwisie nie ma.
Korzystanie z obrazków
[edytuj]

Bardzo często jedna, dobra ilustracja jest warta więcej niż tysiąc słów. Nic zatem dziwnego, że oprogramowanie MediaWiki umożliwia zamieszczanie zdjęć i grafik. Podobnie jak z dodawaniem i edycją tekstu mogą to robić autorzy serwisu bez potrzeby pośrednictwa administratorów.
MediaWiki daje dość szeroki zasób możliwości dołączania obrazków do treści. W najprostszym wariancie (rys. 7) obrazek jest wpleciony w tekst z zachowaniem oryginalnych rozmiarów i bez żadnego opisu. Na większości serwisów ta forma wplatania obrazków w treść nie jest mile widziana z wielu różnych względów. Dużo lepszym rozwiązaniem jest umieszczenie obrazka w tabeli (rys. 8).
Nie na wszystkich stronach uzasadnione jest tworzenie złożonych tabel, a nawet jeśli doda się tabele, nie zawsze jest sens umieszczać w niej wszystkie obrazki, które ilustrują tekst. Zalecanym w wielu projektach sposobem umieszczania pojedynczych obrazków jest stosowanie tzw thumbnaili - czyli miniaturek grafik, zawartych w szarej ramce z opisem (rys. 9). Oprogramowanie umożliwia skalowanie miniaturek w dowolnym zakresie - aż do oryginalnych rozmiarów obrazka.
Gdy istnieje potrzeba wstawienia dużej liczby obrazków do tekstu, oprogramowanie umożliwia automatyczne tworzenie tzw. galerii. W galeriach obrazki są automatycznie układane w tabelki, standardowo po 4 zdjęcia w rzędzie (rys. 10).
Pliki, w których zawarte są obrazki, muszą być załadowane na ten sam serwer, na którym jest zainstalowane oprogramowanie MediaWiki, lub w przypadku projektów realizowanych w ramach Fundacji Wikimedia w specjalnym repozytorium plików multimedialnych o nazwie Wikimedia Commons[5]. Wikimedia Commons jest sam w sobie osobnym projektem opartym na oprogramowaniu MediaWiki, który nie zawiera prawie wcale tekstów, a tylko pogrupowane w kategorie setki tysięcy zdjęć, grafik, filmów i muzyki, z których wszystkie są dostępne na wolnych licencjach i które można swobodnie wykorzystywać we wszystkich projektach Wikimedia bez konieczności przenoszenia plików do poszczególnych projektów.
- Jeśli chcesz się dowiedzieć jak wstawiać obrazki do stron, zapoznaj się z rozdziałem Wstawianie obrazków w części dla początkujących edytorów.


Strony z opisami grafik
[edytuj]

Po kliknięciu na obrazku, niezależnie od tego w jaki sposób został wstawiony do tekstu, następuje przejście do specjalnej strony poświęconej tylko temu obrazkowi. Strony specjalne z obrazkami, podobnie jak strony kategorii są generowane przez oprogramowanie automatycznie, ale też zawierają sekcje, które mogą edytować autorzy serwisu.
Na samej górze strony specjalnej obrazka (1 na rys. 11) znajduje się dokładna nazwa pliku, w którym zapisany jest ten obrazek. Powyżej, jak w każdej stronie MediaWiki znajduje się zbiór zakładek, który jest jednak trochę inny od zakładek na zwykłych stronach (2 na rys. 11) a bezpośrednio pod nazwą pliku znajdują się linki do stałych sekcji strony. Wreszcie, nieco poniżej jest to co najważniejsze, czyli sam obrazek (3 na rys. 11). Obrazek ten jest zwykle przedstawiony w oryginalnej jego rozdzielczości, chyba że jest on wyjątkowo duży.
Tuż pod obrazkiem jest link do pliku zawierającego przedstawianą grafikę (4 na rys. 12) i krótka informacja o jego wielkości oraz typie. Po kliknięciu na ten link, zależnie od konfiguracji używanej przeglądarki internetowej oryginalny plik zostanie wyświetlony w oknie przeglądarki, w oknie odpowiedniego programu do oglądania grafik lub plik ten zostanie zapisany na twardym dysku użytkownika. Nieco poniżej, w przypadku, gdy plik nie znajduje się na serwerze danego projektu, lecz w Wikimedia Commons znajduje się specjalny szablon (5 na rys. 12) informujący o tym fakcie z linkiem do analogicznej strony opisu tego obrazka na Commons.
Omówione dotychczas sekcje strony z opisem grafiki stanowią jej część automatycznie generowaną przez oprogramowanie. Sekcja Summary (6 na rys. 12) powinna zostać uzupełniona przez osobę, która zamieściła plik z obrazkiem na serwerze projektu. Sekcja ta zawiera zwykle krótki opis zawartości obrazka oraz informację o tym kto jest jego autorem i skąd ten obrazek pochodzi oraz ewentualnie czasem kiedy został wykonany.
Sekcja Licensing (7 na rys. 12) zawiera informacje prawne na temat obrazka. Informuje ona na jakiej licencji jest on udostępniony. Sekcja ta jest istotna dla osób, które chciałyby wykorzystać ten obrazek poza danym serwisem - np. na swojej stronie WWW, czy w pisemnej pracy swojego autorstwa. Sekcja ta również powinna być wypełniona przez osobę, która umieściła plik na serwerze projektu. Sekcja ta nie występuje w części serwisów, a zamiast tego informacje prawne są umieszczane w sekcji "Summary".
Czasami zdarza się też, że przy obrazku nie ma żadnych informacji prawnych a nawet jego opisu ogólnego. Wówczas, gdy zamierza się wykorzystać ten plik poza danym serwisem należy się zwrócić z prośbą o uzupełnienie tych danych do osoby, która umieściła go na serwerze lub do administratorów projektu.
Ostatnia sekcja strony z opisem obrazka o nazwie Odnośniki do pliku (8 na rys. 12) zawiera listę zwykłych stron, w których ten obrazek został zamieszczony. Sekcja ta jest automatycznie generowana przez oprogramowanie. Oprócz tego, gdy plik był modyfikowany przez innych użytkowników pojawia się ostatnia sekcja automatyczna o nazwie Historia. Zawiera ona listę kolejnych aktów wgrywania kolejnych wersji tego samego pliku wraz z datami oraz informacją, kto tego dokonał.
Oprogramowanie MediaWiki nie udostępnia funkcjonalności bezpośredniego edytowania na stronie plików z obrazkami. Czasami jednak edytorzy kopiują je do swojego komputera, dokonują korekt (np: kadrowanie, korekta kolorów itp.), a następnie ponownie ładują na serwer projektu.
Przypisy
[edytuj]- ↑ Oficjalna strona MediaWiki — zawiera w miarę kompletny, techniczny opis tego oprogramowania w języku angielskim oraz częściowo - w języku polskim.
- ↑ System pomocy Wikipedii — obszerny, ale łatwo się w nim pogubić
- ↑ To jest przykład przypisu
- ↑ Pobrane z hasła Kategoryzacja z polskiej Wikipedii.
- ↑ Strona główna Wikimedia Commons
Wyszukiwarka MediaWiki
[edytuj]
Wyszukiwarka wewnętrzna MediaWiki działa ogólnie biorąc podobnie do innych wyszukiwarek spotykanych w Internecie. Wpisuje się do niej słowa kluczowe naciska "przejdź" lub "szukaj" i otrzymuje wynik. Wyszukiwarka ta jednak ma swoją specyfikę, z którą warto się zapoznać, aby wiedzieć, czego się po niej można spodziewać.
Okienko wyszukiwarki znajduje się w większości serwisów opartych na MediaWiki w mniej więcej połowie wysokości menu po lewej stronie (8 na rys. 2), choć czasami zdarza się, że administratorzy przerzucają je w inne miejsce. Składa się ona z pola, w które można wpisywać szukane hasła oraz dwóch klawiszy szukaj i przejdź.

Klawisze "przejdź" i "szukaj"
[edytuj]

Klawisz szukaj służy do pełnego przeszukania serwisu. W wyniku tej operacji dostaje się listę wszystkich stron, w których choć raz występuje wpisane do okienka słowo lub ciąg słów. Lista ta jest uporządkowana względem częstotliwości występowania szukanych słów w tekście strony.
Ogólny wygląd strony z listą wyszukanych stron przedstawia rys. 14. Na górze strony znajduje się powtórzone okienko wyszukiwania (1) z mini-klawiaturką (2) z polskimi znakami diakrytycznymi, która umożliwia wpisanie słów z tymi znakami osobom, które nie posiadają polskiej klawiatury. "Klawiaturka" pojawia się tylko na niektórych projektach wiki.
Poniżej znajduje się lista znalezionych stron (4). Lista ta składa się z linku do odpowiedniej strony, fragmentu tekstu, w którym zostały odnalezione szukane słowa, oraz informacjami o stronie - jej długością i datą jej ostatniej edycji. Gdy lista odnalezionych stron jest długa, oprogramowanie dzieli ją na części po 20 sztuk. Przechodzenie do kolejnych części listy można wykonywać, klikając na cyferki nad lub pod listą (3).
Klawisz Przejdź kieruje bezpośrednio do strony o tytule ściśle odpowiadającym wpisanej do okienka frazy, jeśli tylko taka strona istnieje. Gdy nie istnieje strona o tytule odpowiadającym ściśle wpisanej frazie, otrzymuje się listę wszystkich stron, w których występują wpisane słowa.
Dla nieistniejących stron, działanie klawisza "przejdź" nie różni się prawie wcale od działania klawisza "szukaj". Przykładowy efekt działania klawisza "przejdź" dla nieistniejącej strony jest przedstawiony na rys. 15. Jedyna różnica w porównania do działania klawisza "szukaj" to w tym przypadku pojawienie się czerwonego linku (6) do nieistniejącej strony, której tytuł ściśle odpowiada wpisanej frazie. Jak z każdym czerwonym linkiem - kliknięcie na niego umożliwia rozpoczęcie tworzenia tej strony.
Przestrzenie nazw
[edytuj]Oprócz podziału na kategorie, strony w MediaWiki są też dzielone na tzw. przestrzenie nazw. W osobnej przestrzeni znajdują się strony bezpośrednio przeznaczone dla czytelników (tzw. przestrzeń główna), w osobnej strony z opisami grafik, w jeszcze innej strony kategorii itd. Standardowo wyszukiwarka pokazuje wyniki ograniczone do głównej przestrzeni nazw. Aby móc przeszukiwać inne przestrzenie nazw, na dole strony z listą odnalezionych stron, znajduje się pole (7 na rys. 15), przy pomocy którego można zaznaczyć w jakich przestrzeniach chce się powtórzyć wyszukiwanie.
Większości czytelników wystarcza w zupełności wyszukiwanie w głównej przestrzeni nazw. Czasami jednak przydatne może być wyszukiwanie w przestrzeniach grafik i kategorii.
Ograniczenia wyszukiwarki
[edytuj]Napisane na podstawie hasła Przeszukiwanie w Wikipedii.
- W tekście muszą być wszystkie słowa wpisane do wyszukiwarki
- wyszukiwanie zwraca tylko te strony, które zawierają w swojej treści wszystkie słowa wpisane do okienka. Dlatego jeżeli wyszukiwanie nie zwróci żadnej strony w wyniku, usuń któreś ze słów, a także upewnij się, czy są one poprawnie wpisane. Ponadto jeśli wpisałeś np. słowo "Śląsk", nie zostaną odnalezione strony zawierające w swej treści np. wyraz "śląski".
- Stopwords
- Należy unikać stosowania krótkich i powszechnych słów takich jak: "aby", "ale", "bardzo". Niestosowanie się do tej reguły jest najczęstszą przyczyną niepowodzenia wyszukiwania. Pełna lista tych słów znajduje się w specjalnym haśle w Wikipedii.
- Wyszukiwanie nie uwzględnia wielkości liter
- Wyszukiwanie słów "fortran", "Fortran" i "FORTRAN" da te same wyniki. Jednak przy więcej niż jednym wyrazie należy pamiętać o wielkości liter (dla frazy "górny śląsk" wyszukiwarka nie zwróci nic, należy wpisać "Górny Śląsk"). Jedynie wielkość pierwszej litery i w tym przypadku nie gra roli (można wpisać "górny Śląsk").
- Wyszukiwanie uwzględnia znaki diakrytyczne
- Wyszukiwanie odbywa się z uwzględnieniem polskich i innych znaków diakrytycznych. W związku z tym oprogramowanie nie wie, że pisząc "Lotwa" miałeś na myśli "Łotwę", a "zolw" to nazwa zwierzęcia w "języku polskim".
- Nie można stosować symboli wieloznacznych
- We frazach do wyszukiwania nie można używać ? lub * w celu dopełnienia słów. Jeżeli chcesz szukać zarówno "Polska" i "polski" musisz utworzyć frazę w ten sposób : (Polska or polski).
- Wyszukiwanie złożone
- Słowa we frazach do wyszukania można łączyć za pomocą "and" (i), "or" (lub) i "not" (nie) w celu tworzenia bardziej złożonych zapytań, można również stosować złożone zapytania z nawiasami. Gdy do okienka wpisze się listę słów, oprogramowanie domyślnie przyjmuje, że występuje między nimi łącznik "and" (i).
- Na przykład fraza:
- "piłsudski not bronisław"
- wyszuka strony zawierające słowo "piłsudski", ale nie zawierające słowa "bronisław"
- Fraza:
- "(Adolph or Adolf) and Hitler"
- wyszuka wszystkie strony, które zawierają słowo "Hitler" i słowo "Adolf" lub "Adolph".
Wyszukiwanie za pomocą Google
[edytuj]Wewnętrzna wyszukiwarka MediaWiki jest stosunkowo prymitywna. Stosuje ona bardzo proste algorytmy wyszukiwania, nie potrafi podpowiadać, sugerować błędów i nie zawsze zadowalająco ustala kolejność stron na liście wyszukiwania. Osoby przyzwyczajone do funkcjonalności Google są często nieprzyjemnie rozczarowane sposobem działania tej wyszukiwarki.
Google umożliwia jednak proste ograniczenie wyników wyszukiwania do jednego serwisu, dzięki czemu można stosować ten serwis zamiast wyszukiwarki wewnętrznej MediaWiki. Ograniczenie to dokonuje się dodając w polu wyszukiwarki Google frazę "site:domena".
Przykład:
- fraza:
- "rower site:pl.wikipedia.org"
- przeszuka polską Wikipedię wg słowa kluczowego "rower".
Słabością tego sposobu wyszukiwania jest to, że Google zazwyczaj wolniej indeksuje zmiany w dynamicznie rozrastających się projektach niż robi to wewnętrzna wyszukiwarka. Np. nowo dodane hasła w Wikipedii są indeksowane przez Google po ok 48 godzinach od ich powstania, zaś wyszukiwarka wewnętrzna "widzi" je już zwykle po kilkunastu minutach.
Z drugiej strony proces indeksowania zmian przez wewnętrzne wyszukiwarki, a także samo wyszukiwanie bardzo obciąża serwery, na których zainstalowane jest oprogramowanie MediaWiki. Z tego względu jest to bardzo często wyłączana funkcja przez administratorów, którym zaczyna brakować "mocy" serwera.
Oczywiście, Google można używać zamiast wewnętrznej wyszukiwarki tylko do tych serwisów, które Google indeksuje. Większość niepublicznych serwisów opartych na MediaWiki blokuje ich indeksowanie przez Google i inne tego typu serwisy.
Uwaga! to jest wiki
[edytuj]
MediaWiki, a bardziej ogólnie wszystkie formy wiki są zdaniem wielu osób, na tyle ważną technologią, że może ona dość poważnie zmienić funkcjonowanie całego Internetu. Technologia ta wpisuje się dobrze w filozofię stojącą za ruchem Web 2.0 i zyskuje coraz więcej zwolenników.[1]
Wiarygodność treści
[edytuj]Korzystając jako czytelnik z serwisów wiki, warto mieć na względzie fakt, że są one tworzone przez najróżniejsze społeczności autorów i ich jakość zależy od jakości tej społeczności. Zupełnie inaczej należy traktować teksty w serwisie wiki pisanym wyłącznie przez specjalistów, np. Mass spectrometry wiki[2], a inaczej w wiki typu "każdy może dołączyć" np. PoeWiki[3].
Sam fakt, że serwis może być edytowany tylko przez "wybranych" lub "przez każdego" nie przesądza jeszcze o jego jakości - w szczególności w odniesieniu do poszczególnych stron. Jeśli twórcy serwisu deklarują, że jest on pisany przez "specjalistów" należy znaleźć stronę informującą o tym, kim oni dokładnie są i jak serwis weryfikuje ich kwalifikacje. Serwis taki, mimo że pisany przez specjalistów, może zawierać nieścisłości czy przekłamania wynikającego z osobistego stosunku do opisywanych treści czy zjawiska grupowego myślenia.
Z drugiej strony praktyka pokazuje, że serwisy wiki stają się tym lepsze, im więcej osób uczestniczy w ich pisaniu, gdyż coraz skuteczniej nawzajem się one kontrolują. Stąd w serwisach wiki "które każdy może edytować" jakość danej strony zwykle (choć nie zawsze) wzrasta z liczbą jej edycji. W przypadku stron pisanych przez jednego autora, warto zajrzeć na jego/jej stronę osobistą, aby przeczytać kim jest ta osoba. Warto też sprawdzić inne jego/jej edycje.
Ogólna zasada - zarówno do serwisów tworzonych przez specjalistów, jak i przez "wszystkich" - brzmi:
- Zanim w to uwierzysz, zawsze sprawdzaj, kto to napisał i w miarę możności zweryfikuj to w jeszcze jednym źródle.
Wreszcie, w serwisach, "które każdy może edytować", częstym zjawiskiem są wandalizmy - czyli celowe niszczenie haseł. Hasło zwandalizowane nie jest jednak na zawsze stracone, gdyż oprogramowanie MediaWiki przechowuje wszystkie kolejne wersje wszystkich stron. Wersje te można przeglądać za pomocą mechanizmu historii zmian, który dokładniej jest opisany w rozdziale "Dyskusje, konflikty, historia zmian.
MediaWiki dla początkujących edytorów
[edytuj]
Jeśli rozpocząłeś czytanie tego podręcznika od części dla czytelników, to być może spodobała Ci się idea wiki i chciałbyś dołączyć do grona autorów któregoś z projektów opartych na oprogramowaniu MediaWiki. Ta część podręcznika przeznaczona jest dla osób, które chciałyby zacząć współtworzyć projekty wiki. Część ta napisana jest przy założeniu, że czytelnik opanował materiał z poprzednich rozdziałów tego podręcznika, zwłaszcza z rozdziałów Struktura ekranu, Linki i wolne surfowanie, Szukanie po kategoriach oraz Korzystanie z obrazków.
Nikt dokładnie nie wie, ile aktualnie istnieje aktywnych, polskojęzycznych projektów wiki, ale jest ich co najmniej 30. Niewątpliwie największym i najbardziej aktywnym tego rodzaju projektem jest Wikipedia. Oprócz tego w ramach Fundacji Wikimedia funkcjonuje Wikibooks, Wikinews, Wikicytaty, Wikisłownik i Wikiźródła, a także istnieje polskojęzyczna sekcja Wikimedia Commons. Wszystkie te serwisy są oparte na wolnych licencjach i mogą być edytowane przez każdego, pod warunkiem dostosowania się do panujących tam zasad. Podobny charakter mają też projekty funkcjonujące na serwerze firmy Wikia. Firma ta oferuje bezpłatnie miejsce do tworzenia własnych projektów wiki i zarabia na reklamach, dołączanych do stron tych projektów. Oprócz tego istnieje też kilkadziesiąt projektów realizowanych niezależnie na serwerach ich założycieli, które mają bardzo różny charakter. Pojawia się ich coraz więcej.
Podrozdziały
- Najpierw się zaloguj - omawia jak utworzyć własne konto w projekcie i je skonfigurować
- Okno edycji - omawia ogólną strukturę i działania okna edycji
- Piszemy od podstaw nieduży artykuł - proces pisania artykułu od zera na prostym przykładzie
- Podstawy formatowania tekstu - czyli o tzw. wikikodzie służącym do formatowania tekstu
- Linki - podstawowe informacje o tworzeniu linków, zarówno wewnętrznych jak i zewnętrznych.
- Wstawianie obrazków - o sposobach posługiwania się plikami z grafiką w tekstach
- Tabele - trochę podstawowych informacji o tworzeniu tabel za pomocą wikikodu
- Dyskusje, konflikty, historia zmian - opis mechanizmu stron dyskusyjnych, historii zmian i kilka uwag o kulturalnych sposobach rozwiązywania konfliktów edycyjnych
- Wiki to społeczność - końcowe uwagi na temat tego, jak w miarę bezstresowo funkcjonować w społecznościach tworzących projekty wiki i o typowych błędach nowicjuszy.
Najpierw się zaloguj
[edytuj]Wiele serwisów opartych na MediaWiki jest tak skonfigurowanych, że umożliwia edytowanie bez konieczności zakładania na nich konta. W innych natomiast logowanie jest wymagane. Istnieją wreszcie takie serwisy, w których nie można samemu utworzyć konta, lecz trzeba o to poprosić jednego z administratorów.
Jednak, nawet w serwisach gdzie logowanie nie jest wymagane warto założyć własne konto. Edytowanie po zalogowaniu się ma szereg zalet:
- w historii zmian stron edycje są wtedy przypisane do konta, z którego edytujemy, co jest formą przypisania nam autorstwa - bez zalogowania jesteśmy całkowicie anonimowi,
- otrzymujemy możliwość napisania paru słów o sobie na specjalnej stronie użytkownika,
- mamy możliwość utworzenia listy obserwowanych stron, nad którymi chcemy pracować, lub które chcemy monitorować,
- otrzymujemy możliwość wymiany wewnętrznych wiadomości poprzez system stron dyskusyjnych oraz otrzymujemy możliwość personalizacji podpisu, którym możemy się posługiwać w toczących się dyskusjach,
- otrzymujemy możliwość przystosowania sposobu oglądania i pracy w serwisie do naszych potrzeb za pomocą preferencji.
Procedura logowania i zakładania konta
[edytuj]



W serwisach dopuszczających samodzielne zakładanie konta bez potrzeby pośrednictwa administratorów, procedura zakładania konta wygląda następująco:
- w prawym górnym rogu należy kliknąć na odsyłacz logowanie/rejestracja, co spowoduje wyświetlenie formularza (rys 17)
- przy jego pomocy nie można jeszcze założyć konta, gdyż jest ono przeznaczone dla tych, którzy już je założyli - należy zatem kliknąć na odsyłacz Rejestracja (1 na rys. 17)
- pojawi się formularz umożliwiający założenie konta (rys. 18), w którym należy wypełnić pola "wpis" (czyli nazwa użytkownika, 8 na rys. 18), "hasło" i "hasło ponownie" (9 na rys. 18)
- wypełnienie pola "adres elektr." (10 na rys. 18) oraz odfajkowanie pozycji "zapamiętanie hasła" (11 na 'rys. 18) jest na większości witryn do wyboru
- przy rejestracji w projektach zarządzanych przez Fundację Wikimedia, a także w niektórych innych istnieje dodatkowe zabezpieczenie przed automatycznym tworzeniem kont; jest to coś w rodzaju "testu Turinga" sprawdzającego czy konto rzeczywiście zakłada człowiek; polega on na wpisaniu z niezbyt wyraźnego obrazka słowa do odpowiedniego pola (7 na 'rys. 18)
- na koniec pozostaje nacisnąć "założenie nowego konta" (12 na rys. 18) - nie ma konieczności powrotu do tabeli wpisowej (rys. 17) - po pomyślnym założeniu konta jesteśmy automatycznie wpisani.
Zwiększenie dostępnych możliwości po założeniu sobie konta objawia się wizualnie poprzez zmianę wyglądu zakładek i zwiększenia liczby odsyłaczy do góry ekranu, nad zakładkami (porównaj: rys. 16 i 19). W szczególności, pojawia się, pierwszy od lewej strony, przy ikonce główki link z naszym pseudonimem (rys. 19), który jest linkiem umożliwiającym edycję naszej strony osobistej. W podanym przykładzie nasz pseudonim to "podręcznik". Pozostałe nowe odsyłacze umożliwiają kolejno:
- przejście do naszej osobistej strony dyskusyjnej,
- do okna zmian preferencji,
- do listy obserwowanych przez nas stron w serwisie,
- do pełnej listy naszych korekt i
- wreszcie do wypisania się z programu.
- UWAGA
- Aby procedura wpisowa zakończyła się pomyślnie należy koniecznie odfajkować w przeglądarce ustawienie na przyjmowanie tzw. wtyczek (eng. cookies) .
Oprócz tego procedura zakładania konta może zakończyć się niepomyślnie gdy:
- "wpisaliśmy sie" pod nazwą, którą już ktoś wcześniej sobie obrał, lub taką, która może być pomylony z istniejącą (np. 1wona i Iwona)
- nastąpiła pomyłka przy powtórnym wpisaniu hasła.
Opcjonalne podanie adresu E-mail, ale dopiero po przejściu przez procedurę jego weryfikacji spowoduje umożliwienie wysyłania i otrzymywania e-maili poprzez formularz z poziomu oprogramowania MediaWiki. Podany adres e-mail nie jest udostępniany publicznie. Jest on kodowany w taki sposób przez oprogramowanie, że nawet administratorzy serwisu nie mają do niego bezpośredniego dostępu. Nie grozi to zatem zalewem spamu ani publicznym ujawnieniem prawdziwej tożsamości. Procedura weryfikacji adresu polega na odesłaniu E-maila, który system automatycznie wysyła na podany adres. Adres E-mail przydaje się również w przypadku, gdy zapomnieliśmy hasła.
Kliknięcie na zapamiętaj hasło (11 na rys. 18) spowoduje, że po zakończeniu pracy w serwisie, ciasteczko, które jest zapisywane na naszym twardym dysku nie zostanie usunięte - dzięki czemu przy następnym wejściu do serwisu będziemy rozpoznawani automatycznie i nie będziemy musieli się ponownie logować. Nie należy jednak tej opcji włączać gdy pracujemy na komputerze, do którego dostęp mają osoby, którym nie możemy zaufać, np. w kawiarence internetowej.
Właściciel konta w serwisie, gdy z jakichś przyczyn system nie rozpoznaje go automatycznie, może zawsze kliknąć na link Logowanie/Rejestracja. Ukaże mu się wtedy okno logowania (rys. 17). Zalogowanie polega na podaniu wcześniej zarejestrowanego loginu i hasła (2 na rys. 17), ew. kliknięciu opcji "Zapamiętaj hasło" (3 na rys. 17) i kliknięciu na klawisz "Zaloguj się" (4 na rys. 17).
W przypadku, gdy właściciel konta zapomniał hasło, ale zdecydował się podać i zweryfikować swój adres E-mail, może on kliknąć na "Wyślij mi nowe hasło" (5 na rys. 17). Oprogramowanie automatycznie wyśle to nowe hasło na zarejestrowany wcześniej adres E-mail.
Wewnętrzne komunikaty użytkowników
[edytuj]
Jak już napisano wcześniej, po założeniu konta, użytkownik ma możliwość otrzymywania wewnętrznych komunikatów. Otrzymanie takiego komunikatu jest sygnalizowane przez pojawienie się u góry strony, zaraz pod zakładkami dużego, pomarańczowego szablonu z tekstem "Masz nowe wiadomości". (rys. 21) Szablon ten pojawia się w momencie gdy ktoś napisze cokolwiek na stronie dyskusyjnej danego użytkownika.
Po ujrzeniu tego szablonu wystarczy kliknąć na słowa "nowe wiadomości", aby przejść do własnej strony dyskusyjnej i przeczytać ów wewnętrzny komunikat. Tak długo, jak długo się tego nie zrobi, szablon ten będzie się pojawiał na każdej nowootwieranej stronie. Można też kliknąć na słowa "Różnica z poprzednią wersją"., dzięki czemu porównamy wersje swej strony dyskusji.
W wielu projektach istnieje zwyczaj witania nowozalogowanych użytkowników, poprzez wpisanie specjalnego komunikatu dla "początkujących" na ich stronę dyskusyjną. Istnieje więc duże prawdopodobieństwo, że w chwilę po założeniu sobie konta ujrzysz szablon "Masz nowe wiadomości".
Dokładniejszy opis, jak odpowiadać na tego rodzaju komunikaty i ogólnie jak się posługiwać stronami dyskusyjnymi, zawarty jest w rozdziale Dyskusje, konflikty, historia zmian. Na obecnym etapie wystarczy informacja, że strony dyskusyjne użytkowników edytuje się tak samo jak wszystkie inne, oprócz tego, że należy podpisywać swoje wypowiedzi.
Preferencje
[edytuj]
Po kliknięciu w link preferencje u samej góry strony (trzeci link od lewej, na rys. 19} następuje przejście do okna umożliwiającego przystosowanie sobie wielu elementów serwisu do własnych potrzeb (rys. 22). Preferencje można zmieniać dopiero po zalogowaniu się do serwisu i odnoszą się one wyłącznie do tego jak widzi strony serwisu właściciel konta. Nie należy się zatem obawiać, że zmieniając te opcje popsuje się cokolwiek innym użytkownikom tego projektu. W razie gdy wybierze się opcje, które nam nie odpowiadają i nie pamięta się jak to odwrócić, wystarczy wejść ponownie do okna preferencji i nacisnąć klawisz preferencje domyślne (6 na rys. 22).
Liczba opcji, które można zmieniać za pomocą tego okna jest dość obszerna, dlatego są one podzielone na zakładki (1 na rys. 22). Poniżej znajduje się informacja o koncie użytkownika (2 na rys. 22). Tzw ID jest to numer porządkowy, który jest kolejno przypisywany użytkownikom przez oprogramowanie. W przykładowym przypadku oznacza to, że użytkownik "podrecznik" był 96061 osobą, która założyła sobie konto w serwisie.
Pole (3) umożliwia zmianę lub dodanie adresu E-mail oraz dokonanie zmiany postaci podpisu, którym można się posługiwać na stronach dyskusyjnych. Zagadnienia dotyczące podpisów są dokładniej opisane w rozdziale Dyskusje, konflikty, historia zmian.
Pole (4) umożliwia dokonanie zmiany hasła. Pole (5) służy do uruchomienia procedury weryfikacji swojego adresu E-mail o ile nie wykonało się tego w trakcie zakładania konta. Gdy dokonało się już weryfikacji adresu E-mail, klikając na "użytkownicy mogą mi przesyłać E-maile" można włączać i wyłączać tę możliwość.
W kolejnych zakładkach (1 na rys. 22) jest jeszcze bardzo dużo różnych opcji, z którymi można sobie samemu poeksperymentować:
- Skórki: umożliwiają radykalną zmianę wyglądu całego serwisu - umiejscowienia menu, kolorów, czcionek itp - przełączając je na inne można sobie wybrać swoją ulubioną, jeśli standardowa nam nie odpowiada; standardowa skórka ma nazwę "vector"
- Wzory: warto tu zajrzeć, jeśli pojawia się problem z wyświetlaniem wzorów matematycznych, które w MediaWiki są wpisywane za pomocą składni języka LaTeX
- Pliki: można tu ustawić standardowy rozmiar miniaturek zdjęć oraz maksymalny rozmiar obrazków wyświetlanych na stronie specjalnej z ich opisem
- Data i czas: umożliwia zmianę daty i czasu - np. gdy przenieśliśmy się do innej strefy czasowej
- Edytowanie i różnice: znajduje się tu kilkanaście opcji, powodujących różne zmiany zachowania okna edycji, a także sposobu funkcjonowania historii zmian
- Wyświetlanie ostatnich zmian i stubów: jest tu kilka opcji, związanych ze stroną specjalną "ostatnie zmiany", na której znajduje się lista ostatnio dokonanych edycji w serwisie
- Obserwowane: zbiór opcji mających wpływ na wygląd i funkcjonowanie listy obserwowanych przez siebie stron
- Wyszukiwanie: opcje wewnętrznej wyszukiwarki MediaWiki; m.in. można tu włączyć na stałe przeszukiwanie dodatkowych przestrzeni nazw
- Ustawienia różne: zbiór mniej istotnych opcji, które nie pasowały do innych zakładek.
Okno edycji
[edytuj]Okno edycji jest podstawowym narzędziem w MediaWiki służącym do tworzenia i zmieniania stron. Jest to w zasadzie prosty edytor, który działa w trybie ściśle tekstowym, w którym formatuje się tekst i wstawia grafiki z użyciem tzw. wikikodu. Sam wikikod będzie dokładniej opisany w dalszych rozdziałach. Oprócz tego edytor ten działa w podobny sposób jak wszystkie proste edytory tekstu, umożliwiając stosowanie standardowych technik zaznaczania, kopiowania i przenoszenia tekstu przy pomocy myszki oraz klawiatury. W tym rozdziale skupimy się na opisaniu składników i zasad działania samego okna edycji.
Oprogramowanie MediaWiki kieruje użytkownika do okna edycji w dwóch przypadkach:
- kliknięcia zakładki edytuj (1 na rys. 23)
- kliknięcia w tzw. czerwony link; czerwonym kolorem są zaznaczane linki wewnętrzne do nieistniejących jeszcze stron.
Składniki okna edycji
[edytuj]
Struktura okna edycji jest przedstawiona na rys. 23:
- tytuł strony (2)
- przed którym jest dodane słowo "Edytujesz"
- pasek narzędzi (3)
- kliknięcie odpowiedniej ikony na pasku narzędzi powoduje wprowadzenie w tekst odpowiedniego wikikodu; gdy kliknie się na odpowiednią ikonę bez zaznaczenia fragmentu tekstu zostanie wprowadzony kod włączający/wyłączający dany format tekstu, gdy najpierw zaznaczy się tekst myszką lub klawiaturą, a potem kliknie na ikonę, kodem zostanie "objęty" tylko ten zaznaczony fragment; kolejne ikonki powodują:
- B: dodanie kodu pogrubienia tekstu,
- I: dodanie kodu pochylenia tekstu,
- Ab: dodanie linku wewnętrznego
- Ikonka globusa: dodanie linku zewnętrznego
- A: kod nagłówka drugiego rzędu
- Ikonka obrazka: kod służący do wstawiania obrazków w tekście
- Ikonka trąbki: kod służący do tworzenia linku do plików multimedialnych
- Ikonka pierwiastka: kod rozpoczynający wstawianie wzorów matematycznych za pomocą składni LaTeXa
W: specjalny kod wyłączający rozpoznawanie przez oprogramowanie wikikodu- Ikonka podpisu: kod podpisu autora (stosowane na stronach dyskusyjnych)
- Ikonka "gruby minus": kod tworzący poziomą linię rozdzielającą
- Niektóre wiki dodają własne przyciski, na przykład anglojęzyczna Wikipedia ma ich dwa razy więcej niż te przedstawione tutaj.
- właściwe pole edycji (4)
- jest to miejsce gdzie należy wpisać tekst strony - w momencie, gdy tekst nie mieści się w tym oknie z jego prawego boku automatycznie pojawia się suwak; gdy zaczyna się tworzyć stronę, której wcześniej nie było pole to jest oczywiście początkowo puste; gdy dokonuje się zmian w istniejącej wcześniej stronie w oknie tym widać cały jej tekst, razem ze wszystkimi wikikodami
- pole z komunikatami administracyjnymi (5)
- jest to miejsce gdzie administratorzy serwisu mogą wstawiać rozmaite ostrzeżenia i komunikaty skierowane do wszystkich autorów - zawartość tego pola jest różna, w różnych projektach
- pole opisu zmian (6)
- w polu tym należy krótko opisać swoją edycję; opis ten będzie później widoczny na specjalnej stronie ostatnie zmiany oraz w historii zmian właśnie edytowanej strony; w niektórych serwisach wpisanie czegoś w to pole jest konieczne aby oprogramowanie zapisało naszą edycję; w innych można tego pola nie wypełniać, choć zazwyczaj jest zalecane jednak je wypełnić
- linki pomocowe do wypełniania pola opisu zmian (7)
- pomagają one wstawić do pola opisu zmian zalecane teksty, krótko opisujące co się zrobiło; np. jeśli poprawiło się błąd ortograficzny w tekście strony, należy kliknąć na "ort."; pole to nie występuje we wszystkich serwisach
- opcje zapisu (8)
- opcje te mogą być różne w różnych serwisach; zazwyczaj występuje jednak opcja drobne zmiany i opcja obserwuj; wybranie pierwszej opcji powoduje, że nasza edycja będzie na stronie specjalnej "ostatnie zmiany" oraz w historii strony oznakowana jako "drobna"; wybranie drugiej opcji powoduje, że aktualnie edytowana strona zostanie dodana do naszej listy stron obserwowanych
- klawisze zapisu i podglądu (9,10,11)
- klawisz zapisu (9): powoduje zapisanie naszej edycji i przejście do wyglądu właśnie edytowanej strony tak, jak ją widzi czytelnik
- klawisz "pokaż podgląd" (10): powoduje wyświetlenie wyglądu właśnie edytowanej strony pod lub nad oknem edycji, bez jej zapisywania; dzięki temu można obejrzeć efekty swojej pracy bez konieczności zapisu strony; stosowanie podglądu jest zalecane w większości projektów, gdyż bardzo wiele drobnych edycji powoduje niepotrzebne wydłużanie historii zmian
- klawisz "podgląd zmian" (11): powoduje wyświetlenie tzw. diffa - czyli przedstawionego w dwóch kolumnach starej i nowej wersji strony z zaznaczeniem zmienionego tekstu odpowiednimi kolorami; działanie diffa jest dokładniej opisane w rozdziale Dyskusje, konflikty, historia zmian.
- pole znaków specjalnych (12)
- służy ono do wpisywania do tekstu znaków, których nie można wstawić z klawiatury; używa się je, klikając po prostu w odpowiedni znak; po kliknięciu znak jest automatycznie wstawiany do strony w miejscu, gdzie aktualnie jest kursor; czasami w oknie edycji znak ten może wyglądać inaczej niż się można spodziewać, jednak po zapisaniu edycji, na stronie będzie wyglądał tak jak tego się oczekuje; zawartość tego pola jest różna w różnych projektach; zawiera ono jednak zwykle znaki diakrytyczne, litery greckie, wybrane symbole matematyczne; różne kreski, strzałki i nawiasy.
Piszemy od podstaw nieduży artykuł
[edytuj]W tym rozdziale znajduje się instrukcja jak stworzyć od podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii. Jego celem jest skrótowe przedstawienie podstawowych etapów procesu pisania. W rozdziale tym występują opisy działania wybranych elementów wikikodu, ale nie należy oczekiwać, że po jego przeczytaniu będzie się już wszystko na ten temat wiedziało.
- Czytelnik powinien zapoznać się z rozdziałami Okno edycji i Struktura ekranu oraz mieć pojęcie jak działają linki wewnętrzne, kategorie i grafiki z punktu widzenia czytelnika (odpowiednio rozdziały: Linki i wolne surfowanie, Korzystanie z obrazków i Szukanie po kategoriach). Nie jest wymagana nawet podstawowa znajomość wikikodu.
Tworzymy
[edytuj]
Na rys. 24 przedstawiony jest kod hasła tak jak wygląda on w oknie edycji, zaś na rys. 25 rezultat jego działania po zapisaniu, tak jak będzie go widział czytelnik.
Etap 1: Otwarcie okna edycji
[edytuj]Aby zacząć pisać nieistniejący wcześniej artykuł "Krówka destylacyjna" w Wikipedii wpisałem do wewnętrznej wyszukiwarki hasło "Krówka destylacyjna" i kliknąłem na "Przejdź", a następnie na czerwony link z sugestią napisania artykułu. Otworzyło mi się puste okno edycyjne zatytułowane "Edytujesz: Krówka destylacyjna"" (1 na rys. 24). Po kliknięciu w pole tekstowe tego okna mogłem już zacząć pisać.
Etap 2: Pisanie strony
[edytuj]Zgodnie z zasadami przyjętymi w Wikipedii, artykuł zacząłem od wytłuszczonej jego nazwy (2 na rys. 24 i 25). Wytłuszczenie dokonałem przez zaznaczenie myszką tego tekstu i przyciśnięciu ikonki B na górze okna edycji. Na skutek tego oprogramowanie dodało po trzy apostrofy na początku i końcu tego tekstu:
- '''Krówka destylacyjna'''
W ten sposób użyłem pierwszego wikikodu - kodu wytłuszczenia.
Następnie napisałem krótką definicję krówki destylacyjnej.
Po definicji postanowiłem napisać krótki podrozdział opisujący jej konstrukcję. Za pomocą klawisza "enter" zrobiłem pustą linię rozdzielającą definicję od początku podrozdziału i w kolejnej linii wpisałem tytuł podrozdziału, zaznaczyłem go myszką i kliknąłem na ikonkę A. Na skutek tego oprogramowanie dodało po dwa znaki "równa się" (==) na końcach tytułu (3 na rys. 24 i 25):
- == Konstrukcja ==
W ten sposób użyłem drugiego wikikodu - kodu tytułu podrozdziału drugiego rzędu.
Następnie napisałem akapit omawiający konstrukcję krówki, rozpocząłem kolejny podrozdział "Zasada działania" w sposób omówiony powyżej, po czym napisałem dwa akapity tekstu. Aby akapity nie skleiły się z sobą rozdzieliłem je jedną pustą linią tekstu (6 na rys. 24 i 25). Taka pusta linia tekstu formalnie rzecz biorąc jest też rodzajem wikikodu: kodu nowego akapitu.
- O formatowaniu tekstu można się więcej dowiedzieć w rozdziale: Podstawy formatowania tekstu.
Etap 3: Dodanie linków i kategorii
[edytuj]

Ponownie zgodnie z zaleceniami, jakie obowiązują w Wikipedii chciałem dodać linki wewnętrzne do stron opisujących pojęcia, które są albo blisko związane z tematem mojego artykułu, albo są terminami fachowymi i wymagają wyjaśnienia.
Zacząłem od utworzenia linku do hasła "ciśnienie" (5, strzałka w dół na rys 24 i 25). W tym celu zaznaczyłem myszką to słowo w tekście a następnie kliknąłem na ikonkę Ab. Oprogramowanie automatycznie objęło to słowo podwójnym, kwadratowym nawiasem:
- [[ciśnienie]]
W ten sposób użyłem trzeciego wikikodu - kodu prostego linku wewnętrznego.
Następnie chciałem stworzyć link do hasła "kolba". Niestety z szyku zdania, które wcześniej pisałem wynikło, że w tekście miałem słowo "kolbki". Musiałem zatem zrobić tak, aby w tekście było jako link zaznaczone kolorem niebieskim słowo "kolbki", ale aby link ten kierował do hasła "kolba". Aby tego dokonać najpierw postąpiłem tak jak poprzednio, czyli zaznaczyłem słowo "kolbki" myszką, a następnie kliknąłem na ikonkę Ab, co dało taki efekt:
- [[kolbki]]
Następnie do tak otrzymanego kodu dopisałem fragment: "kolba|" co dało taki efekt:
- [[kolba|kolbki]]
W ten sposób stworzyłem pierwszy złożony wikikod: kod złożonego linku wewnętrznego.
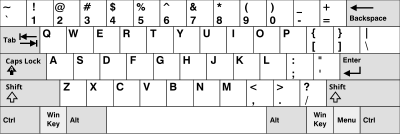
- Jak widać pierwszy człon linku przed znakiem "|" to dokładna nazwa strony do której ma on linkować, zaś drugi człon po znaku "|" to słowo podświetlone jako link w tekście. Znak "|" (tzw. pipe) znajduje się w typowej klawiaturze nad klawiszem "enter" i aby go napisać należy przycisnąć "shift" (patrz rys. 26).
W ten sam sposób stworzyłem wszystkie inne linki w tekście, m.in. do haseł "sprzęt laboratoryjny", "destylacja", "odbieralnik" i wszystkie pozostałe widoczne na rys. 24 i 25.
Na koniec pozostało mi przypisać artykuł do jakiejś kategorii. Wcześniej, w kategorii chemia, znalazłem podkategorię "Aparatura chemiczna", która pasuje do mojego hasła jak ulał. Aby przypisać kategorię do hasła, na samym jego dole dodałem kod (7 na rys. 24 i 25):
- [[Kategoria:Aparatura chemiczna]]
który jest jednocześnie linkiem do strony tej kategorii i przypisuje mój artykuł do niej. Stworzyłem więc kolejny wikikod: kod kategorii.
- O tworzeniu linków i kategorii można się więcej dowiedzieć w rozdziale: Linki.
Etap 4: Dodanie obrazka
[edytuj]Zaraz pod tytułem podrozdziału "konstrukcja" chciałem wstawić wcześniej przygotowany obrazek krówki, który wykonał dla mnie i umieścił na serwerze kolega (4 na rys. 24 i 25). W tym celu:
- kliknąłem na ikonkę "ekranik" na skutek czego oprogramowanie wpisało mi taki wikikod:
- [[Grafika:Przyklad.JPG]]
- zamieniłem nazwę "Przyklad.JPG" na nazwę pliku, w którym jest obrazek krówki:
- [[Grafika:Destylacja z krowka.png]]
- ponieważ chciałem, aby ta grafika była umieszczona po prawo i opływana przez tekst dodałem taki fragment kodu "|right":
- [[Grafika:Destylacja z krowka.png|right]]
- na koniec chciałem dodać krótki opis tego obrazka, bo istnieje zalecenie, że należy takie opisy robić; dodałem zatem taki fragment kodu "|Destylacja z krówką":
- [[Grafika:Destylacja_z_krowka.png|right|Destylacja z krówką]]
I to już jest cały, potrzebny kod wstawienia obrazka z opisem i opływaniem z lewej strony.
- O stosowaniu obrazków w tekstach można się więcej dowiedzieć w rozdziale: Wstawianie obrazków.
Etap 5:Podgląd
[edytuj]Gdy wydaje się, że strona jest już skończona, warto jeszcze sprawdzić jak wygląda przed zapisaniem. W tym celu należy kliknąć klawisz Pokaż podgląd (10 na rys. 24). Oprogramowanie wyświetli wtedy nad oknem edycji wygląd strony tak jak ona ukazuje się czytelnikowi. Często się zdarza, że pierwszy wygląd strony jest niezadowalający - np. zapomnieliśmy gdzieś domknąć podwójny, kwadratowy nawias i link się nie wyświetla.
Po zauważeniu błędów należy oczywiście je poprawić i ponownie kliknąć "pokaż podgląd", aż wreszcie strona będzie taka jak oczekiwaliśmy. Stosowanie podglądu skraca historię zmian strony i ma też tę zaletę, że błędy, które zrobiliśmy nie zostaną na zawsze zapamiętane na serwerze jako jedna z wersji strony.
Etap 6: Zapisanie
[edytuj]Wreszcie, gdy wszystko wydaje się być w kodzie strony tak jak należy, pozostaje tylko kliknąć na klawisz "zapisz" (9 na rys. 24), co spowoduje załadowanie napisanej strony na serwer i stanie się ona odtąd dostępna dla wszystkich czytelników (rys. 25). Dość często zdarza się, że po zapisaniu strony, mimo wielokrotnego jej sprawdzania za pomocą podglądu, nadal są w niej błędy. Gdy je zauważymy możemy oczywiście ponownie kliknąć na edytuj (1 na rys. 24) i je poprawić.
Jakkolwiek większość ludzi ma naturalną, psychologiczną skłonność do przywiązywania się do swoich dzieł, zanim się napisze coś w serwisie typu wiki trzeba mieć świadomość, że tekst ten nie jest własnością autora i że inni będą go mogli w przyszłości poprawiać lub nawet kompletnie przerabiać.
Podstawy formatowania tekstu
[edytuj]
W tym rozdziale zostaną przedstawione podstawy wikikodu służącego do formatowania tekstu.
Wikikod został stworzony z myślą o ludziach, którzy nie znają XHTML. Z technicznego punktu widzenia wikikod jest w gruncie rzeczy odpowiednikiem tagów (znaków sterujących) języka XHTML stosowanego rutynowo do pisania stron WWW przez zawodowych webmasterów. Oprogramowanie MediaWiki zamienia automatycznie wikikod na odpowiednie tagi XHTML i wysyła tak wygenerowaną stronę WWW do przeglądarki użytkownika. Wikikod oferuje znacznie mniej możliwości od pełnego XHTML, ale za to jest znacznie prostszy i bardziej intuicyjny. Jego podstaw można się nauczyć w godzinę, gdy tymczasem opanowanie XHTML wymaga dużo więcej czasu i pewnego, minimalnego obycia programistyczno-informatycznego. Wikikod składa się z prostych znaków w rodzaju "=" i "[[".
- Aby lepiej zrozumieć ten artykuł należy wcześniej zapoznać się z rozdziałem: Piszemy od podstaw nieduży artykuł oraz Okno edycji
"Niewidzialne" wikikody
[edytuj]Wielu początkujących autorów dziwią w wikokodzie trzy rzeczy:
- ignoruje on normalne znaki końca akapitu, czyli wciśnięcia klawisza "enter", które w "normalnych edytorach" powodują rozpoczęcie nowej linii tekstu; nowy akapit można stworzyć dopiero przez dwukrotne przyciśnięcie klawisza "enter", czyli pozostawienie jednej pustej linii tekstu; pusta linia tekstu jest w istocie rodzajem "niewidzialnego" wikikodu, który powoduje właśnie rozpoczęcie nowego akapitu
- naciśnięcie klawisza "enter" powoduje za to wyłączenie wszystkich aktualnie aktywnych wikikodów, co powoduje nieoczekiwane efekty, jak np. zaburzenie porządku numerowych list
- pozostawienie spacji na początku linii tekstu, co jest zwyczajowym sposobem rozpoczynania akapitu skutkuje dość nieoczekiwanym efektem - tekst jest wyświetlany na szarym tle i obwiedziony ramką oraz często wychodzi poza stronę - w istocie spacja na początku linii tekstu jest również rodzajem "niewidzialnego" wikikodu, który uruchamia pole preformatowanego tekstu.
Np. kod:
''W tym rozdziale znajduje się instrukcja jak stworzyć od podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii. Jego celem jest skrótowe przedstawienie podstawowych etapów procesu pisania. W rozdziale tym występują opisy działania wybranych elementów wikikodu, ale nie należy oczekiwać, że po jego przeczytaniu będzie się już wszystko na ten temat wiedziało.''
Wyświetli się jako:
W tym rozdziale znajduje się instrukcja jak stworzyć od podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii. Jego celem jest skrótowe przedstawienie podstawowych etapów procesu pisania. W rozdziale tym występują opisy działania wybranych elementów wikikodu, ale nie należy oczekiwać, że po jego przeczytaniu będzie się już wszystko na ten temat wiedziało.
Podstawowe elementy formatu tekstu
[edytuj]Sterowanie czcionkami
[edytuj]Wikikod umożliwia uzyskanie prostego efektu pochylenia, pogrubienia i pochylenia z pogrubieniem, które realizuje się za pomocą apostrofów " ' "
Przykładowy kod:
- ''Pochylenie''
- '''Pogrubienie'''
- '''''Pochylenie i pogrubienie'''''
i jego rezultat:
- Pochylenie
- Pogrubienie
- Pochylenie i pogrubienie
- Wikikod celowo nie oferuje więcej możliwości sterowania czcionkami
- Nie można za jego pomocą zmieniać rozmiaru tekstu, rodzaju czcionki i jej koloru, a także uzyskiwać efektu podkreślenia. Jest tak celowo - twórcom oprogramowania MediaWiki chodziło bowiem o to, aby strony na serwisach wyglądały mniej więcej jednolicie i tworzyły jedną, typograficznie spójną całość. Wielu użytkowników ignoruje jednak ten fakt i formatuje teksty na swój sposób stosując tagi XHTML. W wielu serwisach jest to zabronione lub przynajmniej nie zalecane - w innych z kolei zezwala się na takie "upiększanie" stron.
Wcięcia
[edytuj]Wcięcie polega na odsunięciu fragmentu tekstu od lewego brzegu ekranu. Może być stosowane np. do wyróżnienia cytatów lub przykładów. Realizuje się je przy pomocy znaku ":". Aby dwukropek zadziałał jako wikikod wcięcia, musi znajdować się na samym początku linii tekstu. Dwukropki wplecione w tekst są po prostu wyświetlane jako dwukropki.
Przykładowy kod:
- :Pojedyncze wcięcie
- ::Podwójne wcięcie
- :::Potrójne wcięcie
- ::::Poczwórne wcięcie
i jego rezultat:
- Pojedyncze wcięcie
- Podwójne wcięcie
- Potrójne wcięcie
- Poczwórne wcięcie
- Potrójne wcięcie
- Podwójne wcięcie
Definicje
[edytuj]Tzw. definicje tworzy się za pomocą znaków: ";" (średnik) i ":" (dwukropek). Definicja składa się z wytłuszczonego nagłówka (definiowanego pojęcia) i wciętego tekstu zwykłego (wyjaśnienia pojęcia.).
Przykładowy kod:
- ;Definicja : To jest definicja definicji
da efekt:
- Definicja
- To jest definicja definicji
Należy zwrócić uwagę, że definicja musi być napisana w jednej linii i między definicją pojęcia i dwukropkiem musi być spacja, a po dwukropku musi być kolejna spacja przed wyjaśnieniem pojęcia. Napisanie:
- ;Definicja :
- To jest definicja definicji
choć wydaje się intuicyjne, da zupełnie inny efekt:
- Definicja
To jest definicja definicji
gdyż jak już było wspomniane wyżej wstawienie znaku "enter" wyłącza wszystkie wikikody.
Oczywiście wikokod "definicji" można używać nie tylko do wprowadzania definicji, lecz we wszystkich przypadkach gdzie to może być celowe.
Tekst preformatowany
[edytuj]O tekście preformatowanym była już mowa wyżej. Kodem tekstu preformatowanego jest "niewidzialna" spacja wstawiona na początku linii tekstu. Tekst preformatowany jest "wyłączany" przez rozpoczęcie kolejnej linii tekstu bez spacji na początku. Tekst preformatowany, jak sama nazwa wskazuje, nie jest formatowany przez oprogramowanie, co powoduje, że nie ignorowane są znaki końca akapitu ("enter"), ale też linie tekstu nie są automatycznie zawijane do szerokości strony, co powoduje, że mogą sprawiać wrażenie jakby wychodziły za ekran.
Przykładowy "kod":
- To jest długa linia tekstu, która z pewnością wyjdzie poza ekran, jak ktoś nie wierzy, to zaraz to zobaczy. O proszę bardzo, ten tekst wyszedł poza ekran.
Da taki efekt:
To jest długa linia tekstu, która z pewnością wyjdzie poza ekran, jak ktoś nie wierzy, to zaraz to zobaczy. O proszę bardzo, ten tekst wyszedł poza ekran.
Tekst preformatowany przydaje się często do przedstawiania kodu programów komputerowych, oraz tekstów dokumentów urzędowych, które się cytuje.
Elementy struktury tekstu
[edytuj]Wikikod oprócz formatowania tekstu ciągłego umożliwia mu też nadanie logicznej struktury. Do tego celu służy zbiór kilku, dość prostych kodów.
Tytuły i sekcje
[edytuj]Wikikod pozwala dzielić tekst na sekcje. Każda sekcja posiada swój tytuł, który jest widoczny odpowiednio dużą czcionką. Sekcje tworzy się poprzez wstawienie na ich początku tytułu.
Tytuły tworzy się za pomocą wikikodu "=". Tytuły posiadają hierarchię od poziomu 1. (jeden znak "=") do poziomu 6. (sześć znaków "="). Tytuły coraz niższych poziomów są wyświetlane coraz mniejszą czcionką. Poziom 5. wyświetlany jest taką samą czcionką jak zwykły tekst, 6. poziom wyświetlany jest czcionką o połowę mniejszą od normalnej. Poziomy 1. i 2. są dodatkowo wyróżnianie poziomą kreską.
Sekcje mogą być zagłębiane jedna w drugiej i tworzyć w ten sposób hierarchiczną strukturę. Co więcej, oprogramowanie tworzy z tytułów sekcji automatycznie spis treści, który standardowo jest umieszczany zaraz nad pierwszą, utworzoną w dokumencie sekcją. Standardowo, spis treści pojawia się automatycznie, gdy na stronie jest więcej niż 2 sekcje tego samego poziomu.
Każdą sekcję można oddzielnie edytować, bez konieczności ładowania do okna edycji kodu pozostałej części strony, co jest szczególnie przydatne przy bardzo obszernych dokumentach. Robi się to klikając na mały link [edytuj], który znajduje się po prawej stronie ekranu na wysokości danej sekcji. W przypadku sekcji posiadających podsekcje, kliknięcie na "[edytuj]" spowoduje wczytanie do pola edycji także kodu wszystkich podsekcji.
Przykładowy kod:
- = 1 poziom =
- == 2 poziom ==
- === 3 poziom ===
- ==== 4 poziom ====
- ===== 5 poziom =====
- ====== 6 poziom ======
Aby uniknąć rozbicia struktury tego dokumentu, który również jest pisany z użyciem mechanizmu sekcji i tytułów, rezultat przykładowego użycia tytułów znajduje się w dodatku Przykład stosowania tytułów.
Umiejscowieniem spisu treści można sterować za pomocą tzw. magicznego słowa __TOC__. Słowo __TOC__ określa miejsce gdzie w tekście ma wystąpić spis treści. Spis treści można też wyłączyć przez napisanie w tekście __NOTOC__.
Przykład użycia zmiennej __TOC__ jest pokazany we wcześniej wspomnianym dodatku: Przykład stosowania tytułów.
Spisy
[edytuj]Wikikod spisów zwanych też listami umożliwia tworzenie automatycznie formatowanych "wyliczanek". Kody te należy wstawiać na początku linii tekstu, w przeciwnym razie zostaną zinterpretowane przez system jako zwykłe znaki. Istnieją dwa rodzaje takiego kodu.
- "*" - to lista nienumerowana, w której kolejne pozycje są oznaczane tzw. "bombą", czyli grubym kwadracikiem lub kulką
- "#" - to lista numerowana, w której kolejne pozycje są oznaczane standardowo kolejnymi liczbami arabskimi, poczynając od "1"
Przykładowy kod listy nienumerowanej:
- * pozycja z "bombą"
- * pozycja z "bombą"
- * pozycja z "bombą"
i efekt:
- pozycja z "bombą"
- pozycja z "bombą"
- pozycja z "bombą"
Przykładowy kod list numerowanej:
- # pozycja 1
- # pozycja 2
- # pozycja 3
i efekt:
- pozycja 1
- pozycja 2
- pozycja 3
Listy można z sobą mieszać i tworzyć ich piętrowe struktury.
Przykład złożonej, piętrowej i mieszanej listy:
- # pozycja 1
- ## pozycja 1.1
- ### pozycja 1.1.1
- ##* pozycja 1.1.1. z "bombą"
- # pozycja 2
- #* pozycja 2 z "bombą"
- # pozycja 3
i efekt:
- pozycja 1
- pozycja 1.1
- pozycja 1.1.1
- pozycja 1.1.1. z "bombą"
- pozycja 1.1
- pozycja 2
- pozycja 2 z "bombą"
- pozycja 3
Aby utrzymać ciągłość numeracji list nie wolno rozdzielać jej żadną linią tekstu - również pustą. Zerwanie ciągłości listy powoduje, że numeracja zaczyna się ponownie od 1.
Przykład:
- #pozycja 1
- #pozycja 2
- przerwa
- #pozycja 3
- #pozycja 4
i efekt:
- pozycja 1
- pozycja 2
przerwa
- pozycja 3
- pozycja 4
Zgodnie z zasadą, że znak zakończenia linii tekstu (przyciśnięcie klawisza "enter") powoduje wyłączenie wszelkich otwartych wikikodów, nie wolno użyć tego znaku w ramach jednej pozycji w liście, bo wtedy tekst po "enter" będzie wyświetlony w osobnej linii, w dodatku zaburzającej ciągłość numeracji.
Przykład:
#W tym rozdziale znajduje się instrukcja jak stworzyć od podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii. #W tym rozdziale znajduje się instrukcja jak stworzyć od podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii.
i rezultat:
- W tym rozdziale znajduje się instrukcja jak stworzyć od
podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii.
- W tym rozdziale znajduje się instrukcja jak stworzyć od
podstaw prostą stronę w MediaWiki, na przykładzie artykułu "Krówka destylacyjna" w Wikipedii.
Pozioma linia
[edytuj]Pozioma linia przydaje się czasami do rozdzielania fragmentów tekstu, których nie chce się umieszczać w osobnych sekcjach. W wielu projektach nadużywanie poziomej linii nie jest mile widziane, gdyż mylą się one wizualnie z podkreśleniami tytułów sekcji 1. i 2. poziomu.
Poziomą linię wstawia się w tekst przy pomocy kodu w postaci czterech myślników: "----".
Przykład:
- ----
rezultat:
nowiki
[edytuj]Czasami zdarza się, że istnieje potrzeba wyświetlenia w tekście znaku, który normalnie zadziałałby jako wikikod. Służy do tego specjalnie zdefiniowany znacznik, wyłączający wykonywanie wikikodu przez oprogramowanie. Ma on następującą postać:
- <nowiki>Fragment wyłączony</nowiki>
W ten właśnie sposób zostały umieszczone w tym rozdziale wszystkie przykłady wikikodu, które bez "nowiki" zostały by po prostu wykonane przez oprogramowanie i nie można by ich samych zobaczyć.
Wzory matematyczne
[edytuj]MediaWiki umożliwia wpisywanie nawet bardzo skomplikowanych wzorów matematycznych, w których mogą występować piętrowe nawiasy, symobole całek, sum, granic. wektorów itp. Do wpisywania wzorów stosuje się popularny wśród matematyków i fizyków system składu o nazwie: LaTeX. Jego pełne opisanie wykracza jednak znacznie poza zakres tego podręcznika[4][5].
W MediaWiki LaTeXowe wzory umieszcza się wewnątrz następującego kodu:
- <math>Wzór</math>
LaTeXowy wzór jest przekształcany automatycznie przez oprogramowanie w obrazki wyświetlane na stronie.
Przykłady:
- <math>\big|S-\sum\limits_{j=0}^{N-1} f(\xi_j)\cdot (t_{j+1}-t_j)\big|<\varepsilon/2</math>
i efekt:
Kod:
- <math>m(v)=\frac{m}{\sqrt{1-\frac{v^2}{c^2}}}</math>
i efekt:
Kod:
- <math>\int_{x_1}^{x_1 + \Delta x} f(t) dt = f(c) \Delta x </math>
i efekt:
Linki
[edytuj]
Linki stanowią bardzo istotną część stron pisanych w MediaWiki, która odróżnia je od wydawnictw papierowych. W większości serwisów istnieją regulacje, które mówią co i jak linkować. Większość tych regulacji sugeruje linkowanie obfite, ale "z głową". Nadmierna liczba linków powoduje, że tekst źle się czyta, a zbyt mała ich ilość powoduje, że między stronami nie powstaje naturalna sieć powiązań, co może utrudnić czytelnikowi wyszukiwanie informacji za pomocą surfowania.
Technicznie linki wstawia się za pomocą specjalnego wikikodu, który jest przez oprogramowanie zamieniany automatycznie na odpowiednie tagi języka XHTML, które są wysyłane do przeglądarki WWW czytelnika. Dzięki temu, użytkownik MediaWiki może tworzyć linki bez jakiejkolwiek znajomości języka XHMTL.
- Aby lepiej zrozumieć tę część podręcznika warto zapoznać się najpierw z rozdziałem Linki i wolne surfowanie.
Wszystkie linki w MediaWiki tworzy się za pomocą podwójnych lub pojedynczych nawiasów kwadratowych. W standardowych ustawieniach są one widoczne na stronach jako zmiana koloru fragmentu tekstu stanowiącego link. W niektórych projektach niektóre linki tworzą się też automatycznie po rozpoznaniu przez oprogramowanie określonego tekstu jako prawdopodobny link.
Linki wewnętrzne
[edytuj]Linki wewnętrzne kierują do innych stron w ramach tego samego serwisu. Tworzy się je za pomocą podwójnego nawiasu kwadratowego.
W najprostszym przypadku link wewnętrzny tworzy się przez zawarcie w podwójnych kwadratowych nawiasach tytułu linkowanej strony.
Przykładowy kod:
- [[IRC]]
da taki efekt:
Gdy link kieruje do strony, która jeszcze nie istnieje, będzie on czerwony, a nie niebieski.
Przykładowy kod:
- [[niemamnie]]
da taki efekt:
Link można utworzyć nie tylko z jednego słowa, ale z całej frazy.
Przykład:
- [[MediaWiki w obrazkach]]
da taki efekt:
Jeśli istnieje potrzeba zrobienia linku ze słowa lub frazy, które nie odpowiadają ściśle tytułowi linkowanej strony należy zastosować następujący schemat kodu:
- [[tytuł hasła|to co się ma pokazać na ekranie jako link]]

- Znak "|" jest to tzw pipe, który w typowej klawiaturze znajduje się zaraz nad klawiszem "enter" i aby go wywołać należy przycisnąć "shift". (patrz rys. 26)
Przykład:
- [[MediaWiki w obrazkach|Powrót do spisu treści tego podręcznika]]
da taki efekt:
W języku polskim, w którym słowa często się odmienia, mechanizm ten jest szczególnie przydatny, gdyż umożliwia linkowanie z odmienionych słów.
Przykład:
- [[angielski|angielskiego]]
da taki efekt:
Warto zauważyć, że akurat w tym przypadku można się posłużyć trikiem, który upraszcza nieco kod. Trik ten polega na napisaniu końcówki odmiany poza podwójnym nawiasem:
- [[angielski]]ego
co da taki sam efekt jak poprzedno:
gdyż oprogramowanie automatycznie obejmuje kolorem linku całe słowo, nawet jeśli tylko jego część jest zawarta w kwadratowych nawiasach.
Trik ten można jednak stosować wyłącznie do linkowania pojedynczych słów, w których nieodmieniony rdzeń odpowiada ściśle tytułowi strony. Np: nie da się tego samego zrobić ze słowa "Biochemii", gdy linkowana strona nazywa się "biochemia".
Linki wewnętrzne mogą też kierować do określonych sekcji strony. Tworzy się je za pomocą dodania na końcu tytułu strony znaku "#" (krzyżyk) po którym pisze się tytuł sekcji.
Przykład:
- [[MediaWiki w obrazkach/Linki#Zastosowanie dwukropka|Przejdź do rozdziału "Zastosowanie dwukropka"]]
da taki efekt:
Przekierowania
[edytuj]Strony przekierowujące (ang. redirect) upraszczają nieco życie z linkami wewnętrznymi poprzez automatyczne przenoszenie czytelnika pod właściwy adres.
Aby utworzyć przekierowanie:
- należy utworzyć czerwony link w wyjściowej stronie,
- kliknąć na ten link, co spowoduje przeniesienie do okna edycji,
- napisać w tym oknie, na samym jego początku:
- #REDIRECT [[tytuł strony]]
- gdzie oczywiście pod "tytuł strony" należy podstawić właściwą nazwę strony, do której chce się przekierować.
- nie pisać na stronie już nic więcej i kliknąć "zapisz".
Przekierowania są szczególnie przydatne, gdy w serwisie istnieją strony, które mogą mieć alternatywne, ale poprawne tytuły. Np. jeśli istnieje strona "Polskie Towarzystwo Chemiczne", to być może warto zrobić przekierowania z "PTChem" i "PTCH" , dzięki czemu będzie można używać te skróty jako linki w innych stronach bez konieczności ciągłego pisania pełnej nazwy.
Na przykład zamiast:
- [[Polskie Towarzystwo Chemiczne|PTCH]]
można po zrobieniu strony przekierowującej napisać:
- [[PTCH]]
Dodatkową zaletą stron przekierowujących jest to, że są one indeksowane przez wewnętrzną wyszukiwarkę. Dzięki temu czytelnik po wpisaniu do wyszukiwarki skrótu "PTCH" i naciśnięciu "przejdź" będzie automatycznie kierowany na stronę "Polskie Towarzystwo Chemiczne".
Wadą stron przekierowujących jest jednak tworzenie chaosu i ryzyka, że kiedyś w przyszłości przekierowanie to może się okazać błędne. Np. po powstaniu strony o tytule "Polskie Towarzystwo Chirurgiczne", ktoś może wstawić do innej strony na tematy medyczne linki "PTCH", a czytelnik zostanie błędnie przekierowany do strony o "Polskim Towarzystwie Chemicznym".
Remedium na to jest zamienianie stron przekierowujących na strony ujednoznaczniające, które zawierają listę stron o podobnym tytule. Nie dzieje się to jednak automatycznie, dlatego w wielu obszernych serwisach opartych na MediaWiki zdarzają się błędne przekierowania, o których istnieniu zapomnieli nawet ich autorzy. Strony ujednoznaczniające tworzy się zupełnie zwyczajnie - po prostu wpisuje się do nich listę linków do stron o podobnym tytule z minimalnym opisem, która co zawiera.
- Jak wyedytować przekierowanie
- Strona z przekierowaniem może być edytowana tak samo jak każda inna. Jednak ze względu na to, że po jej wczytaniu następuje natychmiastowy przeskok do strony docelowej nie ma jej jak "zatrzymać" na ekranie. Aby wrócić do strony z przekierowaniem ze strony docelowej należy kliknąć na specjalny mały link znajdujący się w tej sytuacji zaraz pod tytułem strony docelowej o treści "(Przekierowano z...}".
- Uwaga!
- Załóżmy że chcemy utworzyć stronę A, do której dodajemy przekierowującą stronę B i C, lecz musimy strzec przekierowania do przekierowania, gdyż nie zostaniemy przekierowani.
Linki zewnętrzne
[edytuj]Linki zewnętrzne mogą kierować do dowolnej strony WWW w Internecie. Zwykle są one stosowane w przypisach przy podawaniu źródeł, z których czerpało się pisząc swoją stronę w serwisie opartym na MediaWiki.
W najprostszym wariancie link zewnętrzny tworzy się po prostu przez wpisanie pełnego adresu docelowej strony WWW (tzw. URI)
Przykład:
- http://www.pajacyk.org.pl
co da efekt:
Wadą zewnętrznych linków bezpośrednich jest to, że wyglądają one brzydko w tekście strony, zwłaszcza jak adresy URI są bardzo rozbudowane i długie. Z tego względu często lepiej jest stosować linkowanie z użyciem nawiasów kwadratowych, które umożliwiają ukrycie "brzydkiego" adresu URI. Linki zewnętrzne tworzy się, w odróżnieniu od linków wewnętrznych za pomocą pojedynczych nawiasów kwadratowych.
Przykład:
- [http://www.pajacyk.org.pl]
da efekt:
Jak widać, oprogramowanie zamieniło długi adres w liczbę w kwadratowych nawiasach, co przypomina trochę przypis. Gdy na jednej stronie występuje więcej takich linków oprogramowanie automatycznie nadaje im kolejne numery.
Przykład:
- [http://www.pajacyk.org.pl][http://www.pajacyk.org.pl]
co da efekt:
Jak widać, oprogramowanie MediaWiki nie potrafi przypisać stałego numeru do kolejnych linków kierujących w to samo miejsce, lecz nadaje im kolejne numery niezależnie od tego, czy są to linki w to samo miejsce czy w inne.
Mechanizm tworzenia linków zewnętrznych umożliwia także "podmienianie" adresów URI dowolnymi słowami lub frazami. Wikikod, który to umożliwia ma następującą postać:
- [adres_strony Opis strony]
Jak widać między adresem strony i opisem musi być jedna spacja a nie znak "|" (pipe) jak to jest w przypadku linków wewnętrznych.
Przykład:
- [http://www.pajacyk.org.pl Kliknij w pajacyka i pomóż głodnym dzieciom]
co da taki efekt:
Mechanizm linków wewnętrznych umożliwia linkowanie nie tylko do stron WWW, ale też do innych miejsc w Internecie.
Przykłady:
- link do adresu E-mail:
- [mailto:zarzad@wikimedia.pl napisz do nas]
- efekt:
- napisz do nas
- link do kanału IRC:
- [irc://irc.freenode.org/polska wejdź na kanał #polska]
- efekt:
- wejdź na kanał #polska
- link do dokumentu tekstowego:
- [http://upload.wikimedia.org/wikimedia/pl/3/38/Ulotka_PR_low_Q.pdf Zobacz ulotkę promocyjną Stowarzyszenia Wikimedia Polska]
- efekt:
- Zobacz ulotkę promocyjną Stowarzyszenia Wikimedia Polska
Oprogramowanie MediaWiki, aby odróżnić linki do różnych miejsc w Internecie, automatycznie dodaje do nich małą ikonkę kojarzącą się z ich zawartością.
- Uwaga
- W większości serwisów link zewnętrzny do plików z obrazkami nie wyświetla tego obrazka lecz zamiast tego wyświetla link do niego. Wynika to faktu, że umieszczanie obcych obrazków we własnym serwisie poprzez link do nich może naruszać prawa autorskie właściciela tych obrazków.
- Druga uwaga
- W odróżnieniu od linków wewnętrznych, oprogramowanie nie sprawdza czy linki zewnętrzne kierują do istniejących stron. Dlatego wszystkie linki zewnętrzne są wyświetlane na niebiesko.
Interwiki
[edytuj]
Linki interwiki służą do bezpośredniego kierowania do stron na zaprzyjaźnionych serwisach opartych na MediaWiki. Mimo, że są to w zasadzie linki zewnętrzne, wyglądają one na stronie tak jakby były linkami wewnętrznymi.
Ogólny wikikod linków interwiki ma następującą postać:
- [[xx:yy:Nazwa_hasła]]
- gdzie xx:yy - to specjalny skrót oznaczający określony zaprzyjaźniony serwis MediaWiki.
Linki interwiki istnieją w dwóch rodzajach. Pierwszy dotyczy analogicznych stron w międzynarodowych projektach, z których każda wersja językowa stanowi osobny serwis wiki. W ten sposób funkcjonują niemal wszystkie projekty realizowane w ramach Fundacji Wikimedia. Linki te wykorzystują dwu lub trzyliterowy kod języków (np: en:, pl:). Linki te nie są widoczne w tekście strony, lecz są wyróżniane w osobnej sekcji włączonej na sam dół menu (1 na rys. 28) i to niezależnie od tego gdzie się je umieści w tekście. Zazwyczaj jednak grupuje się je wszystkie u samego dołu lub góry strony.
Przykładowy kod:
- [[pl:Rower]]
Innym rodzajem linków interwiki są te, które kierują do innych serwisów w tym samym języku. Np. w projektach Wikimedia, skrót "w:" kieruje zwykle do Wikipedii.
Np:
- [[w:Rower|Rower]]
spowoduje wyświetlenie linku:
który, jeśli znajduje się na którymś z polskojęzycznych serwisów Wikimedia, będzie kierował do hasła "Rower" w polskiej Wikipedii, a jeśli w którymś z francuskojęzycznych do Wikipedii po francusku.
Przykładowy kod:
- [[w:en:Bicycle|Rower]]
który w tekście hasła wygląda tak samo jak poprzedni:
kieruje jednak do odpowiedniego hasła w angielskiej Wikipedii.
Listę skrótów zaprzyjaźnionych serwisów MediaWiki muszą stworzyć administratorzy danego projektu. Można w ten sposób "łączyć" z sobą dowolne projekty oparte na tym oprogramowaniu.
Kategorie
[edytuj]Co to są kategorie i do czego służą można przeczytać w rozdziale Szukanie po kategoriach.
Linki do kategorii mają podwójne znaczenie:
- tworzą na samym dole tekstu link do odpowiedniej strony kategorii
- przypisują artykuł do danej kategorii.
Linki do kategorii tworzy się bardzo prosto:
- [[Kategoria:Nazwa_kategorii|Indeks]]
- gdzie: "Nazwa_kategorii" to tytuł tej kategorii, a "Indeks" to dowolny tekst, na podstawie którego oprogramowanie ustali miejsce strony na liście danej kategorii.
Np: kod:
- [[Kategoria:MediaWiki|Linki]]
umieszczony na tej stronie, utworzył widoczny u jej dołu link do kategorii "MediaWiki" i jednocześnie przypisał tę stronę do tej kategorii, przy czym strona ta znajdzie się na liście tej kategorii pod literą "L".
Gdy pominie się w kodzie linku do kategorii parametr "indeks" strona zostanie zindeksowana na podstawie jej tytułu.
Indeks w postaci znaku "!" i "*" powoduje, że dana strona znajdzie się u szczytu listy, ponad normalną listą alfabetyczną.
Przykład:
- [[Kategoria:MediaWiki|*]]
gdyby był wstawiony do tekstu tej strony umiejscowił by ją u szczytu kategorii "MediaWiki", nawet jakby tytuł tej strony zaczynał się na literę "Z".
Jeden artykuł może mieć dowolną liczbę kategorii.
- Uwaga
- Strony kategorii tworzą się same. Wystarczy przypisać kilka haseł do nie istniejącej jeszcze kategorii, aby oprogramowanie samo ją utworzyło. Zadaniem użytkownika jest tylko przypisanie nowej kategorii do kategorii wyższych.
Strukturę kategorii tworzy się dopisując po prostu na stronie kategorii linki do odpowiednich kategorii wyższych.
Np: dodanie linku
- [[Kategoria:Internet]]
na stronie kategorii "MediaWiki" przypisze ją do kategorii "Internet".
Wstawiając linki kategorii do stron kategorii, można tworzyć dowolną, hierarchiczną ich strukturę.
Zastosowanie dwukropka
[edytuj]Dwukropek umiejscowiony na początku kodu linku interwiki, kategorii a także kodu umieszczenia obrazka, powoduje że zamieniają się one w zwykłe linki, co umożliwia ich wplatanie w tekst.
Np. kod:
- [[:en:bicycle|rower]]
da taki efekt:
czyli zwykły link w tekście a nie link umieszczony na dole menu. Link ten będzie kierował do strony "Bicycle" na równoległym serwisie anglojęzycznym, do tego w którym ten link jest wstawiony.
Kod:
- [[:Kategoria:MediaWiki]]
da taki efekt:
i jest to link do kategorii "MediaWiki" ale nie wyświetlający się na dole strony, tylko w miejscu w którym występuje w tekście i nie przypisujący danej strony do tej kategorii.
Linki tworzone automatycznie
[edytuj]Oprogramowanie MediaWiki można tak skonfigurować, aby automatycznie rozpoznawało pewne skróty i tworzyło z nich odpowiednie linki automatycznie. Można w ten sposób np. tworzyć linki do książek za pomocą numerów ISBN i do dokumentów RFC.
Przykład:
- RFC 234
utworzy taki link:
który kieruje do zewnętrznego dokumentu odpowiedniego RFC umieszczonego na serwerze IETF.
Przypisy (opis działania)
[edytuj]Ostatnią odmianą linków są przypisy. Przypisy mają nieco inną postać od reszty linków, gdyż opierają się na systemie bardziej przypominającym tagi XHTML niż typowy wikikod. System wstawiania przypisów w MediaWiki jest wysoce niedoskonały oraz mało intuicyjny, dlatego być może w kolejnych jej wersjach zostanie radykalnie zmieniony.
Mechanizm przypisów umożliwia tworzenie numerowanego systemu odwołań z tekstu głównego do tekstu przypisów, które można umieścić na dole strony. Odwołania do przypisów w tekście głównym przyjmują formę liczb umieszczonych w kwadratowych nawiasach i w górnym indeksie tak jak na końcu tego zdania.[6] Po kliknięciu w tę liczbę oprogramowanie automatycznie przenosi czytelnika na dół strony do tekstu przypisu. Teksty przypisów są umieszczane w takiej kolejności jak pojawiają się w tekście głównym i są pisane nieco mniejszą czcionką od tekstu głównego. Przed ich numerem znajduje się mała strzałka do góry, po której kliknięciu można z powrotem wrócić do miejsca odwołania w tekście głównym.
Przypisy w tekście głównym umieszcza się w następujący sposób:
- Tekst główny.<ref>Tekst przykładowego przypisu</ref>
co da taki efekt:
- Tekst główny.[7]
Jak widać, tekst przypisu trzeba umieszczać między tagami <ref></ref> w tekście głównym, co nie jest zbyt intuicyjnie, zwłaszcza dla osób, które są przyzwyczajone do stosowania przypisów w edytorach tekstu.
W tekstach przypisów można bez przeszkód umieszczać dowolne linki.
Przykład:
- Tekst główny.<ref>Przypis z linkiem wewnętrznym: ([[IRC]]) oraz zewnętrznym [http://www.pajacyk.org pajacyk org]</ref>
i rezultat:
Tekst główny.[8]
Przypisy automatycznie nie pojawiają się na dole strony. Aby je tam ujrzeć (albo w dowolnym, innym miejscu na stronie) należy wstawić kod:
- <references/>
i tam, gdzie ten kod się pojawi, tam pojawi się lista przypisów, choćby to nawet był środek tekstu.
W wielu projektach tworzony jest specjalny szablon, który ładniej formatuje teksty przypisów oraz dodaje automatycznie odpowiednią sekcję. W polskojęzycznych serwisach szablon ten nazywa się zwykle {{przypisy}}, a wynik jego działania można obejrzeć poniżej:
Przypisy
- ↑ Zbigniew Domaszewicz, Web 2.0 to rewolucja w internecie?, gazeta.pl, 2006-03-06
- ↑ Strona główna Mass spectrometry wiki
- ↑ Główna strona PoeWiki
- ↑ Anglojęzyczne Wikibooks ma dość dobry opis składni LaTeXa w: LaTeX/Mathematics
- ↑ Wstęp do pisania wzorów matematycznych w LaTeXu można znaleźć na stronie: Pomoc:Wzory w Wikipedii
- ↑ Przykładowy przypis
- ↑ Tekst przykładowego przypisu
- ↑ Przypis z linkiem wewnętrznym: (IRC) oraz zewnętrznym pajacyk org
Wstawianie obrazków
[edytuj]Obrazki są istotnym elementem stron w MediaWiki. Oprogramowanie to umożliwia w dość prosty sposób ładowanie obrazków na serwer i łączenie ich na różne sposoby z tekstem i tabelami na tworzonej stronie.
- Aby lepiej zrozumieć ten rozdział warto wcześniej przeczytać rozdziały: Korzystanie z obrazków oraz Linki.
- Uwaga
- Większość serwisów opartych na MediaWiki ma ścisłe reguły jakie obrazki wolno, a jakich nie wolno ładować na serwer. Np: w projektach Wikimedia Commons wolno ładować tylko takie obrazki, które można objąć jedną z wolnych licencji. Ponadto dozwolone są tylko niektóre typy plików: PNG, JPG i SVG. Zanim załadujesz plik na serwer sprawdź jakie obowiązują na nim zasady. Ponadto, na wielu projektach przesyłanie plików możliwe jest dopiero po zalogowaniu się.
Przesyłanie plików na serwer
[edytuj]
Przesyłanie plików na serwer zostanie omówione na przykładzie Wikimedia Commons, repozytorium plików multimedialnych Fundacji Wikimedia.
Przed rozpoczęciem przesyłania warto umieścić swój plik na znanym sobie miejscu i sprawdzić jego jakość. W przypadku Wikimedia Commons, które ma niemal nieograniczone zasoby miejsca, warto ładować pliki o jak największej rozdzielczości. Później, będzie można je w szerszym zakresie skalować na stronie.
Wikimedia Commons wymaga, aby przed przesyłem zalogować się na swoje konto. Procedura przesyłu pliku rozpoczyna się od kliknięcia na link Prześlij plik' w menu po lewej stronie (patrz rys. 29). Oprogramowanie otworzy specjalną stronę z formularzem do ładowania plików (patrz rys. 30)

Obsługa formularza wygląda następująco (rys. 30):
- klikamy na klawisz przeglądaj (2) i wyszukujemy na naszym twardym dysku plik, który chcemy przesłać, a następnie przyciskamy "OK" lub jakiś inny klawisz potwierdzający wybór
- w polu Oryginalna nazwa (1) powinna się pojawić nazwa wybranego pliku wraz z jego ścieżką dostępu
- jeśli nasz oryginalny plik ma niewiele mówiącą nazwę (np: IMG12345678.PNG) - w okienku docelowa nazwa (3) wpisujemy jakąś bardziej opisową nazwę odnoszącą się do tego, co na obrazku jest (np: "kosciol_w_Kamiennej_Gorze.png")
- dodajemy opis pliku w polu (4), w którym musimy w skrócie wyjaśnić co on przedstawia, kto i kiedy go wykonał i dlaczego mamy prawo objąć go wybraną przez nas licencją - powinniśmy też dodać do opisu link do odpowiedniej kategorii.
- wybieramy z listy (5) jedną z licencji, na której chcemy udostępnić nasz plik - dla prac własnych polecaną licencją jest "Own work, attribution required (multilicensed GNU FDL and CC-BY 2.5)"
- klikamy na prześlij plik (6)
- po pewnym czasie, zależnym od rozmiaru pliku i szybkości łącza pokaże nam się strona z obrazkiem i jego opisem, co oznacza, że jest on załadowany poprawnie na serwer.
Na koniec, aby nie zapomnieć dokładnej nazwy tego pliku warto zostawić sobie otwartą stronę z jego opisem, do czasu umiejscowienia obrazka na odpowiedniej strony docelowej.
Wikikod grafiki
[edytuj]Wikikod służący do wstawiania grafiki przypomina swoją strukturą kod linków wewnętrznych. Tworzy się go za pomocą podwójnych, kwadratowych nawiasów. Jednak zamiast tworzyć link tekstowy, wyświetlają one obrazki w tekście strony.
Ogólna postać kodu
[edytuj]Kod ten ma ogólną postać:
- [[Plik:Nazwa_pliku|opcje|Opis]]
- gdzie
- Nazwa_pliku to dokładny tytuł pliku w którym zapisany jest obrazek na serwerze
- dozowolone opcje to: thumb, frame, left, right, center i rozmiar obrazka w pikselach - przy czym można podać kilka niesprzecznych z sobą opcji na raz, jedna za drugą w dowolnej kolejności; kolejne opcje oddziela się znakiem "|" (pipe),
- Opis to dowolny tekst, który będzie dołączony do obrazka, może on także zawierać linki wewnętrzne i zewnętrzne.
Podanie opcji i opisu nie jest wymagane przez oprogramowanie, choć zwykle jest zalecane. W obcojęzycznych projektach Wiki zamiast Plik: należy użyć Image:.
Skalowanie obrazków
[edytuj]Najprostszy sposób wstawienia obrazka, np:
- [[Plik:Grand Coat of Arms of Grand Duchy of Poznań.svg]]
nie daje zwykle zadowalających efektów, zwłaszcza gdy obrazek jest duży:
Aby zmniejszyć obrazek należy użyć opcji skalowania, czyli podać jego rozmiar w pikselach. Liczba ta oznacza maksymalną szerokość obrazka.
Przykład:
- [[Plik:Grand Coat of Arms of Grand Duchy of Poznań.svg|150 px]]
- [[Plik:Grand Coat of Arms of Grand Duchy of Poznań.svg|100 px]]
- [[Plik:Grand Coat of Arms of Grand Duchy of Poznań.svg|50 px]]
co da taki efekt:
150 px:
 100 px:
100 px:
 50 px:
50 px:

Pozycjonowanie obrazków
[edytuj]Jak widać, standardowo obrazek jest umieszczany w dość przypadkowym miejscu ekranu i trudno jest przewidzieć jak będzie opływany przez tekst. Opływanie tekstu i jednocześnie umiejscowienie obrazka kontroluje się przy pomocy opcji:
- left - obrazek będzie się znajdował z lewej strony ekranu i będzie opływany przez tekst z prawej
- right - obrazek będzie się znajdował z prawej strony ekranu i będzie opływany przez tekst z lewej
- center - obrazek będzie wycentrowany i nie będzie opływany przez tekst
Przykłady:
- [[Plik:Felicidade A very happy boy.jpg|200 px|left]]
- [[Plik:Felicidade A very happy boy.jpg|200 px|right]]
- [[Plik:Felicidade A very happy boy.jpg|200 px|center]]
I rezultat:

To jest testowy tekst, który opływa obrazek z opcją left - czyli dosunięty do lewej strony i opływany z prawej.

To jest testowy tekst, który opływa obrazek z opcją right - czyli dosunięty do prawej strony i opływany z lewej.
To jest testowy tekst, który nie opływa obrazka z opcją center

lecz znajduje się pod nim lub nad nim.
Thumb i frame
[edytuj]Opcje thumb i frame powodują otoczenie obrazka szarą ramką z możliwością dodania tekstu pod zdjęciem w ramce. Thumb dodatkowo powoduje zmniejszenie obrazka do ustalonego z góry rozmiaru, który w większości serwisów MediaWiki wynosi standardowo 180 pikseli. Zarówno z thumb jak i z frame można ustalić dowolny rozmiar obrazka, podając jego rozmiar w pikselach. Obrazki z opcją thumb i frame domyślnie są umieszczane z opcją right - czyli są dosuwane do prawej strony ekranu i opływane z lewej. To jednak również można zmienić stosując opcję center i left.
Przykłady:
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|left|250 px|Modrosójka błękitna]]
- [[Plik:Cyanocitta-cristata-004.jpg|thumb|center|400 px|[[w:Modrosójka błękitna|Modrosójka błękitna]]]]
I rezultat:

To jest testowy tekst, który opływa obrazek z opcją thumb - bez zmienionego rozmiaru i opływania.

To jest testowy tekst, który opływa obrazek z opcją thumb z opcją opływania left i rozmiarem zmienionym na 250 px.
To jest testowy tekst, który nie opływa obrazka z opcją thumb, center i rozmiarem ustalonym na 400 pikseli.

Dodatkowo pokazano tu możliwość wstawienia do opisu obrazka linku do strony w Wikipedii.
Media i dwukropek
[edytuj]Dwukropek na początku kodu obrazka powoduje przekształcenie go w zwykły link. Przydaje się to, gdy nie chce się wyświetlać obrazka na stronie, ale chce się do niego skierować czytelnika, aby mógł go sobie obejrzeć po kliknięciu w link.
Przykład:
- [[:Plik:Fortepian - schemat.svg|Schemat konstrukcji fortepianu]]
i efekt:
Zmiana słowa "Plik" na "Media" w kodzie obrazka powoduje, że nie jest on wyświetlany, lecz pojawia się tylko link z jego opisem tak samo, jak w przypadku stosowania dwukropka. Ponadto jednak, po kliknięciu na tak utworzony link wyświetli się nie strona obrazka z opisem, lecz sam "goły" obrazek.
Przykład:
- [[Media:Fortepian - schemat.svg|Schemat konstrukcji fortepianu]]
i efekt:
Oprócz tego link "media" może być stosowany do linkowania wszelkich plików multimedialnych, filmów, muzyki, pokazu slajdów itp.
Przykład:
- [[Media:Apollo 15 CSM moving away from LM.ogv|Start lądownika Apollo 15, film w formacie ogg]]
i efekt:
- Uwaga!
- Link ten zadziała pod warunkiem, że mamy poprawnie zainstalowany program, który potrafi odtwarzać pliki ogg. W przeciwnym razie najprawdopodobniej rozpocznie się zapisywanie pliku z filmem, gdzieś na twardym dysku użytkownika.
Galerie obrazków
[edytuj]Gdy ma się zamiar wstawić na stronę wiele obrazków warto użyć mechanizmu tworzenia galerii. Przy standardowych ustawieniach MediaWiki galerie automatycznie grupują miniaturki obrazków o rozmiarach 150 pikseli po cztery w rzędzie.
Kod galerii ma ogólną postać:
<gallery> Plik:Nazwa_pliku1|opis1 Plik:Nazwa_pliku2|opis2 Plik:Nazwa_pliku3|opis3 ...itd </gallery>
Przykład:
<gallery> Plik:Formosan sika deer.jpg|[[Jeleń wschodni]] Plik:Bubo bubo winter 1.jpg|[[Puchacz]] Plik:Turdus pilaris2.jpg|[[Kwiczoł]] Plik:Cyanocitta-cristata-004.jpg|[[Modrosójka błękitna]] </gallery>
i efekt działania:
- W galeriach nie stosuj kwadratowych nawiasów do linkowania obrazków
- częstym błędem początkujących, jest odruchowe dodawanie w kodzie galerii podwójnych, kwadratowych nawiasów przy nazwie poszczególnych plików, na wzór "normalnego" sposobu umieszczania obrazków, co powoduje, że galeria nie wyświetla się poprawnie. Nie ma natomiast przeciwwskazań, aby stosować linki do stron w opisach obrazków w galeriach.
Uwagi
[edytuj]Jakkolwiek pozornie wstawianie obrazków w MediaWiki wydaje się proste, przy braku wprawy prowadzi ono czasem do dziwnych, niespodziewanych efektów i problemów.
Problemy z nazwą obrazka
[edytuj]Częstym problemem jaki mają początkujący użytkownicy jest wpisanie poprawnej nazwy pliku, w którym jest obrazek. MediaWiki wymaga stuprocentowo ścisłego odnoszenia się do nazw plików. Oprogramowanie rozróżnia wielkość liter w nazwach oraz wszelkie znaki specjalne, takie jak spacje, myślniki, podkreślenia itd.
Przykład: Plik nazywa się: Fitz Roy framed trees (colour balans).jpg
- [[Grafika:fitz roy framed trees (colour balans).JPG|thumb|Zła nazwa - różni się wielkością liter]]
- [[Grafika:Fitz Roy framed trees(colour balans).jpg|thumb|Zła nazwa "- różnica polega tylko na braku spacji między "trees" i nawiasem]]
- [[Grafika:Fitz Roy framed trees (colour balans).jpg|thumb|Wreszcie dobrze !]]
i efekt:
 |
Najprostszym sposobem aby uniknąć kłoptów z nazwą pliku jest wyświetlić w osobnym oknie stronę opisu obrazka i skopiować jego nazwę z tytułu strony wprost do kodu pisanej strony.
"Kiszkowaty tekst"
[edytuj]Tzw. kiszkowaty tekst powstaje wtedy, kiedy stłoczy się zbyt wiele obrazków o zbyt dużych rozmiarach w jednym miejscu. Efekt "kiszkowatości" może być niedostrzegalny dla autora strony, jeśli pracuje on z ekranem ustawionym w wysokiej rozdzielczości, natomiast może on się pojawić na ekranie czytelnika, która używa mniejszą od autora rozdzielczość ekranu. Z tego względu warto po napisaniu strony sprawdzić jak ona wygląda przy mniejszych rozdzielczościach ekranu.
Przykład kiszkowatego tekstu:

Zaraz pojawi się kiszkowaty tekst, który wygląda szczególnie brzydko, gdy wcześniej jest tekst normalny.

To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości poniżej 1280 px. To jest przykładowy tekst, który się robi kiszkowaty przy rozdzielczości poniżej 1280 px.
Aby uniknąć tego rodzaju efektów należy:
- nie mieszać obrazków opływanych na lewo i prawo zbyt blisko siebie
- nie stosować większej rozdzielczości obrazków niż 350-400 px
Nachodzenie list
[edytuj]Opływanie tekstu przez grafikę wygląda szczególnie nieładnie w przypadku stosowania opływania z prawej strony i wyliczanek tworzonych kodem "*" lub "#". gdyż wtedy znaki kolejnych podpunktów wchodzą na grafikę.
Np kod:
[[Grafika:SF Golden Gate Bridge splash CA.jpg|left|100 px]] * tekst 1 * tekst 2 * tekst 3 * tekst 4 # lista 1 # lista 2 # lista 3
Wygląda tak:

- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Prostym rozwiązaniem tego problemu jest użycie obrazka z opcją thumb:

- tekst 1
- tekst 2
- tekst 3
- tekst 4
- tekst 6
- lista 1
- lista 2
- lista 3
Jak uniknąć wchodzenia obrazków na dwie sekcje
[edytuj]Kolejnym, często spotykanym problemem jest wchodzenie obrazków na dwie lub więcej sekcji tekstu. Zdarza się to, gdy tekst w sekcji jest za krótki, a obrazek jest "za długi". Możliwość zaobserwowania tego efektu również jest zależna od rozdzielczości ekranu. W odróżnieniu jednak od poprzedniego przypadku, zdarza się on częściej przy większej rozdzielczości ekranu. W większej rozdzielczości ekranu tekst ma "więcej miejsca", a wysokość obrazka się nie zmienia.
Przykładowy kod:
==== Przykład 1 ==== [[Grafika:Oil well scheme.svg|thumb|150 px]] To jest, testowy, krótki tekst. ==== Przykład wchodzenia obrazka na tytuł sekcji od prawej strony ==== [[Grafika:Oil well scheme.svg|thumb|left|150 px]] To jest, testowy, krótki tekst. ==== To jest tytuł "zaatakowany" obrazkiem z lewej strony ==== To jest testowy, krótki tekst.
i rezultat:
Przykład 1
[edytuj]
To jest, testowy, krótki tekst.
Przykład wchodzenia obrazka na tytuł sekcji od prawej strony
[edytuj]
To jest, testowy, krótki tekst.
To jest tytuł "zaatakowany" obrazkiem z lewej strony
[edytuj]To jest testowy, krótki tekst.
Na ten problem nie ma prostego rozwiązania. Należy po prostu unikać krótkich sekcji z obrazkami. Pewnym rozwiązaniem jest tu używanie tagu XHTML o postaci:
- <br clear="all"/>
który powoduje, że tytuł kolejnej sekcji pojawi się dopiero poniżej obrazka. Rozwiązanie to pozostawia jednak duże, puste pola na ekranie.
Przykładowy kod:
==== Przykład 2 ==== [[Grafika:Oil well scheme.svg|thumb|150 px]] To jest, testowy, krótki tekst. <br clear="all"/> ==== Teraz nie nachodzi z prawej ==== [[Grafika:Oil well scheme.svg|thumb|left|150 px]] To jest, testowy, krótki tekst. <br clear="all"/> ==== Teraz nie nachodzi z lewej ==== To jest testowy, krótki tekst.
i rezultat:
Przykład 2
[edytuj]
To jest, testowy, krótki tekst.
Teraz nie nachodzi z prawej
[edytuj]
To jest, testowy, krótki tekst.
Teraz nie nachodzi z lewej
[edytuj]To jest testowy, krótki tekst.
Tabele
[edytuj]Tabele stanowią przydatne narzędzie przy podawaniu wielu danych na raz. Mogą też być stosowane do tworzenia ogólnej struktury stron wielokolumnowych. Za pomocą tabel często są tworzone w projektach MediaWiki strony główne serwisów, wikiportale tematyczne, spisy treści obszernych działów itp.
Niestety wikikod tabel jest stosunkowo prymitywny i sam w sobie umożliwia tworzenie tylko bardzo prostych tabel. Dopiero kombinacja wikikodu tabel i atrybutów dostępnych w języku XHTML oraz CSS umożliwia tworzenie ładnych i rozbudowanych tabel, co jednak wymaga biegłości w posługiwaniu się tymi dwoma językami tworzenia stron WWW. Dokładne opisanie wszystkich możliwości tworzenia wyglądu tabel z użyciem XHTML i CSS sprowadzałoby się do przedstawienia tu pełnego opisu tych języków, co znacznie wykracza poza zakres tego podręcznika.
Podstawowy kod tabel
[edytuj]Każda tabela może składać się z: tytułu, nagłówków, rzędów, kolumn i poszczególnych komórek, które występują na skrzyżowaniu rzędów i kolumn.
Wikikod tabel umożliwia w zasadzie wyłącznie tworzenie podstawowej struktury tabel i nic poza tym. Całą resztę trzeba zatem tworzyć przy pomocy CSS i XHTML.
Elementy wikikodu tabeli:[1]
| {| | początek tabeli niezbędne |
| |+ | tytuł tabeli opcjonalnie; może być tylko jeden w jednej tabeli, musi być umieszczony zaraz po rozpoczęciu tabeli |
| |- | nowy rząd tabeli - jeśli jest tylko jeden w całej tabeli oprogramowanie "domyślnie" go tworzy |
| ! | nagłówek kolumny tabeli, opcjonalnie |
| | | pojedyncza komórka tabeli, absolutnie niezbędne! |
| |} | koniec tabeli niezbędne - zapomnienie o tym daje dziwne, nieprzewidywalne rezultaty |
- Wszystkie kody powyżej muszą być koniecznie umieszczone na samym początku linii tekstu. Inaczej nie zadziałają.
- Atrybuty XHTML - można dołączać do każdego elementu tabeli poza kodem końca; atrybuty te trzeba wpisać w jednej linii zaraz po odpowiednim kodzie danego elementu; atrybuty te trzeba oddzielić od kodu jedną i tylko jedną spacją i jeśli podaje się ich kilka również jedną spacją od siebie nawzajem.
- Nagłówki, tytuły i komórki ((|, ! i |+) tabeli zawierają zwykle jakąś treść; atrybuty XHTML w tych elementach trzeba oddzielić od tej treści jednym znakiem "|" (tzw. pipe'm)
- Kody początku tabeli i rozpoczęcia nowego rzędu' ({| i |-) nie mogą zawierać żadnej treści, ale mogą zawierać atrybuty XHTML; omyłkowe dodanie znaku "|" na końcu listy atrybutów w tych kodach powoduje błędy niszczące strukturę tabel; jest to bardzo częsty błąd początkujących użytkowników.
- Treść komórek, tytułu i nagłówków można wpisywać w jednej linii z kodami tych elementów tabeli lub wpisywać je w nowym wierszu, jeśli jednak treść zawiera sama w sobie wikikod, działający tylko na początku linii tekstu (np: listy, tytuły, inne tabele), koniecznie należy wpisywać treść w nowym wierszu.
Prosty przykład
[edytuj]Poniżej znajduje się prosty przykład stworzenia tabeli składającej się z tytułu, nagłówka kolumn, dwóch kolumn i trzech rzędów.
Najpierw prześledzimy krok po kroku tworzenie kodu, następnie będzie przedstawiony kod w całości i wreszcie rezultat jego działania.
Tabelę zaczynamy oczywiście od kodu jej otwarcia:
- {|
dalej tworzymy jej tytuł:
- |+ Tytuł przykładowej tabeli
następnie tworzymy nagłówek dwóch kolumn:
- ! Kolumna 1
- ! Kolumna 2
teraz musimy rozpocząć pierwszy rząd komórek:
- |-
i po tym możemy wpisać treść dwóch komórek w pierwszym rzędzie:
- | kolumna 1 rząd 1
- | kolumna 2 rząd 1
po czym musimy zacząć drugi rząd:
- |-
i możemy wpisywać treść komórek drugiego rzędu:
- | kolumna 1 rząd 2
- | kolumna 2 rząd 2
i ponownie rozpoczynamy, ostatni już 3 rząd:
- |-
oraz wpisujemy treść komórek trzeciego rzędu:
- | kolumna 1 rząd 3
- | kolumna 2 rząd 3
a na koniec musimy zamknąć tabelę:
- |}
W sumie więc powstał taki kod:
- {|
- |+ Tytuł przykładowej tabeli
- ! Kolumna 1
- ! Kolumna 2
- |-
- | kolumna 1 rząd 1
- | kolumna 2 rząd 1
- |-
- | kolumna 1 rząd 2
- | kolumna 2 rząd 2
- |-
- | kolumna 1 rząd 3
- | kolumna 2 rząd 3
- |}
i efekt:
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
Jak widać efekt jest w sumie taki sobie, a to dlatego, że nie użyliśmy żadnych atrybutów XHTML i CSS, które sformatowały by tę tabelę dodając do niej np. siatkę kresek oddzielających kolumny od rzędów. Osoby nie znające XHTML i CSS mogą zatem posługiwać się tabelami w bardzo ograniczonym zakresie.
Na szczęście, w nowszych wersjach MediaWiki zaimplementowano standardową klasę CSS tabeli o nazwie wikitable, która w schludny sposób "sama" ją formatuje. Klasę tę można przypisać do tabeli za pomocą atrybutu class="" w kodzie rozpoczęcia tabeli:
- {| class="wikitable"
Po tej prostej zmianie kod całej tabeli będzie wyglądał następująco:
- {| class="wikitable"
- |+ Tytuł przykładowej tabeli
- ! Kolumna 1
- ! Kolumna 2
- |-
- | kolumna 1 rząd 1
- | kolumna 2 rząd 1
- |-
- | kolumna 1 rząd 2
- | kolumna 2 rząd 2
- |-
- | kolumna 1 rząd 3
- | kolumna 2 rząd 3
- |}
i efekt:
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
który dla tabel, mających zawierać proste zbiory danych jest w zupełności zadowalający.
Kilka przykładów wykorzystania atrybutów XHTML i CSS
[edytuj]Jak już wcześniej wspomniano opisanie działania wszystkich atrybutów XHTML i CSS, które można zastosować do tabeli znacznie wykracza poza zakres tego podręcznika. Zostanie tu jednak omówione kilka najważniejszych.
Pozycjonowanie
[edytuj]Pozycjonowanie całej tabeli można dokonywać za pomocą atrybutu XHTML align wstawianego do kodu rozpoczęcia tabeli. Może on przyjmować kilka wartości, z których najważniejsze to:
- left - powoduje, że tabela jest umieszczana z lewej strony ekranu i opływana z prawej tekstem
- right - powoduje, że tabela jest umieszczana z prawej strony ekranu i opływana tekstem z lewej strony
- center - powoduje, że tabela jest umieszczana w środku ekranu i nie jest opływana przez tekst.
Przykładowe dodanie atrybutu pozycjonującego do pierwszej linii tabeli:
- {| class="wikitable" align="left"
- {| class="wikitable" align="right"
- {| align="center"
I rezultat:
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
To jest testowy tekst, który opływa tabelę z opcją left - czyli dosuniętą do lewej strony i opływaną z prawej. To jest testowy tekst, który opływa tabelę z opcją left - czyli dosuniętą do lewej strony i opływaną z prawej. To jest testowy tekst, który opływa tabelę z opcją left - czyli dosuniętą do lewej strony i opływaną z prawej.
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
To jest testowy tekst, który opływa tabelę z opcją right - czyli dosuniętą do prawej strony i opływaną z lewej. To jest testowy tekst, który opływa tabelę z opcją right - czyli dosuniętą do prawej strony i opływaną z lewej. To jest testowy tekst, który opływa tabelę z opcją right - czyli dosuniętą do prawej strony i opływaną z lewej.
To jest testowy tekst, który nie opływa tabeli z opcją center
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
lecz znajduje się pod nią lub nad nią.
Jak widać, działa to analogicznie do podobnych opcji dla grafiki. Nic dziwnego zatem, że przy mieszaniu tabeli z tekstem tworzą się takie same problemy jak przy grafice, tj. tworzenie się kiszkowatych tekstów przy nadmiernie stłoczonych tabelach porozrzucanych na lewo i prawo, oraz nachodzenie długich tabel na tytuły sekcji. (patrz:Wstawianie_obrazków#Uwagi). W przypadku tabel jednak, dodatkowym problemem jest to, że mogą one mieć zmienną szerokość i wysokość, zależnie od ustawień przeglądarki czytelnika.
Szerokość tabel
[edytuj]Szerokość tabeli można w pewnym stopniu sterować za pomocą atrybutu width, przy pomocy którego definiuje się stały jej rozmiar w pikselach lub procentach szerokości całej strony. Atrybut ten jednak może spowodować, że tekst wewnątrz tabeli, przy niektórych rozdzielczościach i innych ustawieniach przeglądarki użytkownika może wyglądać nieładnie. Tabela może się nam cała "rozjechać", jeśli np. ustalimy mniejszą jej szerokość niż szerokość umieszczonego w niej obrazka.
Atrybut "width" można też zastosować do pojedynczych kolumn i komórek - należy tylko pamiętać aby suma szerokości wszystkich kolumn nie przekraczała szerokości całej tabeli.
Przykład:
- {| width="300 px" class="wikitable" - cała tabela ma mieć 300 pikseli
- |+ Tytuł przykładowej tabeli
- ! Kolumna 1
- ! Kolumna 2 -
- |-
- | kolumna 1 rząd 1
- | width="200 px" | kolumna 2 rząd 1 -a kolumna druga 200 px, czyli kolumnie pierwszej zostaje się szerokość 100 px
- |-
- | kolumna 1 rząd 2
- | kolumna 2 rząd 2
- |-
- | kolumna 1 rząd 3
- | kolumna 2 rząd 3
- |}
i efekt:
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
Kolory
[edytuj]Za pomocą atrybutów XHTML można sterować kolorami tła zarówno całych tabel jak i poszczególnych komórek. Można w ten sposób tworzyć nawet bardzo pstrokate tabelki, jednak w imię zachowania jednolitości typograficznej całego serwisu nie jest to zalecane w wielu projektach. Czasami jednak użycie w rozumny sposób koloru do tytułu czy pojedynczych komórek może pomóc wyróżnić w tabelach najbardziej istotne elementy.
Do zmiany kolorów tła służy atrybut XHTML:
- bgcolor="xxx"
- gdzie "xxx" - to angielska nazwa koloru - np. "red", "yellow", "green" itd. lub kod RGB zapisany w systemie szestnastkowym i poprzedzony krzyżkiem np. "#FFFFFF" (biały). Zapis kodem szestnastkowym daje oczywiście dużo więcej możliwych kolorów niż nazewnictwo słowne, ale wymaga korzystania z tabel kodów lub stosowania programów graficznych zamieniających określony kolor na ten kod. Można się w tym celu posłużyć też bezpłatnymi stronami WWW, takimi jak Color picker na free-webmaster-tools.com.[2]
Przykład:
- {|
- |+ Tytuł przykładowej tabeli - tytuł na niebiesko
- ! Kolumna 1
- ! Kolumna 2
- |- bgcolor="#FFF8DC" - jasnooliwkowy rząd
- | kolumna 1 rząd 1
- | kolumna 2 rząd 1
- |- bgcolor="#FFF8DC" - jasnooliwkowy rząd
- | kolumna 1 rząd 2
- | kolumna 2 rząd 2
- |- bgcolor="#FFF8DC" - jasnooliwkowy rząd
- | kolumna 1 rząd 3
- | bgcolor="salmon" | kolumna 2 rząd 3 - wyróżnienie jednej komórki kolorem "łososiowym"
- |}
i rezultat:
| Kolumna 1 | Kolumna 2 |
|---|---|
| kolumna 1 rząd 1 | kolumna 2 rząd 1 |
| kolumna 1 rząd 2 | kolumna 2 rząd 2 |
| kolumna 1 rząd 3 | kolumna 2 rząd 3 |
Łączenie komórek
[edytuj]Czasami w trakcie tworzenia tabel pojawia się potrzeba połączenia wybranych komórek w jedną. Np: w pierwszej kolumnie chcemy mieć jeden rząd komórek, a w pozostałych trzy, lub w jednym rzędzie chcemy mieć dwie kolumny, a w pozostałych dwie.
Łączenia komórek dokonuje się za pomocą atrybutów XHTML o nazwie:
- colspan="x" - łączenie "x" kolumn w jednym rzędzie
- rowspan="y" - łączenie "y" rzędów w jednej kolumnie.
Przykład na rowspan:
- {| class="wikitable"
- | Kolumna 1, rząd 1
- | rowspan=2 | Kolumna 2, rząd 1 (oraz 2) - połączenie rzędów w kolumnie
- | Kolumna 3, rząd 1
- |-
- | Kolumna 1, rząd 2
- | Kolumna 3, rząd 2
- |}
i efekt:
| Kolumna 1, rząd 1 | Kolumna 2, rząd 1 (oraz 2) | Kolumna 3, rząd 1 |
| Kolumna 1, rząd 2 | Kolumna 3, rząd 2 |
Przykład na colspan
- {| class="wikitable"
- | Kolumna 1, rząd 1
- | colspan=2 | Kolumna 2 (i 3), rząd 1 - połączenie kolumn w rzędzie
- |-
- | Kolumna 1, rząd 2
- | Kolumna 2, rząd 2
- | Kolumna 3, rząd 2
- |}
i rezultat:
| Kolumna 1, rząd 1 | Kolumna 2 (i 3), rząd 1 | |
| Kolumna 1, rząd 2 | Kolumna 2, rząd 2 | Kolumna 3, rząd 2 |
Obrazki w tabeli
[edytuj]Tabele czasami przydają się też do łączenia tekstu z grafiką w bardziej kontrolowany sposób niż oferuje to sam wikikod wstawiania obrazków.
Przykład:
- Chcemy stworzyć prostą kolumnę ze zdjęciem ptaka i opisem jego podstawowych cech w artykule encyklopedycznym na jego temat, czyli tzw. infobox.
Tworzymy następującą tabelę[3]:
- {| width="255 px" align="left" class="wikitable" - tutaj użyto wcześniej opisanego atrybutu XHTML width="255 px", który ogranicza szerokość tabeli do 255 px.
- ! Modrosójka Błękitna
- |-
- | [[Grafika:Cyanocitta-cristata-004.jpg|250 px|center]] - obrazek w tabelce, jest o 5 px węższy od tabelki, dzięki czemu ładnie się w niej komponuje
- |-
- ! Opis
- |-
- |
- Północnoamerykański ptak o niebiesko-lawendowym upierzeniu od
- czubka głowy do połowy ciała. Od połowy w dół, kolor zmienia się w ciemniejszy
- odcień niebieskiego do czarnego. Skrzydła w kolorze jasno-niebieskim
- i białawy kuper.
- Ptak ma białawy spód, czarną opaskę na szyi i boku głowy
- |}
która wygląda następująco:
Szablony
[edytuj]Szablony jest to mechanizm umożliwiający półautomatyczne wstawianie treści jednej strony MediaWiki do drugiej. Głównym celem tworzenia szablonów jest uproszczenie wstawiania często powtarzających się fragmentów stron bez konieczności każdorazowego pisania od nowa pełnego kodu tych fragmentów. Dodatkowo szablony umożliwiają dokonywanie szybkich zmian na wielu stronach na raz. Zmiana szablonu powoduje bowiem automatycznie zmiany na wszystkich stronach, do których jest on dołączony.
- Aby zrozumieć dobrze ten rozdział niniejszego podręcznika należy koniecznie zapoznać się wcześniej z działami: Podstawy formatowania tekstu, Linki, Wstawianie obrazków i Tabele.
Technicznie, szablon jest taką samą stroną MediaWiki jak każda inna i edytuje się je w ten sam sposób. W większości projektów szablony są wydzielone do osobnej przestrzeni nazw, która nazywa się zwykle "szablon", a w serwisach anglojęzycznych "template". Mechanizm tworzenia szablonów umożliwia jednak wstawienie każdej strony do każdej innej jako rodzaju szablonu. Można też tworzyć wielokrotnie zagłębione szablony, tzn. szablony, które wykorzystują inne szablony.
Specyficzną cechą szablonów jest możliwość stosowania w ich kodzie parametrów, przy pomocy których można dynamicznie zmieniać ich treść. Istnieje też możliwość tworzenia szablonów warunkowych - tzn. zachowujących się inaczej zależnie od podanych parametrów oraz miejsca, w którym zostały umieszczone. Tworzenie szablonów warunkowych jest jednak dość trudne i wymaga znajomości zasad działania języka PHP oraz ogólnej wprawy w programowaniu. Wykracza to poza ramy tego podręcznika i dlatego nie będzie omówione.
Wstawianie szablonów
[edytuj]Podstawowy wikikod
[edytuj]Wikikod wstawiania szablonów ma następującą postać:
- {{metoda:Nazwa_szablonu|parametr1|parametr2|...itd}}
- gdzie:
- metoda: - może być pominięta lub może to być: subst: oraz msgnw:
- Nazwa_szablonu - to tytuł strony, w której zapisany jest szablon z pominięciem przedrostka "Szablon:"
- parametr(1), parametr(2)... itd - to lista kolejnych parametrów szablonu, jeśli szablon je wykorzystuje (więcej o samych parametrach można przeczytać w rozdziale na ten temat).
Tworzenie trwałego powiązania z szablonem
[edytuj]Poniższy kod:
- {{Nazwa_szablonu}}
tworzy trwałe powiązanie z określonym szablonem.
Trwałe powiązanie powoduje wyświetlanie aktualnego tekstu szablonu przy każdym wczytaniu strony zawierającej ten wikikod.
Przykład:
Utworzyliśmy prosty szablon, który znajduje się na stronie Szablon:Przykład/MediaWiki/Test i jego kod roboczy wygląda tak:
- {| class="wikitable" align="center"
- ! Tekst szablonu
- |-
- | To jest przykładowy szablon
- |}
czyli jest to prosta tabelka.
Następujący kod wstawiony do naszej strony:
- {{Przykład/MediaWiki/Test}}
utworzy trwałe powiązanie ze wcześniej napisanym szablonem, co da taki efekt:
| Tekst szablonu |
|---|
| To jest przykładowy szablon |
W kodzie naszej strony nie będzie wstawionego bezpośrednio kodu strony Szablon:Przykład/MediaWiki/Test, lecz tylko odniesienie do niego, które jest wykonywane od nowa przy każdym wczytaniu naszej strony. Gdybyśmy coś zmienili na stronie Szablon:Przykład/MediaWiki/Test, to wówczas nasza strona też się zmieni, mimo że jej nie edytowaliśmy. Oczywiście, jeśli wstawimy kod trwałego odniesienia do szablonu:Przykład/MediaWiki/Test do pięciuset (lub dowolnej innej liczby) innych stron, to po zmianie tego szablonu nastąpi zmiana wyglądu wszystkich tych pięciuset stron!
- Uwaga
- Jeśli aktualnie mamy wczytaną stronę z trwałym powiązaniem z szablonem i dokonamy zmiany tego szablonu, to strona nie zmieni się natychmiast na naszym ekranie, lecz musimy ją przeładować aby zobaczyć rezultaty.
Jednokrotne wstawianie szablonu (subst:)
[edytuj]Kod:
- {{subst:Nazwa_szablonu}}
powoduje wykonanie jednokrotnego wstawienia treści szablonu do danej strony. Po zapisaniu tej strony kod ten jest jednokrotnie "podmieniany" przez oprogramowanie treścią szablonu i nie tworzy się trwałe powiązanie między szablonem a naszą stroną.
Na przykład, jeśli wstawimy szablon Przykład/MediaWiki/Test przy pomocy kodu:
- {{subst:Przykład/MediaWiki/Test}}
to wówczas po zapisaniu naszej strony, oprogramowanie wstawi w to miejsce treść szablonu Przykład/MediaWiki/Test, czyli wcześniej pokazaną tabelkę, zaś kod: {{subst:Przykład/MediaWiki/Test}} po prostu zniknie.
Wizualny efekt subst: i bez "subst:" jest pozornie taki sam - ale strona, do której został wstawiony szablon metodą "subst:" nie będzie się zmieniała, gdy później zmieni się treść samego szablonu.
Pokazywanie kodu szablonu (msgnw:)
[edytuj]Kod:
- {{msgnw:Nazwa_szablonu}}
tworzy trwałe powiązanie z szablonem, ale w treści strony, do której został wstawiony nie jest wyświetlany wygląd szablonu, lecz jego kod. Czyli działa to tak, jabyśmy wstawili szablon objęty tagami <nowiki></nowiki>.
Przykład:
- {{msgnw:Przykład/MediaWiki/Test}}
da taki efekt:
<noinclude> Ten szablon jest częścią podręcznika [[MediaWiki w obrazkach]] i jest zastosowany w rozdziale [[MediaWiki w obrazkach/Szablony|Szablony]]. {{Kategoria|Szablony przykładowe podręczników}} </noinclude> {| class="wikitable" align="center" ! Tekst szablonu |- | To jest przykładowy szablon |}
Mechanizm ten jest czasami przydatny do pokazywania kodu szablonu bez konieczności przepisywania go.
Tworzenie szablonów z parametrami
[edytuj]Parametry szablonu stosuje się wtedy gdy, chcemy wstawiać do wielu stron fragmety, które mają mieć taki sam wygląd ogólny, ale inną treść. Treść parametrów szablonów może być zupełnie dowolna - mogą to być proste teksty, linki, a nawet obrazki i inne szablony.
Miejsce, gdzie ma pojawić się treść parametru, zaznacza się w kodzie szablonu potrójnymi nawiasami klamrowymi i liczbami określającymi numer parametru, np. {{{1}}}, {{{2}}} itd. Liczby te odnoszą się do kolejności parametrów wpisywanych w kodzie odwołania do niego. Druga możliwość to nadanie nazw parametrom, np: {{{obrazek_lewy}}}, {{{obrazek_prawy}}}, dzięki czemu można je potem w kodzie odwołania do szablony przywoływać w dowolnej kolejności.
Przykład szablonu z parametrami numerowanymi
[edytuj]Tworzymy szablon o nazwie Szablon:Przykład/MediaWiki/Test1 o następującym kodzie roboczym:
- {| class="wikitable" align="center"
- ! colspan=2 | Tekst szablonu
- |-
- ! Parametr 1
- ! Parametr 2
- |-
- | {{{1}}} - miejsce gdzie ma występować treść parametru 1
- | {{{2}}} - miejsce gdzie ma występować treść parametru 2
- |}
który teraz trochę przetestujemy z użyciem różnych parametrów.
Kod odwołania:
- {{Przykład/MediaWiki/Test1|krowa|koń}}
da taki efekt:
| Tekst szablonu | |
|---|---|
| Parametr 1 | Parametr 2 |
| krowa | koń |
Teraz wstawimy do tego szablonu linki wewnętrzne:
- {{Przykład/MediaWiki/Test1|[[IRC]]|[[PHP]]}}
i efekt:
| Tekst szablonu | |
|---|---|
| Parametr 1 | Parametr 2 |
| IRC | PHP |
a teraz wstawimy do tej tabelki zdjęcia:
- {{Przykład/MediaWiki/Test1|[[Grafika:Cow portrait.jpg|thumb|center|150 px|Krowa]]|[[Grafika:Horse profile.jpg|thumb|center|150 px|Koń]]}}
i efekt:
| Tekst szablonu | |
|---|---|
| Parametr 1 | Parametr 2 |
 |
 |
- Uwaga
- W odwołaniach do szablonów z parametrami numerowanymi musimy koniecznie wpisać wszystkie wymagane parametry. Gdy jakiegoś nie wstawimy wyświetlą się nam potrójne klamry.
Przykład:
- {{Przykład/MediaWiki/Test1|Ups.. a gdzie drugi parametr?}}
i efekt:
| Tekst szablonu | |
|---|---|
| Parametr 1 | Parametr 2 |
| Ups.. a gdzie drugi parametr? | {{{2}}} |
Przykład z parametrami o nazwach opisowych
[edytuj]Dla użytkowników szablonów często wygodniejsze jest odwoływanie się do nazw parametrów, a nie ich kolejności, choć wydłuża to zarówno kod samego szablonu jak i odwołania do niego. Dotyczy to szczególnie szablonów z dużą liczbą parametrów, których kolejność trudno by było zapamiętać. Dodatkowo sama nazwa parametru - jeśli ma charakter opisowy wyjaśnia użytkownikowi, co w którym miejscu należy do szablonu wpisać. W kodzie szablonu nazwy parametrom nadaje się, wpisując je w potrójne nawiasy klamrowe zamiast kolejnych liczb. Np:
- {| class="wikitable" align="center"
- ! colspan=2 | Tekst szablonu
- |-
- ! Lewy obrazek
- ! Prawy obrazek
- |-
- | {{{lewy_obrazek}}} - miejsce gdzie ma występować treść parametru "lewy_obrazek"
- | {{{prawy_obrazek}}} - miejsce gdzie ma występować treść parametru "prawy obrazek"
- |}
Kod odwołania:
- {{Przykład/MediaWiki/Test2|prawy_obrazek=[[Grafika:Cow portrait.jpg|thumb|center|150 px|Krowa]]|lewy_obrazek=[[Grafika:Horse profile.jpg|thumb|center|150 px|Koń]]}}
Jak widać parametrom z nazwami nadajemy wartość poprzez podanie ich nazwy i znaku "=" i nie ma znaczenia w jakiej kolejności je podamy. Powyższy kod da taki sam efekt jak poprzednio, jednak nie trzeba pamiętać co w które miejsce wpisać, bo przypominają o tym nazwy samych parametrów.
| Tekst szablonu | |
|---|---|
| Lewy obrazek | Prawy obrazek |
 |
 |
Warto na koniec zwrócić uwagę, że przy tabelarycznych szablonach z wieloma parametrami wygodnie jest je zapisać w formie z każdym odwołaniem do parametru w oddzielnej linii:
- {{Przykład/MediaWiki/Test2
- |prawy_obrazek=[[Grafika:Cow portrait.jpg|thumb|center|150 px|Krowa]]
- |lewy_obrazek=[[Grafika:Horse profile.jpg|thumb|center|150 px|Koń]]
- }}
Dzięki czemu kod staje się jeszcze bardziej czytelny do użytkowników.
Zmienne systemowe MediaWiki
[edytuj]Oprogramowanie MediaWiki posiada wbudowane w swoją strukturę kilkadziesiąt zmiennych systemowych, które można wykorzystywać też w tekstach stron, w sposób podobny do tego jak się to robi w przypadku szablonów. Oczywiście zmienne te można też wykorzystywać w kodzie "zwykłych" szablonów, co jest zresztą często czynione.
Na przykład istnieją zmienne systemowe umożliwiające automatycznie wyświetlenie aktualnej daty, z których możemy utworzyć szablon, który wyświetli nam tę datę na stronie. Potrzebne do tego zmienne mają nazwy:
- CURRENTDAY - aktualny dzień miesiąca
- CURRENTMONTHNAMEGEN - aktualny miesiąc,
- CURRENTYEAR - aktualny rok.
Wystarczy je odpowiednio użyć:
- :''Dzisiaj mamy:'' '''{{CURRENTDAY}} {{CURRENTMONTHNAMEGEN}}, {{CURRENTYEAR}} r.'''
aby uzyskać taki efekt:
- Dzisiaj mamy: 21 grudnia, 2024 r.
Wybrane, przydatne zmienne systemowe[4]:
| Opis | Nazwa | Efekt |
|---|---|---|
| Daty i zmienne Wiki | ||
| Nr. aktualnego miesiąca | {{CURRENTMONTH}} | 12 |
| Nazwa aktualnego miesiąca | {{CURRENTMONTHNAME}} | grudzień |
| Dopełniacz nazwy aktualnego miesiąca |
{{CURRENTMONTHNAMEGEN}} | grudnia |
| Skrót aktualnego miesiąca | {{CURRENTMONTHABBREV}} | gru |
| Dzień miesiąca | {{CURRENTDAY}} | 21 |
| Dzień tygodnia | {{CURRENTDOW}} | 6 |
| Nazwa dnia tygodnia | {{CURRENTDAYNAME}} | sobota |
| Bieżący tydzień roku | {{CURRENTWEEK}} | 51 |
| Aktualny rok | {{CURRENTYEAR}} | 2024 |
| Aktualny czas | {{CURRENTTIME}} | 12:51 |
| Liczba stron w tym serwisie Wiki | {{NUMBEROFARTICLES}} | 6882 |
| Liczba załadowanych plików | {{NUMBEROFFILES}} | 932 |
| Zmienne serwerowe | ||
| Nazwa serwisu | {{SITENAME}} | Wikibooks |
| Nazwa serwera | {{SERVERNAME}} | pl.wikibooks.org |
| Adres serwera | {{SERVER}} | //pl.wikibooks.org |
| Związane ze stroną | ||
| Nazwa strony | {{PAGENAME}} | MediaWiki w obrazkach/Wersja do druku |
| Nazwa przestrzeni nazw | {{NAMESPACE}} | |
| Numer ostatniej edycji | {{REVISIONID}} | - |
Szablony i kategorie czyli "noinclude"
[edytuj]Szablony są potężnym narzędziem do kategoryzowania stron.
Jeśli stronę szablonu przypisze się do danej kategorii, to automatycznie wszystkie strony, które będą miały wpisane wcześniej wspomniane trwałe powiązanie do tego szablonu również zostaną przypisane do tej kategorii. Umożliwia to oczywiście szybką zmianę kategorii setek stron na raz za pomocą zmienienia przypisania kategorii w jednym szablonie. Z drugiej jednak strony pozornie uniemożliwia to tworzenie osobnych kategorii przeznaczonych tylko dla szablonów.
W dużych serwisach, gdzie istnieją setki szablonów dobrze jest mieć osobne kategorie dla szablonów aby nad nimi panować i o żadnym nie zapomnieć. Z tego m.in. względu stworzono specjalny tag, umożliwiający zamieszczenie w kodzie szablonów fragmentów, które są widoczne na samych stronach tychże szablonów, ale nie są eksportowane do stron, w których te szablony są zamieszczone.
Fragmenty kodu szablonu, które nie ma być eksportowany do innych stron umieszcza się między tagami:
- <noinclude></noinclude>
Przykłady zastosowania tego mechanizmu można zobaczyć na stronach używanych wcześniej szablonów: Szablon:Przykład/MediaWiki/Test i Szablon:Przykład/MediaWiki/Test1.
Dyskusje, konflikty, historia zmian
[edytuj]W tym rozdziale opisane są specjalne narzędzia wspomagające wspólną z innymi uczestnikami projektu pracę nad stronami.
Narzędzia te można ogólnie podzielić na dwa rodzaje:
- umożliwiające podjęcie dyskusji nad kształtem stron oraz wspomagające (przynajmniej w teorii) rozwiązywanie konfliktów pojawiających się w trakcie wspólnej pracy
- umożliwiające śledzenie zmian - zarówno na poszczególnych stronach jak i w całym projekcie.
- Aby dobrze zrozumieć ten rozdział należy zapoznać się z rozdziałami: Najpierw się zaloguj oraz Okno edycji
Strony dyskusyjne
[edytuj]W stronę dyskusyjną zaopatrzona jest każda edytowalna strona MediaWiki. Jest to podstawowe narzędzie do wymiany opinii, zgłaszania uwag i rozwiązywania konfliktów edycyjnych.
Strony dyskusyjne dzielą się generalnie na dwa rodzaje:
- przypisane do stron ogólnych serwisu
- przypisane do indywidualnych stron użytkowników.
Oprócz tego dyskusje toczy się również na tzw. meta-stronach projektu. Meta-strony projektów zawierają zwykle informacje o samym projekcie, a także stanowią przestrzeń dla ogólnych dyskusji i głosowań odbywających się w ramach społeczności danego projektu.
Strony dyskusyjne i meta-strony mają zwykle inne tło niż strony dla "czytelników". Przy standardowych ustawieniach MediaWiki strony dyskusyjne są oliwkowo-żółte, zaś meta-strony i strony użytkowników mają kolor morski.
Ogólne strony dyskusyjne
[edytuj]Stronę dyskusyjną można zobaczyć, klikając na zakładkę "dyskusja" na dowolnej stronie MediaWiki. Edytuje się ją dokładnie tak samo jak zwykłe strony. Cała różnica polega na tym, że na stronach dyskusyjnych z zasady pisze się "od siebie". Wypowiedzi te oddziela się za pomocą różnego rodzaju wikikodu - tytułów, list, wcięć itd.
Jedynym specyficznym wikikodem stosowanym na stronach dyskusyjnych jest składanie czegoś w rodzaju "elektronicznego podpisu". Robi się to za pomocą czterech tyld:
- ~~~~
który to kod automatycznie wpisuje link do naszej strony osobistej oraz dokładną datę i czas, pod warunkiem, że jesteśmy zalogowani:
Podręcznik 20:35, 4 lut 2007 (CET)
Trzy tyldy:
- ~~~
powodują pojawienie się tylko linku do strony użytkownika:
zaś pięć tyld:
- ~~~~~
to sama data.
- Tylda w większości klawiatur stosowanych w Polsce znajduje się w lewym górnym rogu klawiatury, przy klawiszu "1".
W wielu projektach "podpisywanie się" jest zdecydowanie zalecane przy wszelkich dyskusjach; jest to często jedyna, dozwolona metoda oddawania głosów w różnego rodzaju wewnętrznych wyborach.
Strony dyskusyjne użytkowników
[edytuj]
Strony dyskusyjne użytkowników są dostępne po wejściu na stronę osobistą użytkownika, kliknięciu na zakładkę "dyskusja" i "edytuj". Ze stron tych korzysta się tak samo jak z ogólnych stron dyskusyjnych, tyle, że napisanie tam czegokolwiek powoduje, że "właścicielowi" tej strony pojawi się duży, pomarańczowy komunikat "Masz nowe wiadomości" (rys. 21).
Wielu początkujących użytkowników popełnia błąd i odpowiada na wpisy, które ktoś umieścił na ich stronie dyskusyjnej, również na tej samej stronie. W większości serwisów MediaWiki zalecane jest odpowiadać na wpisy do swojej strony dyskusyjnej na stronie tego użytkownika, który zostawił nam wiadomość. Gdy wpiszemy się użytkownikowi, który do nas napisał na jego stronie dyskusyjnej, zostanie on o tym powiadomiony pomarańczowym komunikatem, natomiast jeśli odpowiemy na naszej stronie dyskusyjnej, może on tego w ogóle nie zauważyć.
Historia zmian i pochodne
[edytuj]Historia zmian
[edytuj]
Historia zmian to lista zawierająca informacje o kolejnych edycjach jednej strony MediaWiki. Oprogramowanie MediaWiki przechowuje wszystkie kolejne wersje każdej strony. Mechanizm historii zmian pozwala zobaczyć każdą z tych wersji z osobna, porównać różnice między każdymi dwoma wersjami oraz daje możliwość półautomatycznego przywrócenia stanu strony do którejś ze starszych jej wersji. Osobna Wersja strony to jej stan po każdym naciśnięciu klawisza "zapisz", nawet jeśli w trakcie swojej edycji ktoś dokonał zamiany tylko jednego znaku w tekście.
Historię zmian wywołuje się poprzez kliknięcie w zakładkę historia i autorzy (1 na rys. 31).
U góry listy znajduje się narzędzie nawigacyjne (2 na rys. 31), które umożliwia szybkie przeskakiwanie do kolejnych fragmentów listy, w paczkach po 20, 50, 100 itd.. pozycji.
Klawisz Porównaj wybrane wersje (3 na rys. 31) umożliwia wywołanie specjalnej strony, na której przedstawiana jest różnica między dwoma wybranymi wersjami. (patrz: rys. 35 w sekcji Ekran zmian)
Pod klawiszem "Porównaj..." znajduje się to co najważniejsze, czyli lista kolejnych wersji strony. Lista ta jest uszeregowana w odwrotnym porządku chronologicznym, tzn. idąc od góry do dołu przechodzi się do coraz dawniejszych wersji strony. W standardowych ustawieniach MediaWiki lista ta zawiera początkowo tylko 50 ostatnich wersji analizowanej strony. W projektach, w których jest wielu uczestników, niektóre strony mają czasami historie zmian o długości do kilkuset, a nawet kilku tysięcy pozycji.
Każdy wpis na liście składa się z następujących elementów (patrz rys. 31):
- linków (bież.)(poprz.) (4 i 5); kliknięcie w link "bież." powoduje wyświetlenie porównania zmian tej wersji z wersją bieżącą, tzn. tą którą aktualnie widzi czytelnik; kliknięcie w link "poprz." powoduje zaś wyświetlenie porównania zmian tej wersji z wersją znajdującą się na liście bezpośrednio niżej
- okrągłego pola zaznaczania (6); gdy zaznaczy się pola przy dwóch dowolnych wersjach strony, a następnie kliknie się na klawisz "Porównaj..." wyświetli się porównanie zmian tych dwóch zaznaczonych wersji strony; można w ten sposób porównać każde dwie wersje strony, o ile są one widoczne naraz na liście; zaraz po wczytaniu listy standardowo zaznaczone są dwie najnowsze wersje strony - bieżąca i jedna wcześniej - dzięki czemu klikając od razu na klawisz "Porównaj..." można szybko sprawdzić jakich zmian dokonano w ostatniej edycji
- daty i godziny zapisania (7) danej wersji strony; jest to jednocześnie link, po kliknięciu którego można obejrzeć wersję strony zapisanej o podanym w linku czasie
- pseudonimu edytora (8), który dokonał danej edycji; pseudonim ten jest jednocześnie linkiem do jego/jej strony osobistej; gdy edycji dokonała osoba niezalogowana, zamiast pseudonimu pojawia się jego/jej numer IP, tak jak w przykładzie (11)
- zaraz za pseudonimem znajdują się linki (dyskusje|edycje) (9) umożliwiające bezpośrednie przejście odpowiednio na stronę dyskusyjną tego edytora lub obejrzenie całego jego wkładu w projekt (np. takiego jak na rys. 34)
- ostatnim elementem listy jest opis zmian, który zawiera to co autor wpisał w polu o tej samej nazwie w oknie edycji.
Rewert
[edytuj]Rewert to wśród edytorów MediaWiki termin oznaczający przywrócenie dawniejszej wersji strony. Dokonuje się go wtedy, gdy uznamy, że dawna wersja była lepsza od tego, co jest obecnie. Mechanizm historii zmian umożliwia dość proste dokonanie takiego przywrócenia. W tym celu należy (patrz rys. 31):
- klikając na zakładkę "historia i autorzy" (1) wywołać wyżej opisaną historię zmian
- znaleźć za jej pomocą tę wersję strony, którą chcemy przywrócić i kliknąć na jej datę (7)
- po pojawieniu się na ekranie tej wersji strony, należy kliknąć na zakładkę "edytuj"; oprogramowanie ostrzeże nas, że edytujemy nieaktualną wersję strony
- następnie wystarczy kliknąć na klawisz "zapisz" pod polem edycji, zignorować kolejne ostrzeżenie o zapisywaniu nieaktualnej wersji i rewert jest już dokonany.
Jeżeli chcesz zrewertować tylko ostatnią edycję, możesz kliknąć "Anuluj edycję". Administratorzy serwisu posiadają dodatkowy klawisz umożliwiający szybkie cofnięcie wszystkich edycji ostatniego autora zmian, co ułatwia walkę z wandalizmami, które są plagą w projektach typu "każdy może zacząć edytować".
Ostatnie zmiany
[edytuj]
Ostatnie zmiany to strona, na której znajduje się lista wszystkich ostatnio dokonanych edycji we wszystkich stronach znajdujących się w danym serwisie. Jest to zatem narzędzie administracyjne, które umożliwia nadzorowanie z jednego miejsca wszystkiego co się dzieje w projekcie. W większości projektów przynajmniej kilka osób parę razy dziennie przegląda "ostatnie zmiany" i interweniuje w razie potrzeby dokonując rewertów, poprawiając błędy po początkujących edytorach, ostrzegając za pomocą mechanizmu stron dyskusyjnych użytkowników, którzy "źle się zachowują" itp.
Stronę "Ostatnie zmiany" może obejrzeć każdy uczestnik projektu, dzięki czemu każdy z nich może włączyć się w tzw. patrolowanie ostatnich zmian, czyli sprawdzanie edycji po edycji i wykonywanie w razie potrzeby odpowiednich akcji. Na rys. 32 pokazany jest przykładowy wygląd "Ostatnich zmian", w wersji jaką widzą zwykli, zalogowani użytkownicy. Administratorzy mają kilka dodatkowych linków i klawiszy umożliwiających m.in. blokowanie "niegrzecznych" użytkowników, szybkie dokonywanie rewertu i paru innych akcji.
Stronę "ostatnie zmiany" wywołuje się, klikając na odpowiedni link w menu po lewej stronie ekranu. Strona "ostatnie zmiany" (rys. 32) składa się z:
- pola ogłoszeń (2), w którym administratorzy mogą umieszczać linki do rozmaitych pożytecznych stron narzędziowych albo informować o czymś ogół edytorów
- narzędzia nawigacyjnego (3), które działa mniej więcej tak samo jak analogiczne narzędzie na stronach "historii zmian", choć jest nieco bardziej rozbudowane
- listy wyboru (4), która umożliwia wyświetlenie ostatnich zmian stron znajdujących się tylko w jednej przestrzeni nazw - można np. wybierając przestrzeń "grafika" zobaczyć jakie ostatnio zdjęcia załadowano do serwisu
- właściwej listy zmian; struktura tej listy jest zbliżona do tej z historii zmian, choć występują tu pewne, dość istotne różnice:
- link (różn.) (5) - na samym początku elementu listy powoduje wyświetlenie ekranu różnicy między aktualną i jedną wcześniej wersją strony, zaś link (hist.) - kieruje do historii zmian danej strony
- dalej na prawo znajduje się tytuł zmienionej strony (6), który jest jednocześnie linkiem do niej, a zaraz za tytułem znajduje się czas (7) dokonania ostatniej edycji
- liczba w nawiasach (8) oznacza o ile znaków skróciła (-) lub wydłużyła (+) się strona w wyniku ostatniej edycji; daje to pewien pogląd na to czy edycja ta dodała lub odjęła znaczną porcję tekstu, czy też polegała tylko na jej niewielkiej korekcie
- kolejne części elementu listy są w zasadzie identyczne do historii zmian - występuje tu kolejno pseudonim autora edycji (9), link do jego strony dyskusyjnej i wkładu (10) oraz opis zmian (11).
Obserwowane
[edytuj]
Strona ta prezentuje ostatnie zmiany na stronach, które sobie dodaliśmy do naszej prywatnej listy "obserwowanych".
Strony dodaje się do listy "obserwowanych" poprzez kliknięcie na zakładkę "obserwuj", w momencie gdy oglądamy daną stronę i jesteśmy zalogowani do serwisu. Oprócz tego do listy obserwowanych automatycznie trafiają wszystkie strony, które pierwotnie zostały przez nas utworzone. W preferencjach można też sobie ustawić dodawanie do tej listy wszystkich edytowanych kiedykolwiek przez nas stron.
Lista "obserwowanych" umożliwia kontrolowanie, co się dzieje ze stronami, na których nam szczególnie zależy i ew. interweniowanie w sytuacji, gdy sprawy przybiorą niekorzystny z naszego punktu widzenia obrót. Jeśli nie interesuje nas dany serwis jako całość, patrolowanie "obserwowanych" jest dla nas lepszym rozwiązaniem niż wyłuskiwanie zmian w tych stronach na pełnej liście ostatnich zmian. Ponadto, nasze "obserwowane" będą się pojawiały pogrubionym pismem na ogólnej liście "ostatnich zmian".
Listę ze zmianami ograniczoną wyłącznie do obserwowanych stron (rys. 33) wywołuje się poprzez kliknięcie na link "obserwowane", który znajduje się na samej górze ekranu, między "moje preferencje" i "moje edycje". Warto zauważyć, że nie jest to zwykła lista wszystkich stron obserwowanych, lecz lista ostatnich edycji tychże stron. Lista ta jest skonstruowana niemal identycznie z pełną listą ostatnich zmian, oprócz innego wyglądu pola komunikatów (2). W polu tym występują dwa linki:
- Pokaż i edytuj pełną listę - który przenosi do zwykłej listy wszystkich stron obserwowanych
- Wyczyść listę obserwowanych - który umożliwia "wyzerowanie" naszej listy obserwowanych.
Wkład użytkownika
[edytuj]
Ta strona prezentuje listę wszystkich edycji dokonanych przez jednego użytkownika. Umożliwia ona zatem przejrzenie i ocenę całego wkładu tego użytkownika do danego projektu. W razie konieczności, gdy np. użytkownik okazał się wandalem, można przy pomocy tej listy dokonać rewertu części, bądź wszystkich edycji tego użytkownika.
Swój własny "wkład użytkownika" można obejrzeć klikając na link moje edycje, który znajduje się u góry ekranu, między "obserwowane" i "wylogowanie". Aby zobaczyć wkład innego użytkownika należy:
- wyświetlić jego/jej stronę osobistą
- w menu po lewej stronie w sekcji "narzędzia" pojawi się link "wkład użytkownika", na który trzeba oczywiście kliknąć.
Można też zobaczyć ów wkład korzystając z wcześniej opisywanego linku wkład na liście ostatnich zmian, historii zmian lub obserwowanych.
Strona wkładu użytkownika (rys. 34) jest skonstruowana bardzo podobnie do strony "ostatnich zmian" i "obserwowanych". Występują w niej jednak dwa elementy typowe tylko dla tej strony:
- w polu komunikatów (2) znajdują linki blokady i rejestry operacji - linki te umożliwiają odpowiednio: sprawdzenie, czy i kiedy użytkownik był blokowany przez administratorów, oraz jakich dokonywał operacji na stronach innych niż edycje (np: przenoszenie stron pod inną nazwę)
- na końcu poszczególnych opisów edycji znajduje się czasem wytłuszczony napis (ostatnia, dawn. jako ostatnia) (9); napis ten pojawia się, gdy po tym użytkowniku nikt do tej pory nie dokonywał zmian w edytowanej przez niego stronie; oznacza to, że czytelnik widzi tę stronę w takiej formie jaką nadał jej ten użytkownik - ma to szczególne znaczenie, gdy chcemy zrewertować wandalizmy tego użytkownika.
Stronę wkładu użytkownika można także wywołać dla niezalogowanego. W takim przypadku wkład ten będzie zawierał edycje wykonane spod określonego numeru IP. W przypadku, gdy jest to tzw. dynamiczny numer IP, edycje widoczne we wkładzie nie są koniecznie wykonane przez jedną osobę, choć jeśli następowały szybko jedna, po drugiej to były najprawdopodobniej rzeczywiście wykonane prze jednego użytkownika.
Ekran zmian
[edytuj]
Ekran zmian zwany popularnie diffem służy do szybkiego porównywania dwóch wersji tej samej strony. Jest to szczególnie przydatne narzędzie w przypadku bardzo obszernych stron, w których dokonano tylko drobnych zmian. Umożliwia to między innymi wyłapanie drobnych wandalizmów, które bez tego mechanizmu były trudne do wykrycia.
Ekran zmian porównujący dwie ostatnie wersje strony można szybko wywołać, klikając pierwszy link "bież." (4 na rys. 31) w historii zmian lub link "różn." w ostatnich zmianach, obserwowanych lub wkładzie użytkownika. Ekran porównujący dwie dowolne wersje strony można uzyskać poprzez trzy kliknięcia w sposób opisany w sekcji Historia zmian.
Typowy wygląda ekranu zmian, w przypadku, gdy strona została zmodyfikowana w niewielkim stopniu przedstawia rys. 35. Ekran ten jest podzielony na dwie kolumny. W lewej kolumnie (1) znajduje się tekst starszej wersji strony, a w prawej (2) nowszej. Na górze każdej z kolumn znajdują się informacje o dacie pokazywanej wersji, jej autorze, opisie itd.
Zaraz poniżej znajdują się linki ← poprzednia edycja (po lewej stronie) i następna edycja → (po prawej), które umożliwiają obejrzenie ekranu zmian dla odpowiednio wcześniejszych lub późniejszych par wersji artykułu.
W dalszej części kolumn znajduje się tekst obu wersji strony (3 i 4). W tekście tym na szarym tle pokazywane są te fragmenty stron, które są identyczne w obu wersjach, natomiast na żółtym tle dla wersji starszej i seledynowym dla wersji młodszej prezentowane są fragmenty, które zostały zmienione. W zmienionych fragmentach tekstu różnice między nimi są uwidocznione czerwoną czcionką. (5) W wersji starszej (żółtej) pokazywane na czerwono są te słowa, które z niej zostały usunięte, natomiast w nowszej (seledynowej), te które zostały dodane.
Wreszcie, pod dwoma kolumnami prezentującymi zmiany, znajduje się normalny wygląd nowszej z porównywanych wersji analizowanej strony (6). Wyświetlanie normalnego wyglądu można wyłączyć lub przenieść nad kolumny ze zmianami za pomocą opcji dostępnych w preferencjach.
Mechanizm ekranu zmian jest przydatny szczególnie do wyszukiwania drobnych zmian w stronach, natomiast jego użyteczność do porównywania poważnych zmian stron jest dość ograniczona. Gdy do nowszej wersji zostały dodane całe akapity lub w starszej wersji całe akapity zostały usunięte, albo całe akapity zostały pozamieniane miejscami, są one całe przedstawiane w jednej kolumnie czerwoną czcionką, a w drugiej kolumnie pojawia się w tym miejscu biała przerwa. Gdy dodanych/usuniętych/przestawionych fragmentów jest sporo porównanie zaczyna się "rozjeżdżać" i staje się praktycznie bezużyteczne.
Konflikt edycji
[edytuj]Konflikt edycji - jest to sytuacja, w której dwóch autorów pracuje w tym samym momencie nad jednym artykułem, nie mając o tym świadomości.
Np:
- Ala klika na zakładkę "edytuj".
- Janek klika na zakładkę "edytuj" tej samej strony.
- Ala kończy edycję artykułu o 12.15 i klika na klawisz "Zapisz" - jej wersja artykułu zostaje zapisana bez przeszkód.
- Janek kończy edycję artykułu o 12.16 i klika na klawisz "zapisz" - w tym momencie oprogramowanie zgłasza mu konflikt edycji.
Konflikt edycji nie występuje zawsze w takim przypadku, lecz tylko wtedy, gdy Janek edytował akurat dokładnie ten sam akapit tekstu, który wcześniej zdążyła zmienić Alicja. O ile to tylko możliwe, jeśli Janek edytował inny fragment tekstu, oprogramowanie zmienia automatycznie tylko tę część strony, bez "nadpisywania" części, którą przed chwilą zmieniła i zapisała Alicja.
Struktura ekranu konfliktu edycji
[edytuj]
Po wystąpieniu konfliktu, oprogramowanie Wikipedii wyświetla Jankowi specjalną stronę (rys. 36), która składa się z dwóch pól edycji (2 i 6). W górnym polu (2) jest umieszczony tekst wersji zapisanej przed chwilą przez Alicję, zaś w dolnym (6) wersja Janka. Między tymi oknami znajduje się pole z różnicami między wersją Alicji i Janka, które do złudzenia przypomina zwykły ekran zmian.
Janek nie może zwyczajnie "nadpisać" swojej wersji nad wersją Alicji, gdyż nie pozwala na to oprogramowanie. Może on tylko przekopiować tekst, lub jego fragment ze swojej wersji (6), do wersji Ali (2) i zapisać powstałą w ten sposób, stronę klikając na klawisz "zapisz", znajdujący się pod "jej" oknem edycyjnym.
Rozwiązywanie konfliktu edycji
[edytuj]Jeśli Janek dokonał tylko niewielkich zmian, a Alicja dokonała dużo większych, Janek może po prostu nanieść swoje zmiany na wersji Alicji, nie niszcząc jej pracy.
Jeśli Janek dokonał dużych zmian, a Alicja tylko małych, być może Jankowi będzie łatwiej pracować na jego wersji. W tej sytuacji może on wykasować cały tekst wersji Ali w "jej" oknie (2), przekopiować tam cały swój tekst (6) i ewentualnie ręcznie wprowadzić poprawki, które zrobiła wcześniej Ala. Na koniec, przed zapisaniem, może on sprawdzić klikając na klawisz "podgląd zmian" (4), czy uwzględnił wszystkie drobne poprawki Alicji.
Jeśli oboje dokonali poważnych zmian na stronie, sprawa robi się bardziej skomplikowana. Wówczas Janek może zdecydować o nadpisaniu swojej wersji nad wersją Ali, a następnie może z nią skonsultować, czyja wersja jest lepsza i gdy zdecydują, że jednak Ali - można do niej wrócić poprzez rewert z użyciem mechanizmu historii zmian. Janek może też wycofać się z własnej edycji, kopiując ją wcześniej do schowka własnego komputera, przeczytać spokojnie wersję Ali i ewentualnie wykonać następną edycję, kasując jej wersję i kopiując w to miejsce swoją wersję ze schowka komputera.
Ze względu na to, że rewertowanie w trybie automatycznym, z użyciem historii zmian nie wywołuje u osoby rewertującej konfliktu edycji - w przypadku stwierdzenia, że rewert nadpisał się nad zmianą dokonaną w trakcie jego przeprowadzania, należy sprawdzić w historii strony, co zostało dopisane i ewentualnie włączyć to do rewertowanej wersji artykułu.
Unikanie konfliktów edycji
[edytuj]Ze względu na to, że konflikty edycji są mocno stresujące, należy w miarę możności ich unikać. Oto proste sposoby na ich unikanie:
- jeśli edytujesz długą stronę podzieloną na sekcje i wprowadzasz zmiany tylko w jednej sekcji - nie edytuj całego artykułu tylko tę jedną sekcję - klikając na [Edytuj] nie w górnej zakładce, lecz na link przy interesującej Cię sekcji
- nie edytuj zbyt długo - czym dłużej trwa edycja, tym większe prawdopodobieństwo, że powstanie konflikt edycji
- w wielu projektach aby uniknąć konfliktu edycji stosuje się specjalny szablon, ostrzegający, że aktualnie pracuje się nad daną stroną - należy najpierw umieścić taki szablon na stronie, zapisać ją a następnie ponownie zacząć edytować.
Pozostałe narzędzia
[edytuj]Linkujące
[edytuj]
Linkujące to przydatne narzędzie umożliwiające szybkie sprawdzenie w ilu i jakich stronach w obrębie jednego serwisu MediaWiki występuje link do interesującej nas strony. Przydaje się to w momencie podejmowania decyzji o zmianie nazwy strony, a także umożliwia sprawdzenie, czy wszystkie linki do naszej strony są poprawne. Np: tworzymy stronę o tytule "żuraw", w której opisujemy ptaka. Używając "linkujących" możemy sprawdzić, czy w jakichś stronach nie ma linku do strony "żuraw" w kontekście żurawia-dźwigu.
Aby zobaczyć listę linkujących, należy wyświetlić interesującą nas stronę, a następnie kliknąć na słowo "linkujące" w menu po lewej stronie ekranu. Oprogramowanie wyświetli nam listę jak w przykładzie na rys. 37. Na górze ekranu znajduje się tytuł (1) strony, dla której stworzona została lista. Poniżej znajduje się link (2) umożliwiający szybki powrót do tej strony. Bezpośrednio nad samą listą jest typowe narzędzie nawigacyjne (3) znane ze stron historia zmian, obserwowane itd. Sama, właściwa lista (4) składa się z prostych linków do stron, w których występuje choć raz link do naszej strony.
Przenoszenie
[edytuj]
Przenoszenie - to narzędzie umożliwiające zmianę nazwy strony, bez utraty powiązania z jej stroną dyskusyjną i historią zmian. Przenoszenie stron robi się z różnych względów. Np: w pierwotnej nazwie strony jest błąd literowy albo nazwa ta jest niejasna i utrudnia znalezienie strony przy pomocy wewnętrznej wyszukiwarki.
Teoretycznie można by po prostu utworzyć nową stronę o poprawnej treści, przenieść do niej treść starej, a w starej zostawić przekierowanie lub ją usunąć. W ten sposób traci się jednak stronę dyskusyjną starej strony oraz jej historię zmian.
Procedurę przenoszenia rozpoczyna się od kliknięcia w zakładkę przenieś, znajdującą się nad tekstem strony, między "historia i autorzy" oraz "obserwuj". Pojawia się wtedy prosty formularz (rys. 38). W polu (1) formularza należy wpisać nową nazwę strony, zaś w polu powód (2) należy wyjaśnić przyczyny przeniesienia. Następnie trzeba sprawdzić czy zaznaczona jest opcja przenieś także stronę dyskusji i kliknąć na klawisz przenieś stronę (4).
Jeśli istnieje już strona o podanej, docelowej nazwie oprogramowanie odmówi wykonania tej operacji. Jeśli nie istnieje, oprogramowanie automatycznie przeniesie tam treść strony wraz z jej historią zmian i wyświetli nam ją już pod nowym tytułem. Pod starym tytułem zostanie natomiast automatycznie utworzone przekierowanie. Przekierowanie to można zostawić lub skasować, ale dopiero po zamianie wszystkich linków, które kierowały do dawnej nazwy strony.
Wiki to społeczność
[edytuj]Oprogramowanie MediaWiki jest tak zaprojektowane, aby służyło pewnej społeczności współtwórców. Bez tej społeczności istnienie projektów opartych na tym oprogramowaniu w zasadzie nie ma większego sensu. Istnieje wiele wygodniejszych narzędzi szybkiego pisania stron WWW, które łatwiej jest zaimplementować i wykorzystywać, jeśli celem jest tylko tworzenie tradycyjnego serwisu internetowego, który jest nastawiony na bierne czytanie zawartych tam treści.
Każdy może edytować...
[edytuj]
Wiele osób stykających się po raz pierwszy z publicznymi, otwartymi dla każdego projektami MediaWiki, jest zaskoczona możliwością zmieniania niemal każdej strony WWW bez pytania się o zgodę kogokolwiek. Po prostu klikasz na "edytuj", a potem piszesz co chcesz...
W większości dobrze zorganizowanych projektów MediaWiki, wrażenie że można pisać co się chce, jest jednak złudne. Szybko się może bowiem okazać, że nasze zmiany na pierwszej edytowanej przez nas stronie zostały szybko zrewertowane lub ktoś bez żadnego pardonu nadpisał je swoją wersją. Jak to się dzieje, że to funkcjonuje? Dlaczego ludzie nie grzęzną masowo w niekończących się sporach? Czemu większość stron - mimo że każdy może je w każdej chwili zwandalizować lub napisać w nich każdą bzdurę - ma jednak wartościową treść, która przyciąga do projektu kolejne osoby?
...ale pod warunkiem, że zaakceptuje pewne zasady
[edytuj]
Odpowiedzią na to jest właśnie magiczne słowo "społeczność". Społeczność to bowiem nie przypadkowa grupa ludzi, lecz grupa wyznająca wspólne wartości, dążąca do określonego celu i ustalająca reguły współżycia i działania. Praktyka pokazuje, że gdy wokół jakiegoś projektu MediaWiki nie powstanie tego rodzaju społeczność, to wówczas projekt ten wcześniej czy później upadnie.
Z tego względu zanim się zacznie uczestniczyć w jakimś projekcie MediaWiki należy zapoznać się z panującymi w nim zasadami, przeczytać jakie ma on cele i zorientować się co się w nim aktualnie dzieje.
Włącz się do społeczności
[edytuj]
Większość projektów, mając świadomość znaczenia dla swojego istnienia skupionej wokół niego społeczności, ma specjalne strony nazywane barami, kawiarenkami, stronami ogłoszeniowymi czy portalami użytkowników, których zadaniem jest tworzenie wspólnej przestrzeni do dyskusji i wzajemnego poznawania się. Oprócz tego rodzaju miejsc wewnątrz samego serwisu MediaWiki, często powstają tradycyjne fora dyskusyjne, listy mailowe, kanały IRC, związane z danym projektem. Wreszcie, uczestnicy niektórych projektów organizują też spotkania na żywo.
Jeśli chce się uczestniczyć w projekcie i mieć wpływ na jego kształt włączenie się do społeczności jest najlepszą drogą ku temu. Ignorowanie społeczności, zasad, które wypracowała, tworzenie wokół siebie ciągłych konfliktów i ogólnie "aspołeczna postawa" prowadzi zwykle do marginalizacji w danym projekcie i w skrajnym przypadku nawet do odrzucenia.
Wikietykieta
[edytuj]Jakkolwiek w różnych projektach istnieją różne zasady i obyczaje wypracowane przez ich społeczności, pewien, podstawowy zestaw ogólnych reguł zachowania jest dla nich wspólny. Jest on zgodny z zasadami ogólnie przyjętej w całym Internecie netykiety, ale ma też parę specyficznych cech wynikających z natury oprogramowania:
Oto zasady Wikietykiety przyjęte w Wikipedii (co nie znaczy, że zawsze są tam przestrzegane):
- Zakładaj dobrą wolę drugiej strony - przyjmij, że osoba, z którą dyskutujesz, z pewnością również działa w dobrej wierze.
- Pochwal, zanim skrytykujesz - dyskusję zaczynaj zawsze od jakiejś pochwały. Gdy tak zrobisz, krytykowana osoba nie odbierze krytyki jako osobistego ataku i będzie bardziej skłonna zareagować na nią pozytywnie.
- Usuwaj starą krytykę - gdy osoba przez Ciebie krytykowana przyjęła do wiadomości uwagi i pozytywnie na nie zareagowała, usuń z tekstu dyskusji słowa dawnej krytyki lub ewentualnie streść ją do absolutnego minimum. Osoba krytykowana często nie ma śmiałości zrobić tego za Ciebie.
- Mów jak najczęściej miłe rzeczy - strony dyskusyjne nie służą wyłącznie do sporów. Jeśli uznałeś jakąś stronę za szczególnie ciekawą, nie wstydź się napisać o tym w dyskusji.
- Krytykuj za pomocą pytań - zamiast stwierdzać po prostu, że dana osoba jest w błędzie, można ją spytać, czy jest pewna, że ma rację. Na przykład zamiast pisać "Rower nie musi być koniecznie jednośladem!" można napisać "Czy słyszałeś o tym, że istnieją rowery poziome, które mają trzy koła?"
- Pisz w pierwszej osobie - pamiętaj, że krytykując kogoś, wyrażasz tylko swoje zdanie. Dlatego lepiej jest krytykować, pisząc "Moim zdaniem to nie jest prawda" niż "Wszystkim wiadomo, że to nieprawda".
- Nie pisz nigdy w drugiej osobie - zdania w rodzaju "Słuchaj, nie masz racji" są szczególnie przykre, bo są odbierane jako atak osobisty. Ogólnie unikaj atakowania osób - dyskutuj zawsze tylko o poglądach.
- Daj do zrozumienia, że dotarły do Ciebie argumenty - zanim zaczniesz krytykować, napisz, że rozumiesz argumenty osoby krytykowanej (nawet jeśli się z nimi nie zgadzasz). Nie pisz "To nieprawda, że...", tylko "Rozumiem Twoje argumenty, ale się z nimi nie zgadzam, bo...".
- Moderuj zbyt gorące dyskusje - jeśli widzisz, że dyskusja dwóch osób wkracza w niebezpieczną fazę, włącz się w nią jako bezstronny moderator. Wypunktuj im wyraźnie różnice i podobieństwa ich stanowisk oraz zaproponuj koniec dyskusji, jeśli ta kręci się w kółko.
- Nie angażuj się przesadnie - pamiętaj, że to jest encyklopedia, a nie forum dyskusyjne. Jeśli dyskusja stała się zbyt gorąca, spróbuj zaniechać dalszej i napisz jakieś inne hasło.
- Nie kasuj prób dyskusji o haśle - jeśli jedna strona próbuje przedyskutować zmiany w haśle dokonane przez Ciebie, odpowiedz na jej pytania - nie kasuj i nie rewertuj bez zastanowienia.
- Reaguj na łamanie Wikietykiety - jeżeli widzisz, że ktoś łamie zasady Wikietykiety nie czekaj, aż zareaguje osoba dłużej działająca w Wikipedii czy osoba posiadająca uprawnienia administratora. Jeżeli zauważysz, że ktoś naruszył którąś z zasad Wikietykiety, zwróć mu na to uwagę. Oczywiście zwracając uwagę, sam nie łam żadnej z tych zasad.
- Przejdź na priv - jeżeli wokół jakiegoś zagadnienia toczy się między Tobą, a innym wikipedystą dyskusja przez dłuższy czas, osoby obserwujące ostatnie zmiany bardzo łatwo zauważą tego typu spór. W takim przypadku lepiej zaproponuj drugiej osobie prywatną rozmowę poza Wikipedią poprzez pocztę elektroniczną lub komunikatory. W ten sposób szybciej będziecie mogli dojść do ładu i nikt też nie będzie wam zakłócał samej dyskusji, czasami mogącej trwać bardzo długo.
- Nie zwalczaj chamstwa chamstwem - chociaż często wydaje się, że takie działania bywają skuteczne, to jednak reagując chamstwem na chamstwo, sam uczysz się, w taki sposób reagować, jak i uczyć się tego mogą Wikipedyści, którzy dopiero co dołączyli do projektu. Osobie, która zachowuje się w sposób chamski, przedstawiaj Wikietykietę neutralnie, lecz twardo. W takich przypadkach nie dawaj się wyprowadzić z równowagi, a jeżeli trudno Ci się opanować, poproś innego Wikipedystę, aby zajął się danym przypadkiem chamskiego zachowania.
Terminologia
[edytuj]A
[edytuj]- Atrybut
- w stronach WWW parametr przypisywany do określonego ich elementu powodujący zmiany ich prezentacji w przeglądarce internetowej; atrybuty można przypisywać bezpośrednio za pomocą języka XHTML lub pośrednio za pomocą arkuszy stylów CSS; w MediaWiki, niektóre atrybuty XHTML można przypisywać do elementów stron przy pomocy prostego wikikodu.
B
[edytuj]- Ban, blokada
- Czasowe lub trwałe zablokowanie użytkownika; w MediaWiki ban powoduje, że użytkownik nie może edytować i nie może założyć nowego konta, ale może nadal czytać wszystkie strony serwisu; możliwość banowania posiadają administratorzy serwisu.
- BBS
- serwis komputerowy, polegający na udostępnianiu na maszynie jego właściciela miejsca, gdzie można umieszczać i czytać ogłoszenia, obsługiwać własną skrzynkę pocztową, dokonywać transferu plików ; BBS-y były popularne w czasach gdy Internet nie był jeszcze ogólnodostępny.
C
[edytuj]- Ciasteczko, cookie
- niewielkie pliki tekstowe, wysyłane przez serwer WWW i zapisywane na twardym dysku użytkownika; w MediaWiki są stosowane do rozpoznawania użytkowników w trakcie procedury logowania.
- CSS
- kaskadowe arkusze stylów - język służący do opisu sposobu pokazywania stron WWW, poszerzający możliwości języka XHTML; można go stosować w MediaWiki do np. formatowania tabel.
D
[edytuj]- Diff
- patrz Ekran zmian.
- Disambig
- patrz Ujednoznacznienie.
E
[edytuj]- Edytor, autor
- w kontekście MediaWiki - każda osoba, która współtworzy projekt.
- Ekran zmian, diff
- w MediaWiki specjalna strona, która przedstawia różnice dwóch wersji tej samej strony.
F
[edytuj]- Fundacja Wikimedia (Wikimedia Foundation)
- organizacja stworzona w celu opieki nad projektami opartymi na idei WikiWiki, takimi jak Wikipedia; jest spółką typu non profit założoną zgodnie z prawem stanu Floryda, a jej istnienie zostało oficjalnie ogłoszone przez Jimbo Walesa 20 czerwca 2003 roku.
- Forum dyskusyjne
- strona WWW, na której można zamieszczać swoje wypowiedzi, które są zazwyczaj porządkowane w tematycznych wątkach.
H
[edytuj]- Historia strony
- w MediaWiki jest to lista wszystkich wcześniejszych wersji strony, wraz z datą ich powstania i przypisaniem autorstwa.
- Hipertekst
- tekst z linkami, które umożliwiają automatycznie przeskakiwanie do innych tekstów - podstawa systemu WWW.
- HTML
- Patrz XHTML.
I
[edytuj]- Ikonka
- mała grafika symbolizująca wykonanie jakiejś akcji; bardzo często ikonki wskazują na miejsca, w których są linki.
- Infobox
- tabela na stronie MediaWiki, która w syntetyczny sposób gromadzi podstawowe dane na temat przedmiotu tej strony.
- Interfejs oprogramowania
- sposób "porozumiewania się" programu komputerowego z jego użytkownikiem - zwykle jest to zbiór okien, ikonek, menu i pól do których można wpisywać teksty.
- IP
- numer przyporządkowany komputerom przyłączonym do Internetu; dzięki któremu są one rozpoznawane przez inne komputery w sieci; Numery IP mogą też być wykorzystywane w sieciach lokalnych.
J
[edytuj]- JPG
- format bitmapowych plików graficznych oraz system stratnej kompresji danych graficznych; pliki JPG są zalecane do zdjęć obiektów naturalnych; zwykle ich wielkość jest mniejsza od wielkości analogicznych plików PNG ale występują w nich artefakty, zauważalne przy ostrych konturach.
K
[edytuj]- Kategoria
- w MediaWiki - specjalna strona, na której znajduje się lista zwykłych stron, które są z sobą powiązane tematycznie; kategorie tworzą system hierarchiczny, podobny do katalogu w bibliotece; cross-kategoria - to kategoria nie włączona w system hierarchiczny, lecz grupująca strony wg nowego klucza; które już wcześniej zostały dopisane do innych kategorii.
- Koniec linii
- "niewidzialny" znak powodujący łamanie tekstu - zakończenie jednej linii i rozpoczęcie drugiej; wstawia się go do tekstu naciskając klawisz "enter".
L
[edytuj]- Link
- specjalnie wyróżniony fragment tekstu lub grafika, po kliknięciu na który jest się automatycznie przenoszonym w inne miejsce w Internecie; w MediaWiki: link wewnętrzny kieruje do innej strony w tym samym serwisie; link zewnętrzny kieruje do strony w innym serwisie; link interwiki kieruje do strony na innym, zaprzyjaźnionym serwisie MediaWiki.
- Logowanie
- procedura uwierzytelniania swojej tożsamości w serwisie internetowym, dająca zwykle dostęp do możliwości, które są niedostępne dla osób niezalogowanych.
- Login, nick, nickname
- w MediaWiki jest to nazwa użytkownika, stosowana do procedury logowania i widoczna w historii zmian stron oraz podpisie.
- LaTeX
- złożony system formatowania tekstu; w MediaWiki jego składnia jest wykorzystywana do wprowadzania skomplikowanych wzorów matematycznych.
M
[edytuj]- Magiczne słowo
- w MediaWiki - specjalna część wikikodu w postaci skrótu lub słowa pisanego wielkimi literami i otoczonego z obu stron znakami podwójnego podkreślenia; powodują one rozmaite "efekty specjalne"; np. __TOC__ powoduje wyświetlenie spisu treśc strony w miejscu, gdzie zostało to słowo wstawione.
- MediaWiki
- jeden z pakietów oprogramowania typu wiki, rozwijany przez Fundację Wikimedia.
- MySQL
- system zarządzania relacyjnymi bazami danych dostępny na wolnej licencji, tworzony przez szwedzką firmę MySQL AB.
- Meta-strona
- w MediaWiki strona zawierająca informacje o projekcie; na meta-stronach znajdują się opisy zasad panujących w danym projekcie, jego celów, instrukcje obsługi, porady dla edytorów, a także prowadzi się na nich rozmaite dyskusje i wymianę opinii na temat projektu.
O
[edytuj]- Opis zmian
- opis tego co się dokonało w danej edycji strony; opis ten jest na stałe przypisany do tej wersji strony, która była wynikiem tej edycji - widoczny jest w historii zmian i ostatnich zmianach.
- Ostatnie zmiany
- specjalna strona, na której znajduje się lista wszystkich edycji dokonanych w danym projekcie w ostatnim czasie.
- Okno edycji
- specjalna strona w MediaWiki, która umożliwia tworzenie i zmienianie stron z poziomu przeglądarki internetowej; pojawia się po kliknięciu na zakładkę "edytuj".
- Ogg
- format kompresji plików multimedialnych, dostępny w odróżnieniu do mp3, DivX, Quick-time i avi na wolnej licencji i nieopatentowany.
P
[edytuj]- PHP
- skryptowy język programowania służący przede wszystkim do tworzenia dynamicznych stron WWW i wykonywany po stronie serwera.
- Piksel
- najmniejszy element obrazu bitmapowego; jeden piksel to bardzo mały kwadrat wypełniony w całości jednolitym kolorem; rozmiary obrazków w wikikodzie podaje się właśnie w pikselach.
- Pipe
- znak w postaci pionowej kreski |, który jest dość powszechnie wykorzystywany w wikkodzie do oddzielania od siebie parametrów.
- PNG
- format bitmapowych plików graficznych oraz system bezstratnej kompresji danych graficznych; pliki PNG są zalecane do grafik, które zawierają dużo szczegółów (teksty, kreski itp).
- Przekierowanie, Redirect
- specjalna strona w MediaWiki, której jedynym zadaniem jest automatycznie przenieść użytkownika do innej strony; stosowana, gdy strona może mieć kilka, równoważnych tytułów.
- Przestrzeń nazw
- w MediaWiki jest to wydzielona grupa haseł o określonym charakterze; w każdy serwisie MediaWiki występuje przestrzeń główna i kilka-kilkanaście przestrzeni dodatkowych takich jak "user", "grafika", "meta", "pomoc" itp; strony znajdujące się poza główną przestrzenią nazw mają w tytułach przedrostek odpowiadający nazwie przestrzeni, np. "Pomoc:Dla początkujących".
R
[edytuj]- Redirect
- patrz: Przekierowanie
- Rewert
- w MediaWiki półautomatyczna operacja przywrócenia stanu strony do jednej z jej wcześniejszych wersji.
- RFC
- specjalne dokumenty, w których zawarte są normy protokołów podstawowych protokołów sieciowych, dzięki którym Internet tworzy jedną całość.
- RGB
- skrót od red, green, blue (czerwony, zielony, niebieski) - układu barw podstawowych, z których składa się w monitorach komputerowych wszystkie inne barwy; każdą barwę na ekranie można zapisać w formie podania proporcji udziału trzech barw podstawowych.
S
[edytuj]- Spacja
- "niewidzialny", ale istniejący znak - przerwa między dwoma wyrazami; wstawia się go stukając na "długi klawisz" u samego dołu klawiatury.
- Stopwords
- trywialne słowa takie jak "aby", "oraz", "ale", których nie wolno wpisywać do wyszukiwarki MediaWiki.
- Strona dyskusyjna
- w MediaWiki jest to podstrona przypisana do każdej strony w serwisie służąca do zgłaszania komentarzy, uwag, głosów polemicznych.
- Surfowanie
- w kontekście stron WWW - spontaniczne przechodzenie od strony do strony poprzez klikanie w linki, bez wcześniejszego "planu podróży".
- Stub
- ledwo zapoczątkowana, niedokończona strona, która zawiera bardzo mało treści.
- Szablon
- w MediaWiki - specjalna podstrona, której treść można w prosty sposób wpleść do wielu innych stron.
- Ścieżka dostępu
- - ciąg znaków określający położenie pliku w strukturze katalogów na komputerowym nośniku danych; najczęściej ma postać listy katalogów odseparowanych ukośnikami.
- SVG
- uniwersalny format wektorowych plików graficznych, który jest bezpośrednio obsługiwany przez MediaWiki; zalecany do wykresów, rysunków technicznych, wzorów chemicznych i innych obrazków, które są złożone z tekstu i kresek.
T
[edytuj]- Tag
- Patrz znacznik.
- Thumb, thumbnail, miniaturka
- w MediaWiki - pomniejszony obrazek w ramce z opisem, wpleciony w tekst strony.
- Tylda
- specjalny znak: ~ wykorzystywany w MediaWiki do podpisywania się w dyskusjach.
U
[edytuj]- Ujednoznacznienie, disambig
- specjalna strona MediaWiki zawierająca wyłącznie listę stron o bardzo podobnych tytułach, które jednak dotyczą czegoś innego.
- URI, URL
- jednolity sposób zapisu adresów do rozmaitych zasobów w Internecie, stosowany m.in. w linkach zewnętrznych MediaWiki i oknach adresowych przeglądarek internetowych.
W
[edytuj]- Wandalizm
- Celowe niszczenie stron projektów wiki poprzez dopisywanie do nich obraźliwych tekstów, złośliwe wstawianie fałszywych informacji, usuwanie treści stron itp.
- Wiki, WikiWiki
- nazwa pewnego rodzaju stron internetowych, które można tworzyć, edytować i zmieniać bezpośrednio z poziomu przeglądarki. Nazwą tą określa się również oprogramowanie umożliwiające wspólną pracę wielu użytkowników przy tworzeniu zawartości takich stron.
- Wikia Inc.
- przedsiębiorstwo, na którego serwerach można tworzyć bezpłatnie własne projekty wiki, w zamian za zgodę na umieszczanie w nim reklam.
- Wikikod
- specjalny, w miarę prosty system znaczników formatujących tekst, umożliwiający łączenie go z tekstem i tabelami stosowany w MediaWiki.
- Wikietykieta
- odpowiednik netykiety w projektach opartych na technologii wiki; zbiór ogólnych zasad dobrego wychowania i zgodnej współpracy edytorów projektów wiki.
- Wikilove
- Manifest napisany w anglojęzycznej Wikipedii twierdzący, że podstawą skuteczności tworzenia projektów wiki jest wzajemne zaufanie i częste okazywanie sobie sympatii przez uczestników projektu; jego przejawem są m.in. "medale", "kwiatki", "gwiazdki" i inne "odznaczenia" nadawane sobie wzajemnie przez edytorów projektu.
- Wikiportal
- tematyczna strona w MediaWiki o złożonej strukturze, zwykle dwukolumnowej przypominająca portale internetowe; w dużych serwisach wikiportale służą do koordynacji pracy oraz do syntetycznego prezentowania zbiorów stron na określony temat.
- Wolna licencja
- licencja udzielana przez właściciela praw autorskich tekstów, grafik, muzyki i innej twórczości, która zezwala na nieskrępowane, nieodpłatne kopiowanie i modyfikowanie tej twórczości; przykładami wolnych licencji są: GNU FDL, GPL, CC-BY-SA, FAL, DSL
- Wyszukiwarka
- usługa polegająca na wyświetlaniu listy stron po wpisaniu słów kluczowych.
X
[edytuj]- XHTML
- podstawowy język znaczników służący do tworzenia stron WWW; XHTML jest następcą nierozwijanego już języka HTML.
Z
[edytuj]- Znacznik, Tag
- w XHMTL i wikikodzie - specjalne znaki kodujące formatowanie tekstu, wstawianie linków i grafik, tworzenie akapitów itp.
Krótka tabela wikikodu
[edytuj]Tabele te nie zawierają kompletnego zbioru wszystkich wikikodów, lecz tylko te, które się najczęściej przydają. Tabele te pochodzą ze strony mediawiki.org.[5]
Formatowanie
[edytuj]- Dokładniejszy opis: patrz: Podstawy formatowania tekstu.
| Opis | Wikikod | Rezultat |
| działa w każdym miejscu | ||
| pochyłe pismo | ''pochyłe'' | pochyłe |
| pogrubione pismo | '''pogrubione''' | pogrubione |
| Pogrubione i pochyłe | '''''grube i pochyłe''''' | grube i pochyłe |
| wyłączenie wikikodu | <nowiki>''wikikod'' nie działa</nowiki> | ''wikikod'' nie działa |
| wzory matematyczne (za pomocą LaTeXa) |
<math>\tfrac{x+1}{y^2}</math> | |
| działa tylko na początku linii | ||
| Tytuły sekcji różne rozmiary |
==poziom 2== |
poziom 2[edytuj]poziom 3[edytuj]poziom 4[edytuj]poziom 5[edytuj] |
| Pozioma linia |
---- |
|
| Lista nienumerowana |
* jeden |
|
| Lista numerowana |
# jeden |
|
| Definicja |
;Termin |
|
| tekst preformatowany |
preformatowany tekst |
preformatowany tekst robi się spacją na początku linii |
Linki
[edytuj]- Dokładniejszy opis: patrz: Linki.
| Opis | Wikikod | Rezultat |
| Prosty linki wewnętrzny | [[MediaWiki w obrazkach]] | MediaWiki w obrazkach |
| Złożony link wewnętrzny | [[MediaWiki w obrazkach|spis treści]] | spis treści |
| Link do sekcji | [[#Formatowanie|link do sekcji]] | link do sekcji |
| Link zewnętrzny jawny | http://mediawiki.org | http://mediawiki.org |
| Link zewnętrzny, z opisem |
[http://mediawiki.org MediaWiki] | MediaWiki |
| Link zewnętrzny, bez opisu |
[http://mediawiki.org] | [4] |
| Linki interwiki | [[w:MediaWiki]] | w:MediaWiki |
| link mailto bez nazwy | [mailto:info@example.org] | [5] |
| link mailto z nazwą | [mailto:info@example.org info] | info |
| przekierowanie | #REDIRECT [[MediaWiki w obrazkach]] | -> MediaWiki w obrazkach |
| link z dwukropkiem | [[:Kategoria:MediaWiki]] | Kategoria:MediaWiki |
Obrazki
[edytuj]- Dokładniejszy opis: patrz: Wstawianie obrazków.
Tabele
[edytuj]- Dokładniejszy opis: patrz: Tabele.
| Wikikod | Opis |
| {| | początek tabeli (niezbędny) |
| |+ | tytuł tabeli (opcjonalnie, może być tylko jeden w tabeli i musi być zaraz po rozpoczęciu) |
| |- | rozpoczęcie rzędu (opcjonalne w pierwszym rzędzie) |
| ! | nagłówki kolumn (opcjonalnie) |
| | | pojedyncza komórka (komórki są absolutnie niezbędne!) |
| |} | zamknięcie tabeli (niezbędne) |
Szablony
[edytuj]- Dokładniejszy opis: patrz: Szablony.
| Opis | Wikikod | Rezultat | ||||||
| trwałe powiązanie | {{Przykład/MediaWiki/Test}} |
| ||||||
| jednokrotne wstawienie | {{subst:Przykład/MediaWiki/Test}} |
| ||||||
| wyświetlenie kodu | {{msgnw:Przykład/MediaWiki/Test}} | nie da się pokazać bo rozwali tabelę | ||||||
| wywołanie z parametrami | {{Przykład/MediaWiki/Test1|krowa|koń}} |
| ||||||
| w szablonie: sekcja nie eksportowana |
<noinclude>coś</noinclude> | nie da się pokazać. | ||||||
| szablon podpisu indywidualnego | ~~~~ | Podręcznik 00:11, 6 lut 2007 (CET) | ||||||
Autorzy
[edytuj]Użytkownicy, którzy mieli istotny wkład w powstanie tego podręcznika:
Pomoc i konsultacje:
- MonteChristof - projekty okładek, pomoc w zrobieniu rysunku 36: Image:Pl Wikipedia konflikt edycj.png i dyskusje na gg oraz IRCu, oraz przygotowanie podręcznika do druku.
- Szoferka - uwagi na temat rozdziału "Uwaga! to jest wiki"
- Derbeth - przygotowanie obrazka Grafika:Screen shot captcha pl.png i uwagi na temat rozdziału "Najpierw się zaloguj".
Bibliografia
[edytuj]Anglojęzyczne:
- Artykuł "wiki" w Wikipedii-en
- Artykuł "MediaWiki" w Wikipedii-en
- Wiki "MediaWiki" - projekt napisania kompletnej dokumentacji oprogramowania MediaWiki, a w szczególności:
- artykuł "MediaWiki" w meta.wikimedia.org - dawne miejsce, w którym gromadzono dokumentację oprogramowania MediaWiki (obecnie stopniowo przenoszony do mediawiki.org)
- Spis treści pomocy meta.wikimedia.org a w szczególności:
- Help:Moving a page - meta.wikimedia.org
- MediaWiki w sourceforge.net
- Niepełna lista polskojęzycznych stron używających MediaWiki - na stronach mediawiki.org
Polskojęzyczne:
- Artykuł "wiki" w Wikipedii-pl (m.in niepełna lista polskojęzycznych stron używających MediaWiki)
- Artykuł "MediaWiki" w Wikipedii-pl
- Artykuł o "Wikii" w Wikipedii-pl
- Strona pomocowa w Wikipedii-pl - najobszerniejsze źródło polskojęzyczne opisujące MediaWiki, a w szczególności:
- Pierwsze kroki/Formularz - z Wikimedia Commons
- Przewodnik obrazkowy poewiki - główna inspiracja do napisania tego podręcznika
Przypisy
Dodatek: Przykład stosowania tytułów
[edytuj]Przykład stosowania tytułów
Jest to dodatek do MediaWiki w obrazkach/Podstawy formatowania tekstu#Tytuły i sekcje
Przykładowy kod:
- = 1 poziom =
- == 2 poziom ==
- === 3 poziom ===
- ==== 4 poziom ====
- ===== 5 poziom =====
- ====== 6 poziom ======
i jego rezultat:
1 poziom
[edytuj]2 poziom
[edytuj]3 poziom
[edytuj]4 poziom
[edytuj]5 poziom
[edytuj]6 poziom
[edytuj]Licencja
[edytuj]Version 1.2, November 2002
Copyright (C) 2000,2001,2002 Free Software Foundation, Inc.
51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
Everyone is permitted to copy and distribute verbatim copies
of this license document, but changing it is not allowed.
0. PREAMBLE
[edytuj]The purpose of this License is to make a manual, textbook, or other functional and useful document "free" in the sense of freedom: to assure everyone the effective freedom to copy and redistribute it, with or without modifying it, either commercially or noncommercially. Secondarily, this License preserves for the author and publisher a way to get credit for their work, while not being considered responsible for modifications made by others.
This License is a kind of "copyleft", which means that derivative works of the document must themselves be free in the same sense. It complements the GNU General Public License, which is a copyleft license designed for free software.
We have designed this License in order to use it for manuals for free software, because free software needs free documentation: a free program should come with manuals providing the same freedoms that the software does. But this License is not limited to software manuals; it can be used for any textual work, regardless of subject matter or whether it is published as a printed book. We recommend this License principally for works whose purpose is instruction or reference.
1. APPLICABILITY AND DEFINITIONS
[edytuj]This License applies to any manual or other work, in any medium, that contains a notice placed by the copyright holder saying it can be distributed under the terms of this License. Such a notice grants a world-wide, royalty-free license, unlimited in duration, to use that work under the conditions stated herein. The "Document", below, refers to any such manual or work. Any member of the public is a licensee, and is addressed as "you". You accept the license if you copy, modify or distribute the work in a way requiring permission under copyright law.
A "Modified Version" of the Document means any work containing the Document or a portion of it, either copied verbatim, or with modifications and/or translated into another language.
A "Secondary Section" is a named appendix or a front-matter section of the Document that deals exclusively with the relationship of the publishers or authors of the Document to the Document's overall subject (or to related matters) and contains nothing that could fall directly within that overall subject. (Thus, if the Document is in part a textbook of mathematics, a Secondary Section may not explain any mathematics.) The relationship could be a matter of historical connection with the subject or with related matters, or of legal, commercial, philosophical, ethical or political position regarding them.
The "Invariant Sections" are certain Secondary Sections whose titles are designated, as being those of Invariant Sections, in the notice that says that the Document is released under this License. If a section does not fit the above definition of Secondary then it is not allowed to be designated as Invariant. The Document may contain zero Invariant Sections. If the Document does not identify any Invariant Sections then there are none.
The "Cover Texts" are certain short passages of text that are listed, as Front-Cover Texts or Back-Cover Texts, in the notice that says that the Document is released under this License. A Front-Cover Text may be at most 5 words, and a Back-Cover Text may be at most 25 words.
A "Transparent" copy of the Document means a machine-readable copy, represented in a format whose specification is available to the general public, that is suitable for revising the document straightforwardly with generic text editors or (for images composed of pixels) generic paint programs or (for drawings) some widely available drawing editor, and that is suitable for input to text formatters or for automatic translation to a variety of formats suitable for input to text formatters. A copy made in an otherwise Transparent file format whose markup, or absence of markup, has been arranged to thwart or discourage subsequent modification by readers is not Transparent. An image format is not Transparent if used for any substantial amount of text. A copy that is not "Transparent" is called "Opaque".
Examples of suitable formats for Transparent copies include plain ASCII without markup, Texinfo input format, LaTeX input format, SGML or XML using a publicly available DTD, and standard-conforming simple HTML, PostScript or PDF designed for human modification. Examples of transparent image formats include PNG, XCF and JPG. Opaque formats include proprietary formats that can be read and edited only by proprietary word processors, SGML or XML for which the DTD and/or processing tools are not generally available, and the machine-generated HTML, PostScript or PDF produced by some word processors for output purposes only.
The "Title Page" means, for a printed book, the title page itself, plus such following pages as are needed to hold, legibly, the material this License requires to appear in the title page. For works in formats which do not have any title page as such, "Title Page" means the text near the most prominent appearance of the work's title, preceding the beginning of the body of the text.
A section "Entitled XYZ" means a named subunit of the Document whose title either is precisely XYZ or contains XYZ in parentheses following text that translates XYZ in another language. (Here XYZ stands for a specific section name mentioned below, such as "Acknowledgements", "Dedications", "Endorsements", or "History".) To "Preserve the Title" of such a section when you modify the Document means that it remains a section "Entitled XYZ" according to this definition.
The Document may include Warranty Disclaimers next to the notice which states that this License applies to the Document. These Warranty Disclaimers are considered to be included by reference in this License, but only as regards disclaiming warranties: any other implication that these Warranty Disclaimers may have is void and has no effect on the meaning of this License.
2. VERBATIM COPYING
[edytuj]You may copy and distribute the Document in any medium, either commercially or noncommercially, provided that this License, the copyright notices, and the license notice saying this License applies to the Document are reproduced in all copies, and that you add no other conditions whatsoever to those of this License. You may not use technical measures to obstruct or control the reading or further copying of the copies you make or distribute. However, you may accept compensation in exchange for copies. If you distribute a large enough number of copies you must also follow the conditions in section 3.
You may also lend copies, under the same conditions stated above, and you may publicly display copies.
3. COPYING IN QUANTITY
[edytuj]If you publish printed copies (or copies in media that commonly have printed covers) of the Document, numbering more than 100, and the Document's license notice requires Cover Texts, you must enclose the copies in covers that carry, clearly and legibly, all these Cover Texts: Front-Cover Texts on the front cover, and Back-Cover Texts on the back cover. Both covers must also clearly and legibly identify you as the publisher of these copies. The front cover must present the full title with all words of the title equally prominent and visible. You may add other material on the covers in addition. Copying with changes limited to the covers, as long as they preserve the title of the Document and satisfy these conditions, can be treated as verbatim copying in other respects.
If the required texts for either cover are too voluminous to fit legibly, you should put the first ones listed (as many as fit reasonably) on the actual cover, and continue the rest onto adjacent pages.
If you publish or distribute Opaque copies of the Document numbering more than 100, you must either include a machine-readable Transparent copy along with each Opaque copy, or state in or with each Opaque copy a computer-network location from which the general network-using public has access to download using public-standard network protocols a complete Transparent copy of the Document, free of added material. If you use the latter option, you must take reasonably prudent steps, when you begin distribution of Opaque copies in quantity, to ensure that this Transparent copy will remain thus accessible at the stated location until at least one year after the last time you distribute an Opaque copy (directly or through your agents or retailers) of that edition to the public.
It is requested, but not required, that you contact the authors of the Document well before redistributing any large number of copies, to give them a chance to provide you with an updated version of the Document.
4. MODIFICATIONS
[edytuj]You may copy and distribute a Modified Version of the Document under the conditions of sections 2 and 3 above, provided that you release the Modified Version under precisely this License, with the Modified Version filling the role of the Document, thus licensing distribution and modification of the Modified Version to whoever possesses a copy of it. In addition, you must do these things in the Modified Version:
- A. Use in the Title Page (and on the covers, if any) a title distinct from that of the Document, and from those of previous versions (which should, if there were any, be listed in the History section of the Document). You may use the same title as a previous version if the original publisher of that version gives permission.
- B. List on the Title Page, as authors, one or more persons or entities responsible for authorship of the modifications in the Modified Version, together with at least five of the principal authors of the Document (all of its principal authors, if it has fewer than five), unless they release you from this requirement.
- C. State on the Title page the name of the publisher of the Modified Version, as the publisher.
- D. Preserve all the copyright notices of the Document.
- E. Add an appropriate copyright notice for your modifications adjacent to the other copyright notices.
- F. Include, immediately after the copyright notices, a license notice giving the public permission to use the Modified Version under the terms of this License, in the form shown in the Addendum below.
- G. Preserve in that license notice the full lists of Invariant Sections and required Cover Texts given in the Document's license notice.
- H. Include an unaltered copy of this License.
- I. Preserve the section Entitled "History", Preserve its Title, and add to it an item stating at least the title, year, new authors, and publisher of the Modified Version as given on the Title Page. If there is no section Entitled "History" in the Document, create one stating the title, year, authors, and publisher of the Document as given on its Title Page, then add an item describing the Modified Version as stated in the previous sentence.
- J. Preserve the network location, if any, given in the Document for public access to a Transparent copy of the Document, and likewise the network locations given in the Document for previous versions it was based on. These may be placed in the "History" section. You may omit a network location for a work that was published at least four years before the Document itself, or if the original publisher of the version it refers to gives permission.
- K. For any section Entitled "Acknowledgements" or "Dedications", Preserve the Title of the section, and preserve in the section all the substance and tone of each of the contributor acknowledgements and/or dedications given therein.
- L. Preserve all the Invariant Sections of the Document, unaltered in their text and in their titles. Section numbers or the equivalent are not considered part of the section titles.
- M. Delete any section Entitled "Endorsements". Such a section may not be included in the Modified Version.
- N. Do not retitle any existing section to be Entitled "Endorsements" or to conflict in title with any Invariant Section.
- O. Preserve any Warranty Disclaimers.
If the Modified Version includes new front-matter sections or appendices that qualify as Secondary Sections and contain no material copied from the Document, you may at your option designate some or all of these sections as invariant. To do this, add their titles to the list of Invariant Sections in the Modified Version's license notice. These titles must be distinct from any other section titles.
You may add a section Entitled "Endorsements", provided it contains nothing but endorsements of your Modified Version by various parties--for example, statements of peer review or that the text has been approved by an organization as the authoritative definition of a standard.
You may add a passage of up to five words as a Front-Cover Text, and a passage of up to 25 words as a Back-Cover Text, to the end of the list of Cover Texts in the Modified Version. Only one passage of Front-Cover Text and one of Back-Cover Text may be added by (or through arrangements made by) any one entity. If the Document already includes a cover text for the same cover, previously added by you or by arrangement made by the same entity you are acting on behalf of, you may not add another; but you may replace the old one, on explicit permission from the previous publisher that added the old one.
The author(s) and publisher(s) of the Document do not by this License give permission to use their names for publicity for or to assert or imply endorsement of any Modified Version.
5. COMBINING DOCUMENTS
[edytuj]You may combine the Document with other documents released under this License, under the terms defined in section 4 above for modified versions, provided that you include in the combination all of the Invariant Sections of all of the original documents, unmodified, and list them all as Invariant Sections of your combined work in its license notice, and that you preserve all their Warranty Disclaimers.
The combined work need only contain one copy of this License, and multiple identical Invariant Sections may be replaced with a single copy. If there are multiple Invariant Sections with the same name but different contents, make the title of each such section unique by adding at the end of it, in parentheses, the name of the original author or publisher of that section if known, or else a unique number. Make the same adjustment to the section titles in the list of Invariant Sections in the license notice of the combined work.
In the combination, you must combine any sections Entitled "History" in the various original documents, forming one section Entitled "History"; likewise combine any sections Entitled "Acknowledgements", and any sections Entitled "Dedications". You must delete all sections Entitled "Endorsements."
6. COLLECTIONS OF DOCUMENTS
[edytuj]You may make a collection consisting of the Document and other documents released under this License, and replace the individual copies of this License in the various documents with a single copy that is included in the collection, provided that you follow the rules of this License for verbatim copying of each of the documents in all other respects.
You may extract a single document from such a collection, and distribute it individually under this License, provided you insert a copy of this License into the extracted document, and follow this License in all other respects regarding verbatim copying of that document.
7. AGGREGATION WITH INDEPENDENT WORKS
[edytuj]A compilation of the Document or its derivatives with other separate and independent documents or works, in or on a volume of a storage or distribution medium, is called an "aggregate" if the copyright resulting from the compilation is not used to limit the legal rights of the compilation's users beyond what the individual works permit. When the Document is included in an aggregate, this License does not apply to the other works in the aggregate which are not themselves derivative works of the Document.
If the Cover Text requirement of section 3 is applicable to these copies of the Document, then if the Document is less than one half of the entire aggregate, the Document's Cover Texts may be placed on covers that bracket the Document within the aggregate, or the electronic equivalent of covers if the Document is in electronic form. Otherwise they must appear on printed covers that bracket the whole aggregate.
8. TRANSLATION
[edytuj]Translation is considered a kind of modification, so you may distribute translations of the Document under the terms of section 4. Replacing Invariant Sections with translations requires special permission from their copyright holders, but you may include translations of some or all Invariant Sections in addition to the original versions of these Invariant Sections. You may include a translation of this License, and all the license notices in the Document, and any Warranty Disclaimers, provided that you also include the original English version of this License and the original versions of those notices and disclaimers. In case of a disagreement between the translation and the original version of this License or a notice or disclaimer, the original version will prevail.
If a section in the Document is Entitled "Acknowledgements", "Dedications", or "History", the requirement (section 4) to Preserve its Title (section 1) will typically require changing the actual title.
9. TERMINATION
[edytuj]You may not copy, modify, sublicense, or distribute the Document except as expressly provided for under this License. Any other attempt to copy, modify, sublicense or distribute the Document is void, and will automatically terminate your rights under this License. However, parties who have received copies, or rights, from you under this License will not have their licenses terminated so long as such parties remain in full compliance.
10. FUTURE REVISIONS OF THIS LICENSE
[edytuj]The Free Software Foundation may publish new, revised versions of the GNU Free Documentation License from time to time. Such new versions will be similar in spirit to the present version, but may differ in detail to address new problems or concerns. See http://www.gnu.org/copyleft/.
Each version of the License is given a distinguishing version number. If the Document specifies that a particular numbered version of this License "or any later version" applies to it, you have the option of following the terms and conditions either of that specified version or of any later version that has been published (not as a draft) by the Free Software Foundation. If the Document does not specify a version number of this License, you may choose any version ever published (not as a draft) by the Free Software Foundation.
How to use this License for your documents
[edytuj]To use this License in a document you have written, include a copy of the License in the document and put the following copyright and license notices just after the title page:
Copyright (c) YEAR YOUR NAME.
Permission is granted to copy, distribute and/or modify this document
under the terms of the GNU Free Documentation License, Version 1.2
or any later version published by the Free Software Foundation;
with no Invariant Sections, no Front-Cover Texts, and no Back-Cover Texts.
A copy of the license is included in the section entitled "GNU
Free Documentation License".
If you have Invariant Sections, Front-Cover Texts and Back-Cover Texts, replace the "with...Texts." line with this:
with the Invariant Sections being LIST THEIR TITLES, with the
Front-Cover Texts being LIST, and with the Back-Cover Texts being LIST.
If you have Invariant Sections without Cover Texts, or some other combination of the three, merge those two alternatives to suit the situation.
If your document contains nontrivial examples of program code, we recommend releasing these examples in parallel under your choice of free software license, such as the GNU General Public License, to permit their use in free software.











